[Vue] Vue3에서 부트스트랩5를 이용해서 화면을 꾸며보자. ( Bootstrap5 )
Vue를 이용해서 API로 영화목록을 받아오는 게시판을 만들어 보려고 하는데..
화면에 예뻐야 할 맛이 나지 않겠는가?
근데 나는 CSS나 이런 건 잼병이기 때문에 부트스트랩을 이용해 보려고 한다.
예전에 부트스트랩을 사용하는 방법을 정리한 적이 있는데,
Vue 프로젝트 환경에서는 조금 다른 것 같아 다시 정리하려고 한다.
부트스트랩 설치
============================================================================
터미널에 아래 명령어를 입력하여 부트스트랩을 설치해준다.
npm install --save bootstrap
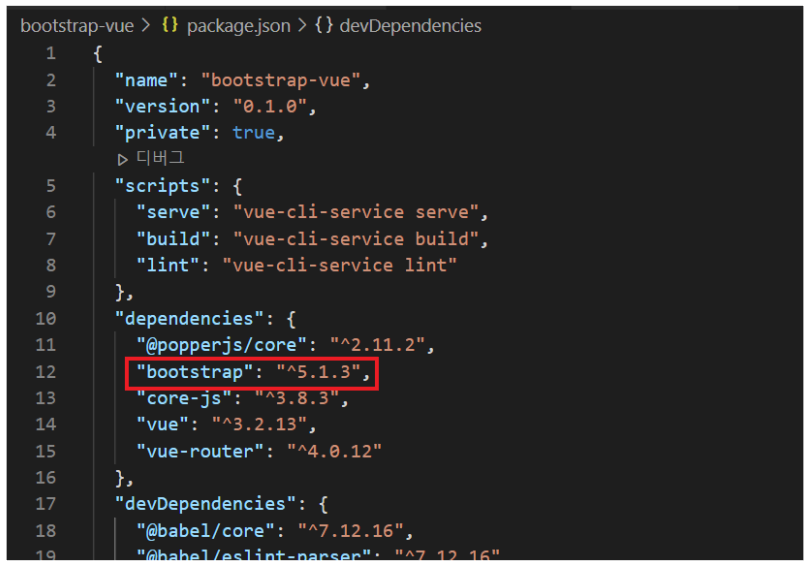
그럼 아래와 같이 package.json에 부트스트랩이 추가 된 것을 확인 할 수 있다.

이제 main.js에 가서 부트스트랩 라이브러리, css를 import 해줘야 한다.
아래를 추가하자.
import "bootstrap/dist/css/bootstrap.min.css"
import "bootstrap"
이렇게 하고 원하는 녀석을 찾아다 넣으면 된다.
근데 예전에 내가 작성한 부트스트랩 페이지의 컴포넌트를 사용하면
제대로 되지 않는다. 부트스트랩 5.0 버전의 사이트로 가서 가져와야 한다.
링크는 아래
https://getbootstrap.kr/docs/5.0/getting-started/introduction/
시작하기
세계에서 가장 인기있는 프레임워크인 Bootstrap으로 반응형, 모바일 우선 사이트를 jsDelivr와 스타터 페이지 템플릿을 통해 시작해보세요.
getbootstrap.kr
여기서 원하는 컴포넌트를 넣으면 된다. 나는 드롭다운 2개 넣어봤다. 아래는 결과 코드
main.js
import { createApp } from 'vue'
import App from './App.vue'
import "bootstrap/dist/css/bootstrap.min.css"
import "bootstrap"
createApp(App).mount("#app");
HelloWorld.vue
<template>
<div class="dropdown">
<button
class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton1"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Check Bootstrap
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>이렇게 해서 서버를 돌리면 아래와 같이 나온다.

참고링크 https://stackoverflow.com/questions/65547199/using-bootstrap-5-with-vue-3
Using Bootstrap 5 with Vue 3
I want to use Bootstrap 5 with Vue 3. As Bootstrap 5 uses vanilla JS (no JQuery), can I use Bootstrap 5 directly in a Vue 3 project (without using Bootstrap-Vue)? Can someone guide me how to use
stackoverflow.com
Vue3에서 Bootstrap5를 지원해준 게 얼마 안된 것 같다.
뭔가 정보도 없고 알파버전이네 뭐네 하는거 보니..
Vue2에서는 정보도 많긴 하지만 Vue3를 공부하려면 역시 이렇게 하는게 맞지 않을까 싶다