[Vue] 웹팩 감시 옵션을 추가하여 자동으로 웹팩을 빌드해보자.
잡담
예전에 웹팩에 대한 걸 다룬 적이 있는데.. ( 웹팩 글 참조 )
당시의 웹팩은 살짝 반푼이 같은 느낌이었다. 예를 들면 js파일이 하나 추가 되면 새로 빌드를 하고 번들링을 해줘야
하는... ( 당시에 하루종일 에러가 떠서 짜증이 나서 그냥 그렇게 했더랬다. 물론 그것도 하나의 방법이니 잘못 된 것은
아니지만.. 오늘은 한번 더 정리 해보려고 한다. )
============================================================================
오늘 어떻게 하면 자동으로 웹팩을 빌드 할 수 있을까.. 라는 고민을 했는데. 의외로 간단히 해결 되었다.
바로 "웹팩 감시 옵션" 을 scripts에 추가만 해주면 된다는 사실.
우선 현재 상황은 이렇다

 |
 |
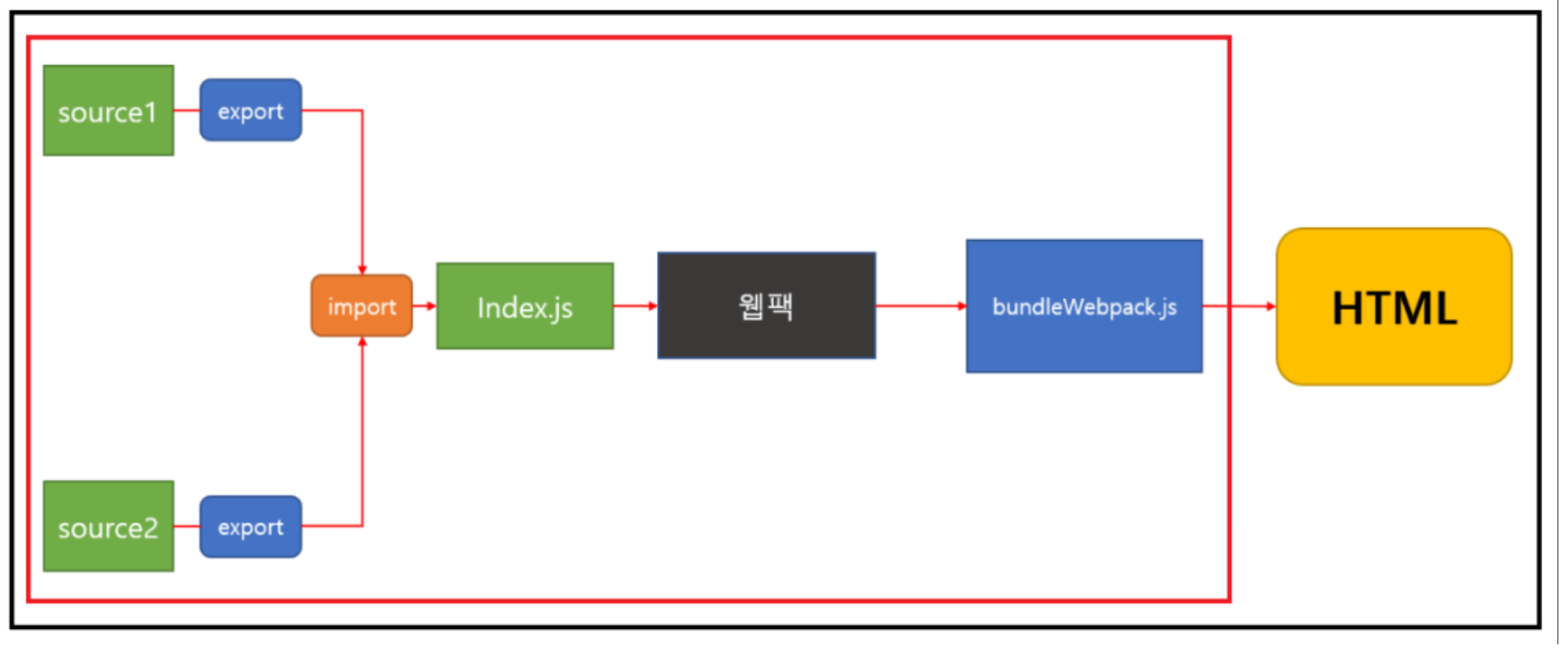
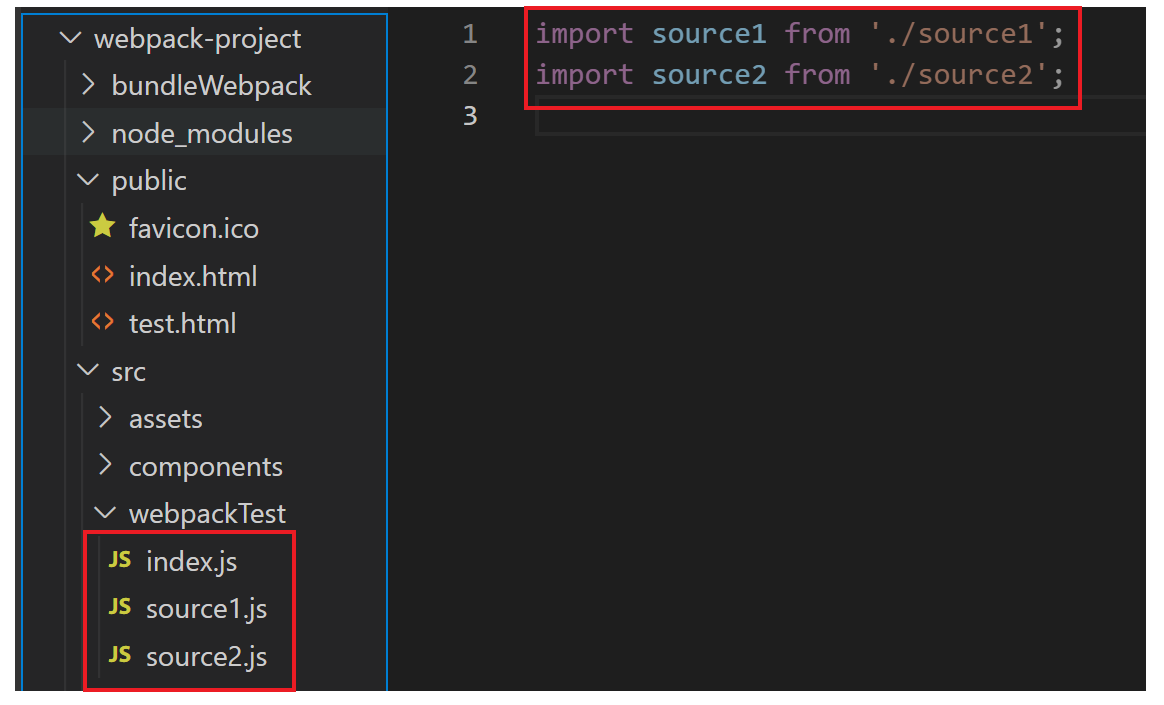
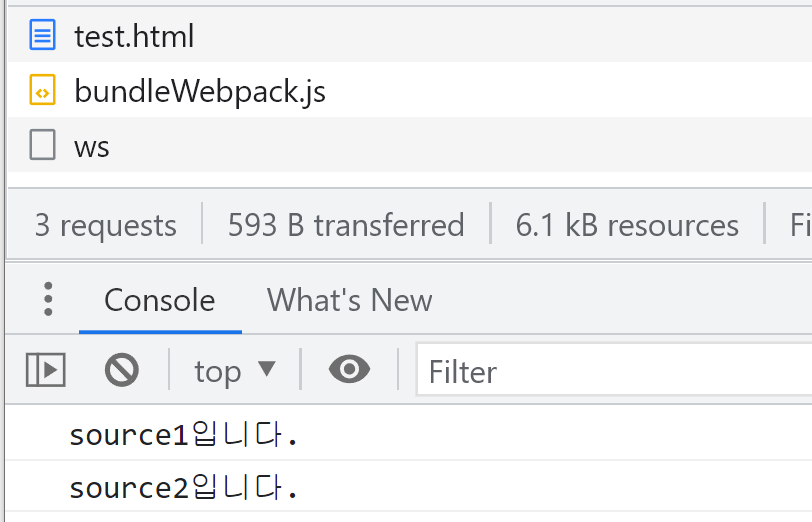
source1과 source2를 만들어 index.js에 import 시킨 뒤, 웹팩으로 번들링을 하여
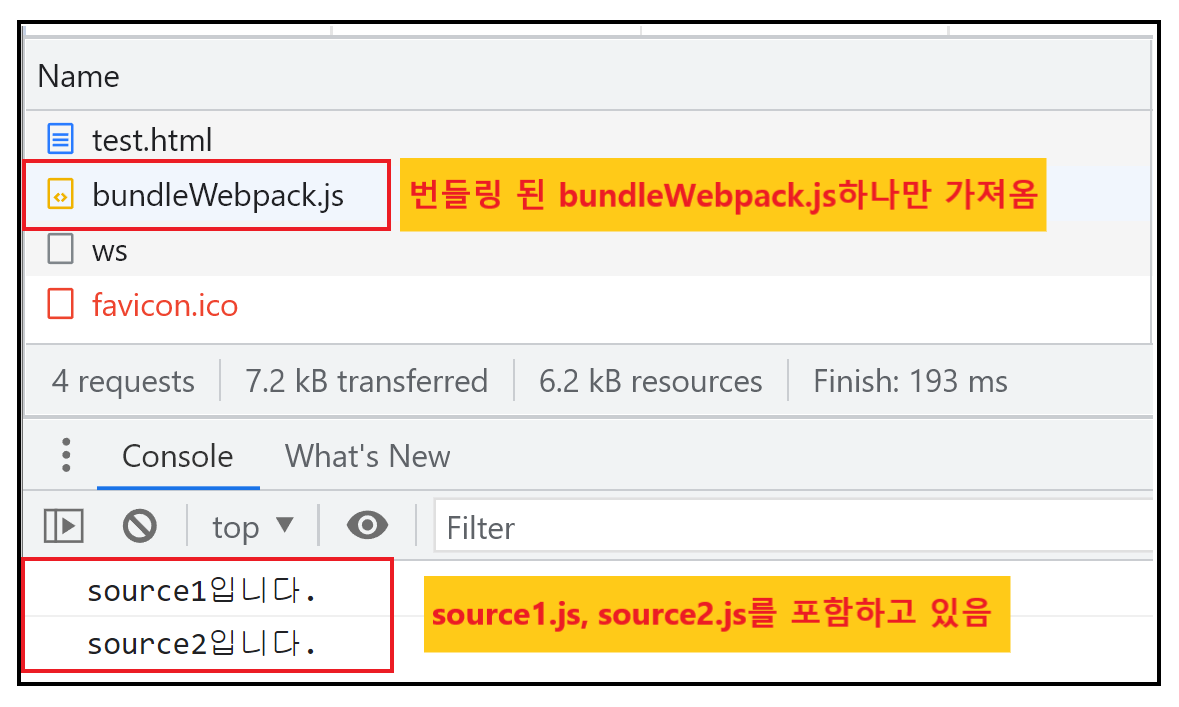
bundleWebpack.js라는 녀석으로 만들어서 서버를 실행했다. 결과는 아래처럼 잘 나온다..

근데 만약 내가 source1.js를 아래와 같이 수정을 한다면??
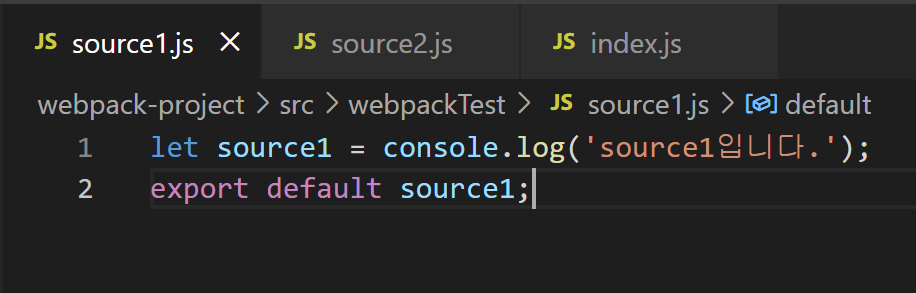
source1.js
let source1 = console.log('source1을 수정하였습니다.');
export default source1;
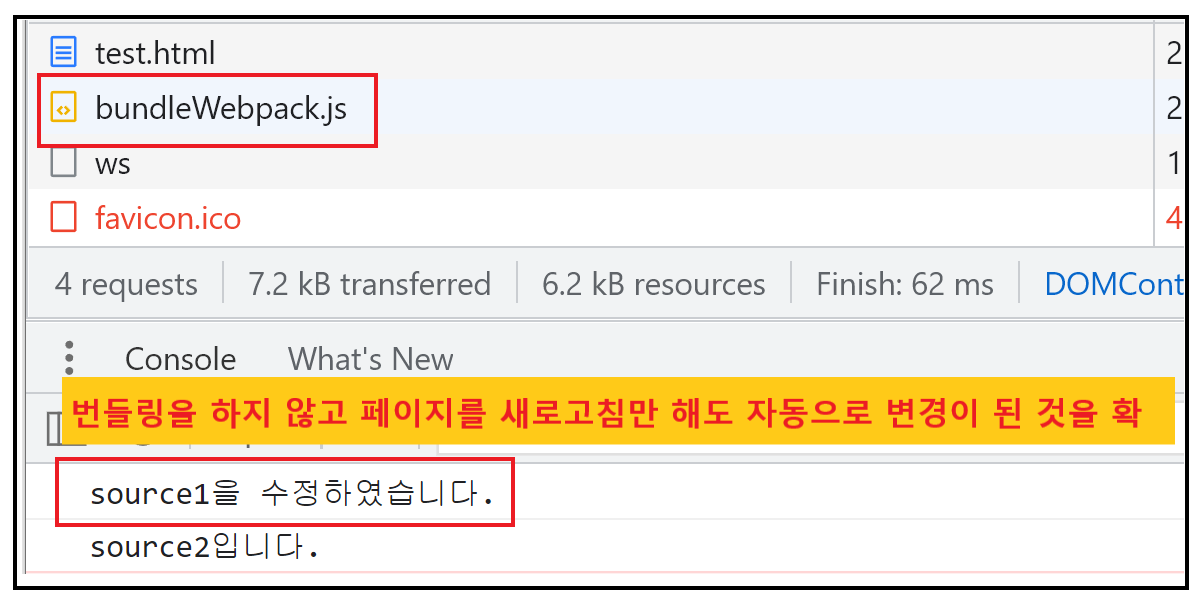
수정을 한뒤의 결과는 아래와 같다.

수정 된 내용이 적용되지 않았음..
이럴 때 수정 된 내용을 자동으로 반영해주는 게 "웹팩 감시 옵션" 이다. 그럼 바로 적용 해보자..
package.json의 scripts에 아래를 추가하자. 번들링 된 패키지 안의 값이 수정되면 감시하고 있다가 자동으로
변경해준다.
package.json
"scripts": {
-- 자동으로 webpack에 변경사항이 일어났을 때 변경해줌
"build": "webpack --watch"
},

그럼 만약에 기존의 index.js에 새로운 js파일(컴포넌트)를 추가하면 어떻게 될까???
source3.js
let source2 = console.log('source3를 추가하였습니다..');
export default source2;
index.js
import source1 from './source1';
import source2 from './source2';
import source3 from './source3';
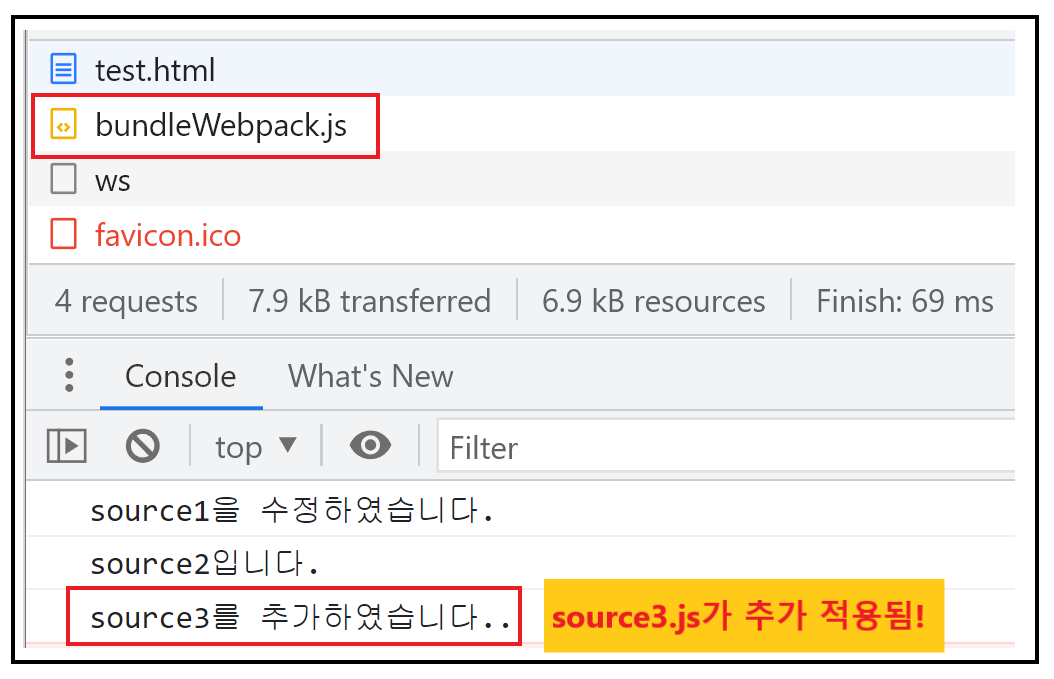
다시 한번 말하지만, 새로 번들링을 한다거나, 서버 재가동을 하지 않고 페이지 새로고침만 하였다. 결과는 아래와 같다

오늘 이거 정리하면서 든 생각인데.. 그냥 번들링을 실행할 엔트리 파일과, 번들링 파일을 미리 만들어 놓고
계속 추가해 나가면서 써도 되지 않을까? 새로 번들링 작업을 해 줄 필요도 없이 자동으로 되니까 말이다..
아무튼 웹팩이랑 로더같은 애들을 조금 더 활용해야 하는데... 혼자 하려니 의욕이 안생기는 게 문제다