[VScode] VScode에서 Spring Boot(스프링 부트)를 이용해서 프로젝트를 생성해보자.
지금까지 Vue 공부한다고, Vue프로젝트만 생성했었는데, 일반 스프링부트 프로젝트도 만들 수 있다는 걸 알고
한번 정리해본다. Vue프로젝트보다는 스프링 부트 프로젝트가 나에게는 조금 더 친숙 한 느낌...
오늘은 진짜 설치만 해보고, 서버를 구동하는 것 까지만 해보겠다.
그럼 바로 시작해보자.
사전준비물 : VScode, java, maven
확장자 설치
============================================================================
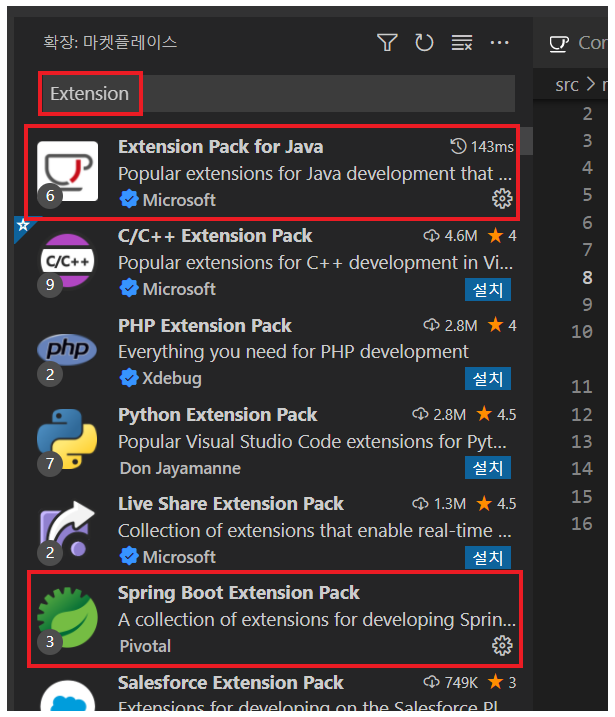
아래 2가지 확장자를 설치해주자.
- Extenshion Pack for Java
- Spring Boot Extension Pack

JDK경로 설정
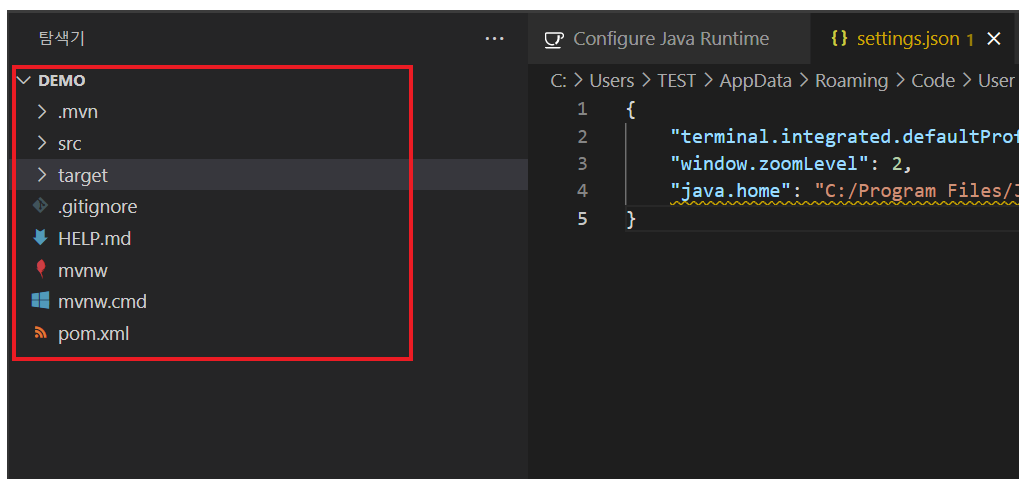
Ctrl + Shift + P > 'Preferences open settings (json)' => 검색후 열기

Spring Boot Project 생성
Ctrl + Shift + P > Spring Initializr: Create a maven project 입력 후 선택

Spring Initializr: Create a Maven Project 선택
그후에 자신이 원하는 옵션 선택하면 됨.
순차적으로 선택
- Specify project language : java
- Group id : 프로젝트를 생성한 조직 또는 그룹명 (ex : com.test.example)
- Artifact id : 프로젝트에서 생성되는 기본 아티팩트의 고유 이름 (ex : test, demo 등)
- Specify Spring Boot version : 스프링 부트 버전 선택 ('SNAPSHOT'이 붙으면 아직 개발 단계라는 의미)
- dependecies 선택시 - Spring Boot DevTools - Spring Web는 필수로 넣어줘야 한다!! <- 중요!
위에 dependecies에서 Spring Boot DevTools - Spring Web를 넣어주지 않으면 서버 실행이 제대로 안됨...

이제 터미널을 열고 다음 명령어를 입력해준다.
- 윈도우 : mvnw spring-boot:run
- 맥OS/리눅스 : ./mvnw spring-boot:run
주의)
이때 에러가 발생할 수도 있는데, 나같은 경우에는 java버전이 맞지 않아서였다.
내 PC에 설치 된 java는 1.8.0버전이었고, 스프링 부트 프로젝트 생성시 내가 선택한 버전은 11버전이었다.
java버전이 맞지 않으면 안되니, java를 새로 설치해준 뒤, 환경변수 등 작업을 모두 해주어야 한다.


그리고 localhost:8080으로 접속하면 제대로 구동이 된다~~

스프링부트 자체에 톰캣이 내장되어 있기 때문에 따로 톰캣을 키던 시절과 달리 그냥
스프링부트를 빌드 시켜주기만 하면 된다~
-----------------------------------------------------------------------------------------------------------------------------------
그리고 팁으로, Port번호를 바꾸고 싶으면
(1) Ctrl + P > application.properties 검색하여 파일 오픈
(2) application.properties 파일에 포트 설정 내용 추가
- server.port = 8090

이렇게 바꿔주면 자동으로 빌드되면서 8090포트로 접근이 가능해지게 된다..
