[기타] webpack(웹팩)에 대한 정리 : loader(로더)를 사용해보자(2)
저번 글에서 웹팩 라이브러리 다운로드 및 기초를 알아봤다. ( 아래 링크 )
https://bongra.tistory.com/107
[기타] webpack(웹팩)에 대한 정리 : 웹팩 라이브러리 다운로드 및 기초 (1)
주말에 공부를 하는데 VScode 에러 잡는다고 시간 날리고, 웹팩 공부하는데 에러나서 4시간 날리고 겨우 정리한다.. https://bongra.tistory.com/105 [기타] VScode : Error: Cannot find module 'vue-template-co..
bongra.tistory.com
근데 웹팩은 기본적으로 javascript파일만 가져 올 수 있다. 만약 가져오는 파일중에 .js가 아닌 다른 형식의 파일이
있으면 에러가 난다..

이렇게 js파일만 있다면 웹팩의 기본 설정으로도 가능하지만,, 만약 아래와 같이 css나 vue 파일이 있다면?

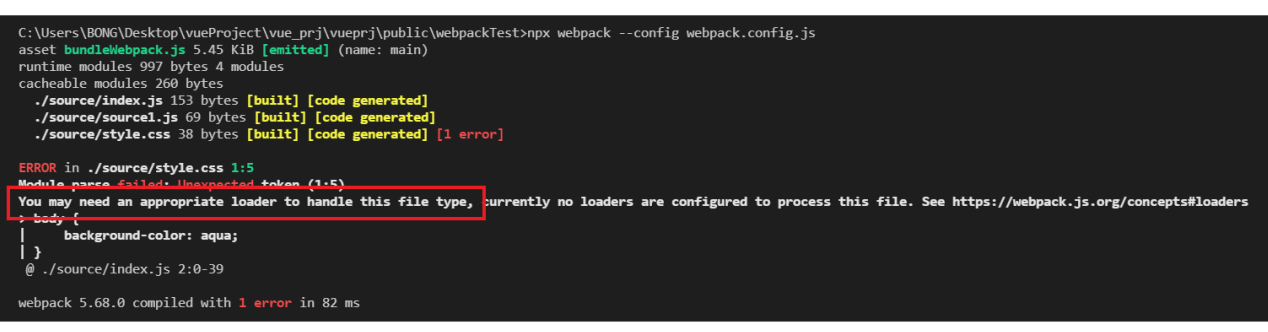
얘는 에러난다..
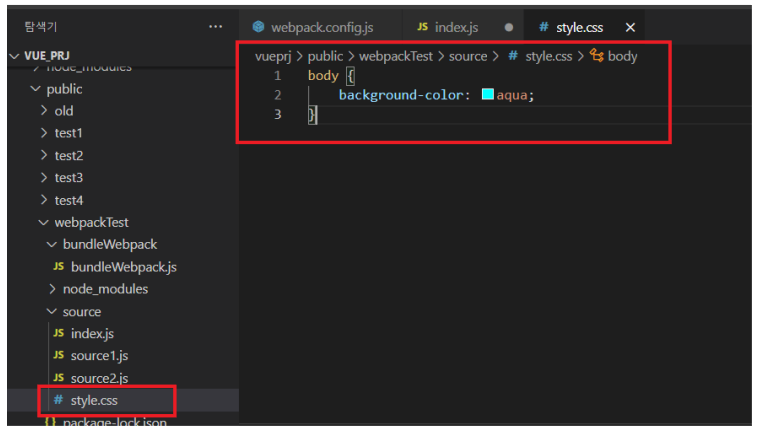
테스트를 위해 실제 css파일을 만들어 import 해보았다.


에러를 보면.. You may need an appropriate loader to handle this file type, currently no loaders are configured to process
this file.
에러로그 에서도 loader을 쓰라고 말한다. 그럼 한번 loader을 사용해보자.
우선 아래 링크로 들어가보자.
https://webpack.js.org/guides/asset-management/
Asset Management | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
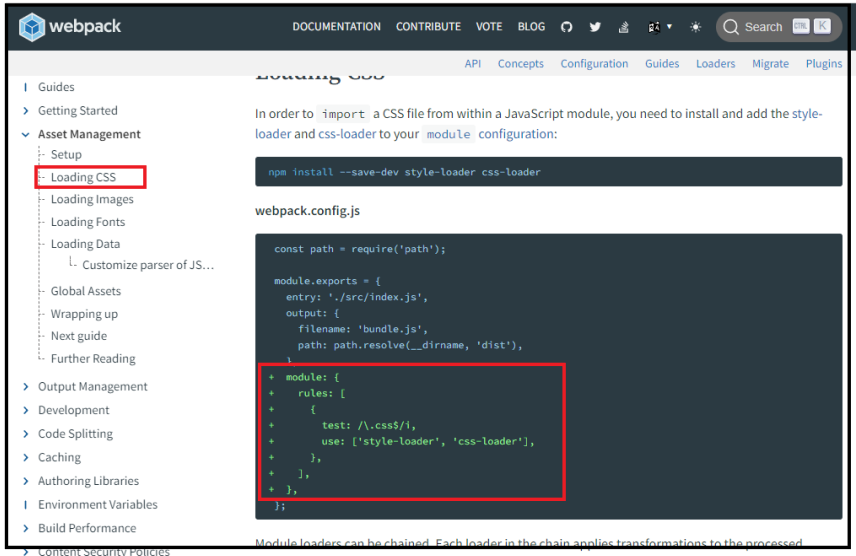
접속하면 다음과 같은 화면이 나온다.

우리는 css에 대한 설정을 할 것이기 때문에 이녀석이 필요하다. 물론 css 말고, font, image, vue.... 다양한 형식의
데이터를 loader을 통해 가져올 수 있다.
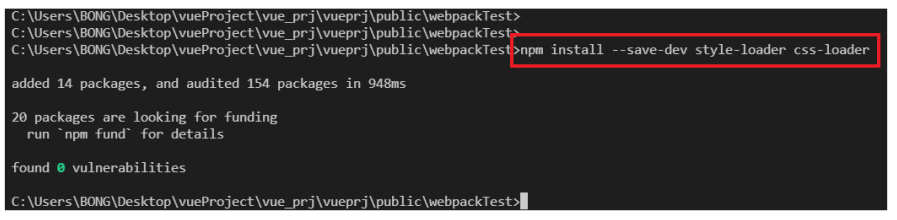
명령어로 style-loader와 css-loader 라이브러리를 다운로드 받아준다.
npm install --save-dev style-loader css-loader
아래 녀석을 그대로 복사해서 우리 webpack.config.js에서의 module에 붙여넣기 하자.
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},
수정후
const path = require('path');
module.exports = {
mode: "development", // 우선 여기서는 개발자모드를 넣어주도록 하자.
entry : "./source/index.js", // 입구가 되는 js파일을 의미.
output : {
path : path.resolve(__dirname, "bundleWebpack"), // 결과물을 저장할 경로 여기서는 절대경로를 넣어줘야함.
filename : 'bundleWebpack.js' // 결과물 이름
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},
}
의미를 보면 test에서는 정규식. 즉 css라는 확장자로 끝나는 파일들을 loader를 통해 가져 올 수 있도록
규칙을 설정하는 부분이다.
아래 use에서의 css-loader은 css형식의 파일을 javascript형식의 데이터로 변환해주고,
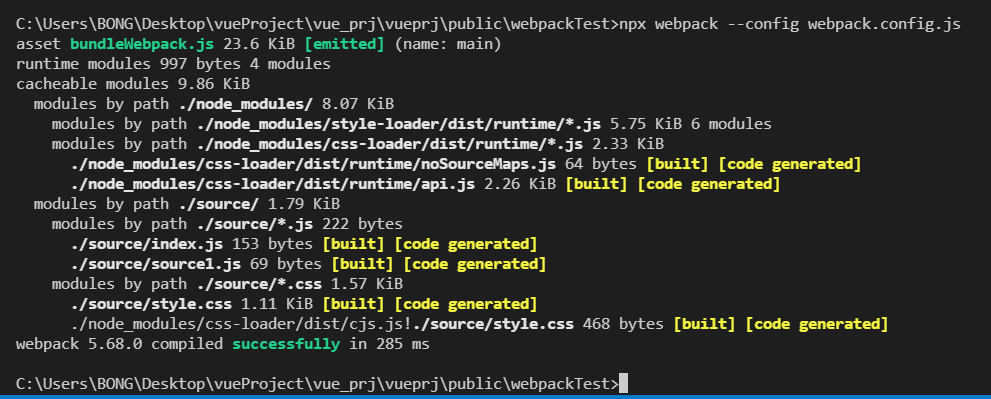
style-loader은 그 데이터를 실제로 HTML에 스타일로 넣어준다. 그럼 이제 실제로 한번 웹팩을 실행해보자.

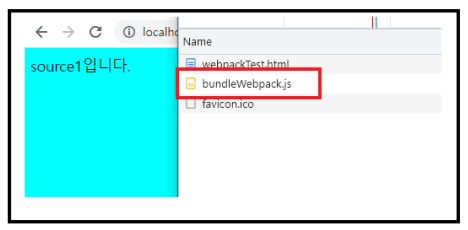
이번에는 에러 없이 잘 작동한다. 그럼 실제로 css가 잘 입혀졌을까?

css가 잘입혀졌다. 물론 웹팩을 통해서 번들링을 했기 때문에, 서버에서는 js 파일 하나만을 가져온다..
이렇게 loader을 이용하면 다양한 파일들을 가져 올 수 있다. 이제 webpack 홈페이지의 메인 이미지가 조금 이해가
될 것이다.
이제 웹팩을 이용해서 vue파일들을 import해서 컴포넌트나 ES6 공부를 해야겠다...