[기타] 네이버 오픈 API 서비스 URL ( feat. Live server ) * 수정
2022-02-28 수정
============================================================================
진짜 개발은 머리가 좋아야 하는 것 같다.
기존에 URL을 통한 프록시 서버를 통해 API를 호출하는 건 됬는데, 왜 vue.config.js를 통해서는 안될까...
이거 백엔드 서버를 따로 설치해서 해야 되나.. 하면서 백엔드 서버까지 설치했었다 ( 물론 실제 배포시에는 해야됨 )
근데 나는 로컬에서 하니 그럴 필요가 없는데, 그것도 모르고 왜 안되지....
근데 점심시간에 잠깐 코드를 보고있는데 문뜩 떠오른 생각.. vue.config.js에 설정해놓은 /api가 이상한 게 아닌가?
그저 다른 사람들 블로그에서 그렇게 하니 나도 따라서 했었다.. 주저리 주저리 할 말은 많은데 바로 다음을 보자.
기존 vue.config.js
module.exports={
devServer: {
proxy: { // proxyTable 설정
'/api': {
target: 'https://openapi.naver.com/',
changeOrigin: true
}
}
}
}
기존 FetchAPI.vue의 URL
const curl = "/api/v1/search/movie.json?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&genre=1";실행결과는???

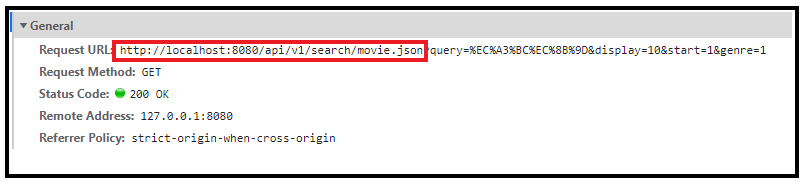
프록시를 설정했으니 정확히는 아래와 같이 API를 요청할 것이다.
https://openapi.naver.com/api/v1/search/movie.jsonapi/v1/search/movie.json근데 네이버 오픈 API의 요청 URL은 아래와 같다.
https://openapi.naver.com/v1/search/movie.jsonapi/v1/search/movie.json/search/movie.json
보이는가? 저 /api가 문제다.
기본문법을 가져다 썼고, 당연히 /api는 써야 한다는 고정관념에 박혀 계속 쓰고 있었던 것...
결국 아래와 같이 수정을 하니 프록시를 제대로 타고 API를 가져왔다!
변경후 vue.config.js
module.exports={
devServer: {
proxy: { // proxyTable 설정
'/v1': { // /api가 아닌 API요청 도메인의 바로 다음 녀석인 /v1으로 url을 검사함
target: 'https://openapi.naver.com/',
changeOrigin: true
}
}
}
}
변경후 FetchAPI.vue의 URL
// /api가 아닌 /v1으로 URL을 요청함
const curl = "/v1/search/movie.json?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&genre=1";
결과는?

https://openapi.naver.com/v1/search/movie.jsonapi/v1/search/movie.json제대로 API요청을 했다.
진짜 갖다 쓰더라도 한번 더 생각하고 갖다 쓰자...
============================================================================
2022-02-27 수정
============================================================================
아래에 Live server 라이브러리를 통해 해결이 된 줄 알았는데, 신경이 쓰여 다시 한번 테스트 해본 결과,
아래에 작성한 것과는 무관했다. 결국 프록시를 잘못 태워 보냈었던 것..
서비스 URL은 그냥
http://localhost:8080
http://127.0.0.1:8080
과 같이 작성하면 된다.
그 후 임시방편으로 https://cors-anywhere.herokuapp.com/ 에 들어가 프록시를 활성화 해주고
API를 호출하려는 서버URL앞에 붙여주면 된다.
vue.config.js를 통해 프록시를 요청하려면 따로 프록시 서버를 생성해야 하는 것 같다..
vue.config.js에 대해서는 나중에 조금 더 공부한 뒤 수정을을 올리도록 하겠다..
============================================================================
얼마전에 네이버 오픈API를 이용해서 영화목록을 가져오려고 했었는데.. 뭐.. 주말 이틀 헌납하고
아.. 상태코드 200번 뜨는거 보고 이거 네이버 API문제임 이라고 썼다가 선임이 그거 보고 빵 터졌었다.
진짜 별의 별 짓을 다했었다. 다른 네이버 아이디로도 해보고, 개발자 포럼 연동해제 했다가 다시 연결해보고..
근데 결국 도메인 문제였다... 어떻게 해결 했는지 기록 겸 네이버 오픈 API를 통해 데이터를 가져와보자..
나와 같은 에러 뜨는 사람들 은근히 많았다. ( 네이버 개발자 포럼에 )
그러니 다음과 같은 에러가 뜨는 사람에게는 도움이 될지도 모르겠다.
{"message":"nidlogin : Partner does not exists. (등록된 파트너가 없습니다.)","error_code":"052"}
그럼 시작해보자.
1. 검색 API 발급
============================================================================

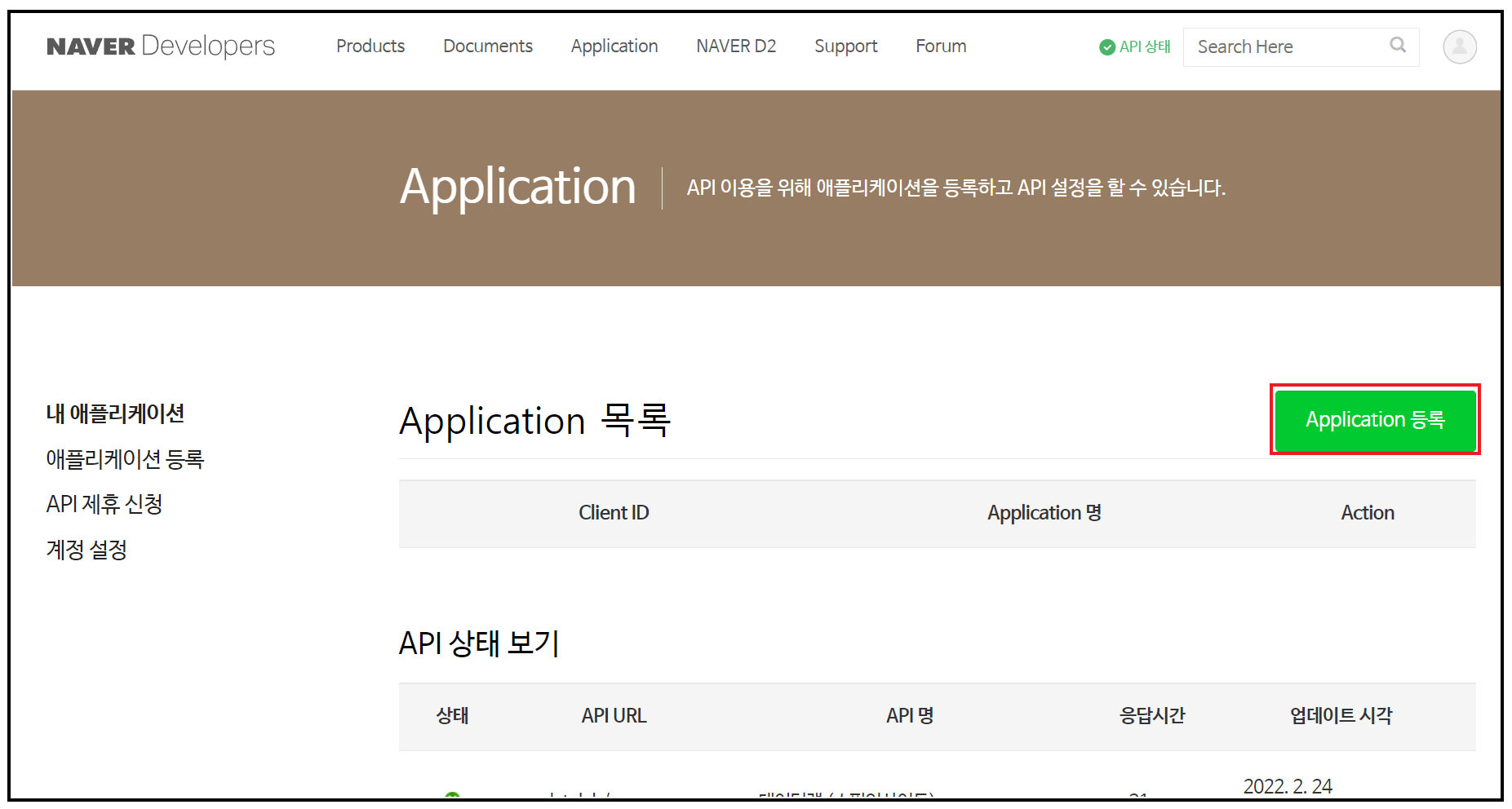
Application 등록 버튼을 눌러 Application을 등록한다.

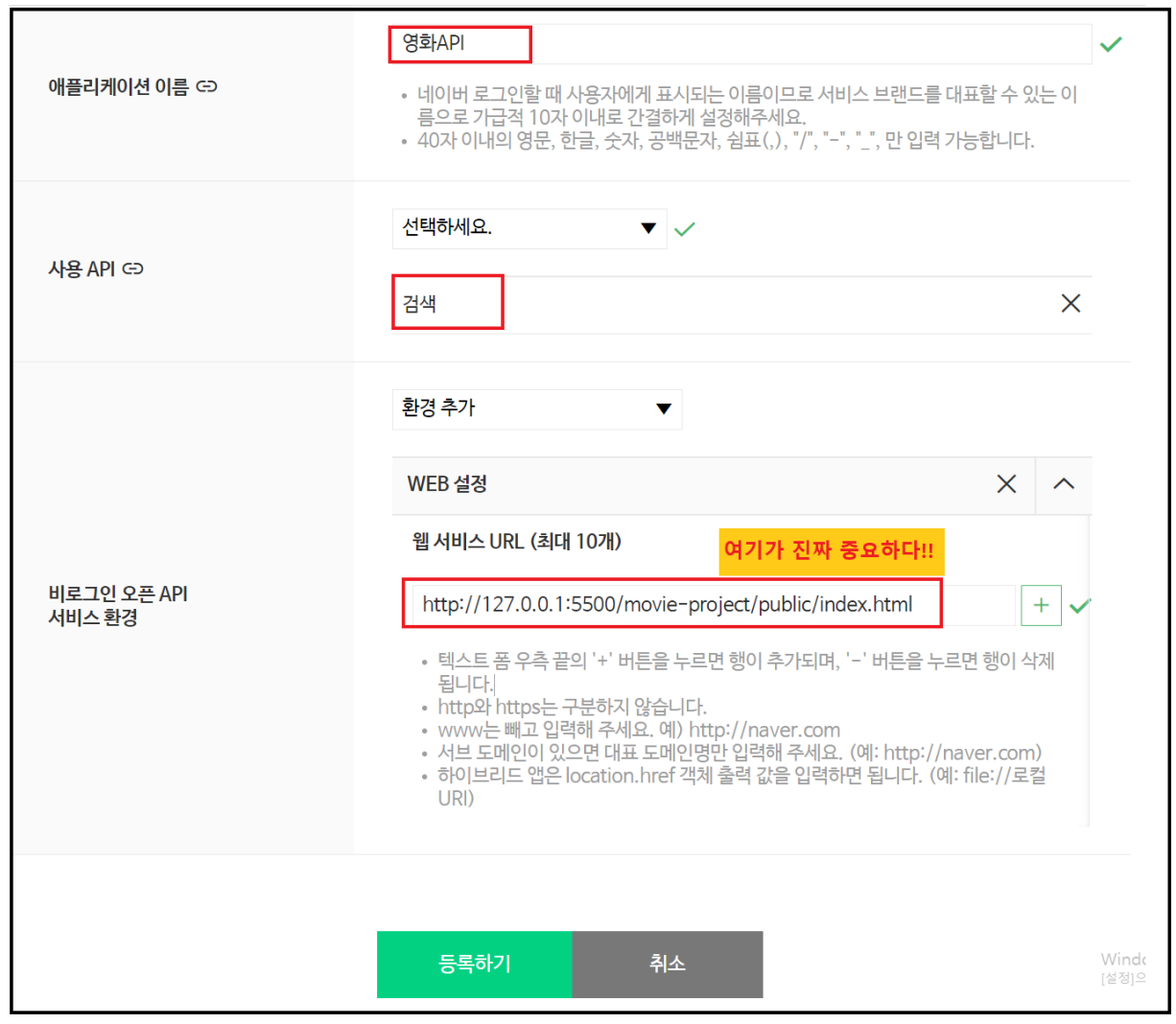
저 웹서비스 URL이 진짜 중요하다. 그럼 저 웹서비스 URL은 어디서 가져온걸까?
계속 가보자.
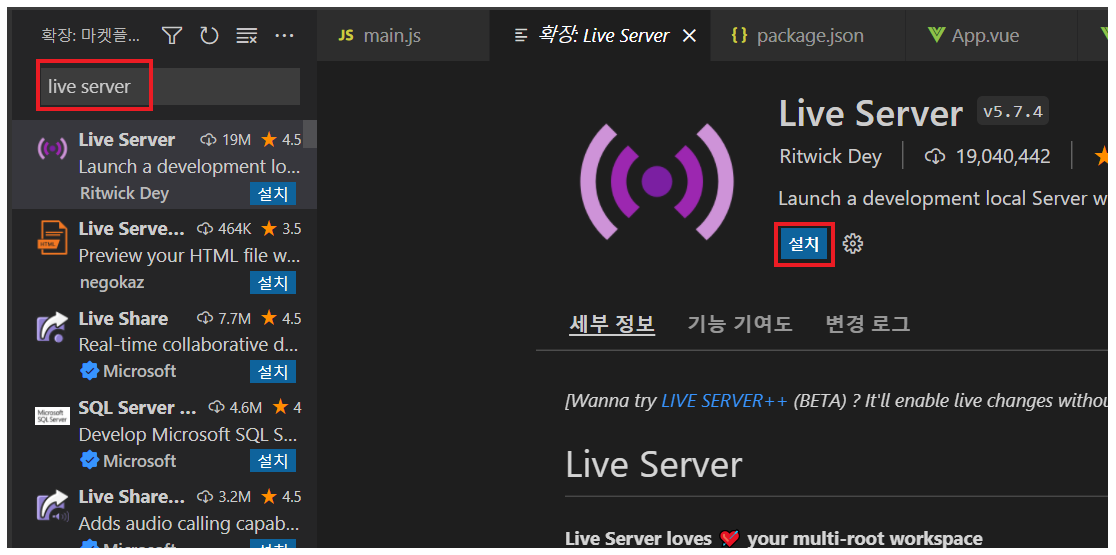
VScode의 확장자에서 Live server를 검색해서 설치해주도록 하자.

이 Live server 라이브러리는 내가 접속한 html의 진짜 port번호를 가르쳐준다.... 지금까지 port에 낚여왔던 것..

보통 우리가 이클립스에서 톰캣을 돌리든, npm 명령어를 통해서 웹서버를 돌리든
이렇게 localhost:8080으로 뜨는거 보고 ( 자기가 설정한 port ) 당연히 이게 내 URL에 내 포트번호지
라고 생각을 하는데 ( 나도 그랬고 )
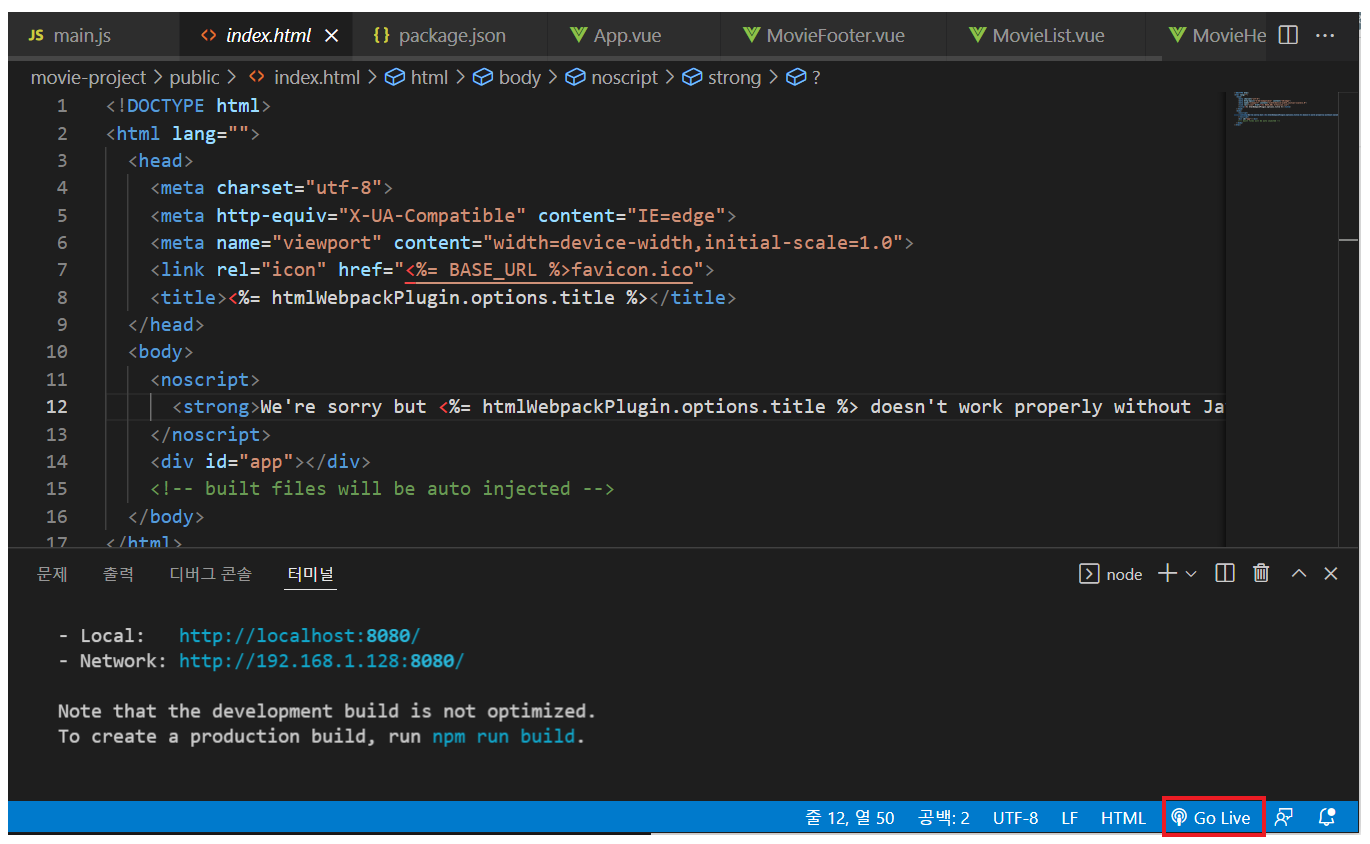
근데 Live server를 통해서 내 HTML의 포트번호를 확인하면??

내가 API를 통해서 가져 올 HTML파일을 열고 우측하단에 생성 된 [Go Live] 버튼을 눌러보자.

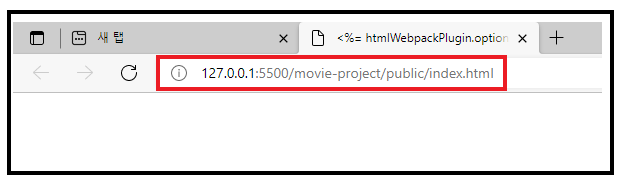
보이는가? 포트번호가 5500이란다. 내 웹서버 포트는 8080인데.. 이게 무슨일이지?
솔직히 난 아직도 이해 안된다. ( 따로 공부해서 다음에 정리하겠다. )
그래서 나는 지금까지 당연히
http:localhost:8080/ 을 내 웹서비스 URL이라고 철썩같이 믿고 입력해왔고, 왜 안되지.. 이랬던 것..
자 저렇게 도메인만 제대로 설정을 해주면 나머지는 쉽다..
그냥 API호출 하듯이 해주면 된다...
아래부터는 그냥 코드를 올려놓을테니 보고 가져다 쓸 사람은 써도 된다.
axios 사용 코드
let id = 'TpCndffbrd4WR3ZbP1VF';
let pass = '3eq-----8lO';
axios.get('https://cors-anywhere.herokuapp.com/https://openapi.naver.com//v1/search/movie.json',{
params:{ query: 'starwars', display: 20 },
headers: {
'Accept': '*/*',
'X-Naver-Client-Id': id,
'X-Naver-Client-Secret': pass }
}).then((response) => { // 실제 API를 요청한다/
console.log(response);
})
fetch함수 사용 코드
<template>
<div>
<button @click="callNaverFetch()">네이버Fetch 실행</button>
</div>
</template>
<script>
export default{
methods: {
callNaverFetch : function(){
const curl = "https://cors-anywhere.herokuapp.com/https://openapi.naver.com/v1/search/movie.json?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&genre=1";
const clientId = 'TpCn--------ZbP1VF';
const clientSecret = '3eqf-----lO';
console.log("Fetch 비동기통신을 시작합니다.");
fetch(curl,{
headers: {
method : 'GET',
'X-Naver-Client-Id': clientId,
'X-Naver-Client-Secret': clientSecret,
'Accept' : 'application/json'
}
}).then(function(result){
return result.json();
}).then(function(json){
console.log(json);
console.log(JSON.stringify(json));
})
},
},
}
</script>
네이버는 카카오와 다르게 프론트에서는 SOP이 다른 도메인을 막기 때문에 CORS에러가 뜬다.
적절히 프록시를 사용해서 우회하도록 하자. 난 귀찮아서 그냥 프록시용 url을 썼음..
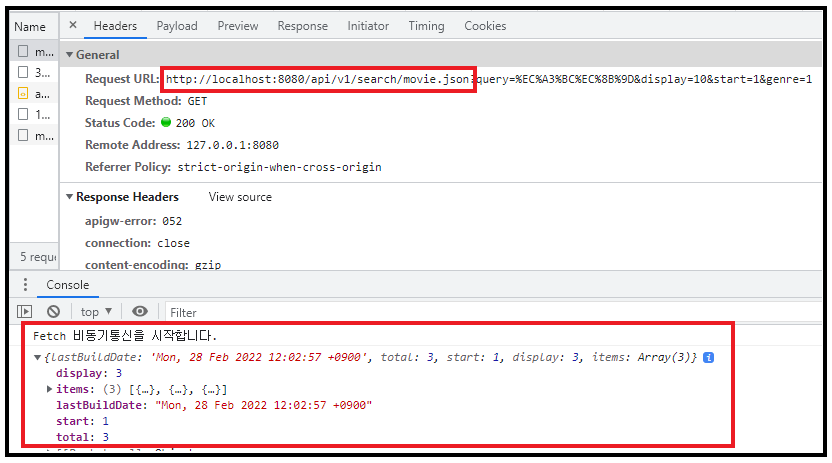
아래는 결과화면...

진짜 뭐가 문제인지 참.. 당연하다고 생각했던 게 큰 실수였다... 역시 개발은 참 힘들다...
이제 다시 영화목록 만드는 걸 네이버 오픈API로 만들어야겠다.. 물론 주말에..