[Vue] vue.config.js를 이용해서 프록시를 설정해보자.
이번에 네이버 영화 API를 통해서 뭐 좀 가져 오려고 하면 여기는 또 그놈의 CORS로 막히는 문제가 생겼다.
그래서 시도해본 게,
1. 우회URL을 사용 : 네이버API에서 자체적으로 막아서 안됨 ( 403 에러 )
2. 헤더에 Accept : "*" 추가 : 이유는 모르겠으나, CORS에러가 떨어짐..
그래서 Vue프로젝트 자체에서 프록시를 설정해줄 수 있다고 해서 이번에 정리해본다.
우선 테스트용으로 proxy-project라는 프로젝트를 하나 생성해주었다. ( axios 등 환경도 설치 )
우선 root경로(package.json이 있는 경로)에 다음 파일을 만들어준다.
vue.config.js
module.exports={
devServer: {
proxy: { // proxyTable 설정
'/api': {
target: 'https://openapi.naver.com/', --네이버영화 오픈 API주소
changeOrigin: true -- /api로 호출시 target으로 변경할 건지
}
}
}
}
그리고 api를 호출하는 url을 다음과 같이 바꿔준다.
main.js
let query = '아이언맨';
const URL = '/api/v1/search/movie.json?query='+query+'&display=20'; /*URL*/
let config = {headers:
{
'Host': 'openapi.naver.com',
'User-Agent': 'curl/7.49.1',
'Accept': '*/*',
'X-Naver-Client-Id': '7ra3GJA-------ivYe9F',
'X-Naver-Client-Secret': '4yq-------3W'}};
axios.get(URL,'',config).then((response) => { // 실제 API를 요청한다/
console.log(response);
})
원래 네이버영화 오픈API의 URL은 아래녀석이지만 ( 샘플 URL )
https://openapi.naver.com/v1/search/movie.xml?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&genre=1
vue.config.js에서 /api를 시작으로 하는 호출이 있을 경우 target을 https://openapi.naver.com/으로 잡아주기 때문에
/api/v1/search/movie.json?query='+query+'&display=20'
는 네트워크에서 다음과 같이 URL을 호출하게 된다.
https://openapi.naver.com/v1/search/movie.xml?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&genre=1
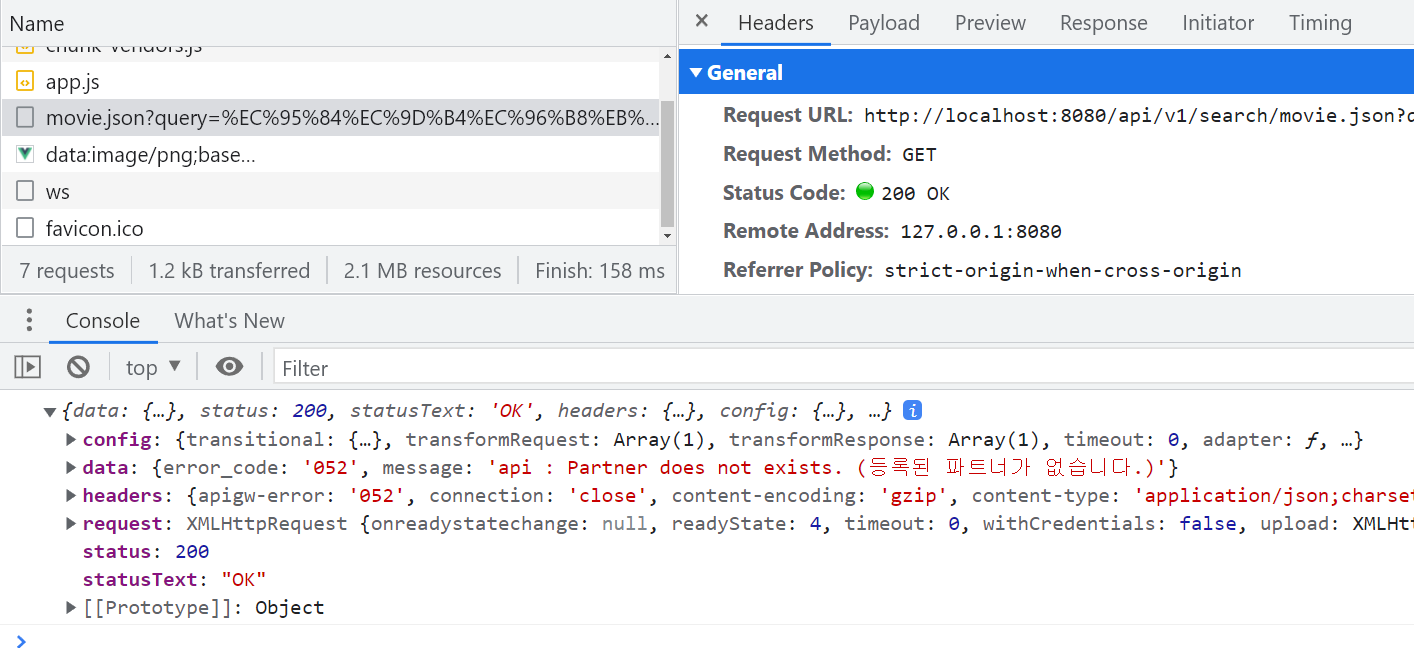
물론 개발자도구에서는 localhost:8080으로 보이지만,, 아무튼 이렇게 설정하고 나서 api를 호출하면 통신이 성공한다.

근데 저 등록된 파트너가 없다는 건 무슨말인지 모르겠다.. 어쨌든 프록시가 설정 되서 통신이 완료 됬으니...
원래 영화 게시판 만드는데 똑같은 방법으로 해도 안되서 4시간 넘게 뭐가 잘못 됬는지 찾다가,
프로젝트를 새로 만드니 된다.. 기존 프로젝트에 뭔가 설정이 잘못 되어 있는게 아닐까 그런 생각이 든다.
아무튼 이 문제가 해결 되면 계속 영화API를 통한 목록을 만들어야겠다.