FrontEnd/Vue
[Vue] img 태그에 v-bind를 활용하여 src 속성에 이미지 경로를 주고 이미지를 가져와 보자.
모찌바라기
2022. 2. 12. 23:08
728x90
반응형
오늘 유튜브를 보면서 Vue 기초부터 하나하나 공부하고 있었다. 영상에서는 이미지 경로를 그냥 넣었는데,
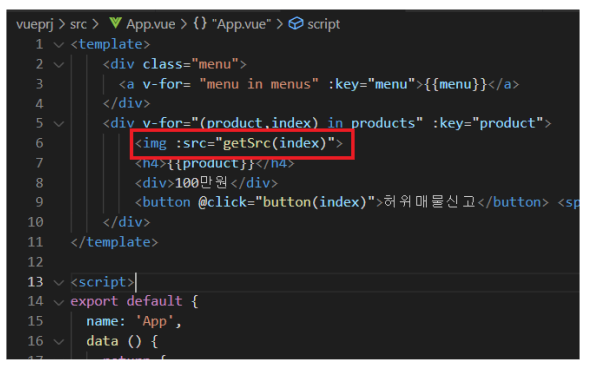
나는 v-bind 함수를 가지고 src속성에 경로를 넣어주려고 하였다. 그래서 처음 짠 코드가 아래였다.

우선 배열의 길이는 3이므로, v-for문이 3번 돌고, 이미지 파일은 아래와 같이 연속 된 숫자를 가졌다
room0.jpg
room1.jpg
room2.jpg
그래서 그냥 getSrc함수를 아래와 같이 짰다.
getSrc : function(index){
return './assets/room'+index+'.jpg';
}이렇게 짜면 v-for문의 index값이 0, 1, 2 순으로 들어 올테고, 각 이미지 경로를 src로 적재되니, 당연히 가져 올 줄
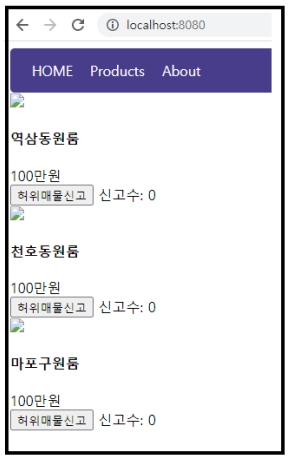
알았는데... 실행해보니 이미지를 가져오지 못하는것 이었다..

그래서 뭐가 잘못됬나.. 하고 개발자도구를 열어 경로를 봤는데, 제대로 경로를 src에 바인딩하여 넣어주고 있었다.
그래서 조금 알아본 결과, 이렇게 해서 리턴해주면 그건 string이기 때문에, 아래와 같이
require() 으로 묶어 주어야 한다는 것이다.
getSrc : function(index){
// require()으로 묶어줌.
return require('./assets/room'+index+'.jpg');
}이렇게 해서 가져오니 이미지가 제대로 뜨는 것을 확인 할 수 있었다.

728x90
반응형