[Vue] 하위 컴포넌트에서 상위 컴포넌트 데이터 전달 ( this.$emit )
예전에 props를 이용해서 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 방법에 대해서 정리했었다.
( 해당 글 참조 )
근데 부모에서 자식으로만 데이터를 보내는 일이 있는 것도 아니다.
자식에서 부모에게, 또 자식끼리, 다양하게 데이터를 주고 받아야 할 일이 있다. 그래서 이번에는 그것에 대해서
정리해보려고 한다.. ( 물론 나중에 뷰엑스를 쓰게 되겠지만.. )
자식 -> 부모
============================================================================
자식에서 부모에게 데이터를 보낼 때는 이벤트를 통해 전달 할 수 있다.
this.$emit을 사용하는 방법인데.. 핵심은 아래이다..
//이벤트 발생
this.$emit('이벤트명', '전달 할 데이터');
//이벤트 수신
<child-component v-on:이벤트명="상위 컴포넌트의 메소드명"></child-component>
여기서 this.$emit은 하위 컴포넌트 methods에 정의하여, '이벤트명'을 <자식 컴포넌트>에서 사용하면
"상위 컴포넌트의 메소드"를 호출함과 동시에 데이터를 보낼 수 있다. <= 핵심
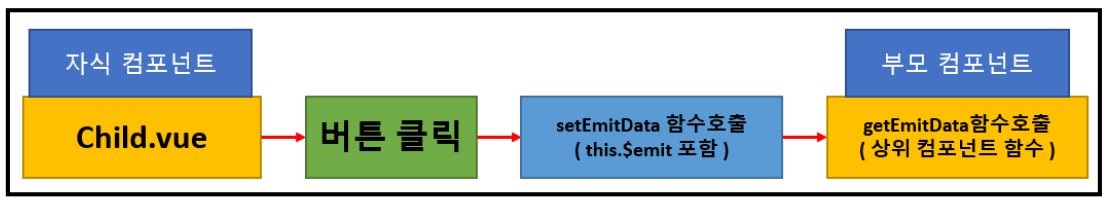
그럼 바로 예제와 함께 테스트 해보자. 아래는 코드의 흐름은
child 컴포넌트에서 텍스트를 입력하고 [child 버튼]을 클릭하면 뷰 인스턴스에 Txt데이터를 전달해주고
콘솔에 찍어주는 기능이다.

child.vue
<template>
<div>
//텍스트 영역
<input type="text" v-model="Txt">
//클릭시 setEmitData 함수 호출
<input type="button" @click="setEmitData()" value="child 버튼">
</div>
</template>
<script>
export default {
name : 'child', // 컴포넌트명을 child라고 명시
data () {
return {
Txt : '' // 테스트 데이터 선언
}
},
methods: {
setEmitData : function(){ // [child 버튼] 클릭시 함수 호출
this.$emit('childEvent',this.Txt); // childEvent에 Txt 데이터 전달
}
},
}
</script>
App.vue
<template>
<div>
childEvent와 바인딩하여 getEmitData함수를 호출
<child v-on:childEvent="getEmitData"></child>
</div>
</template>
<script>
import Child from './components/child.vue';
export default {
name: 'App',
components: {
Child
},
methods : {
getEmitData : function(Txt){
console.log(Txt); //child 컴포넌트로부터 받은 Txt를 콘솔에 출력
},
}
}
</script>
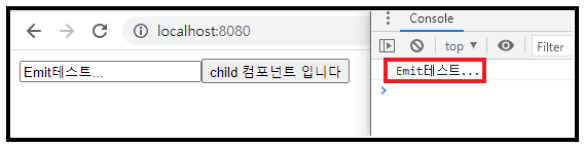
결과는 아래와 같다.

props에 비해서 살짝 복잡한 감도 있다. props같은 경우는 그냥 바인딩을 해주고 자식 컴포넌트에서 받아서
쓰기만 했으면 됬으니까.
여기서는 어떤 이벤트가 발생하였을 때, this.$emit을 포함하는 함수를 호출한 뒤, 상위 컴포넌트로
데이터를 전달해주고 있다. 방법만 잘 기억하고, 자주 써서 기억하도록 해야겠다.