기타
[기타] fetch 비동기 통신후, 페이지가 새로고침 되는 현상..
모찌바라기
2022. 3. 15. 21:25
728x90
반응형
오늘 뭐 좀 하고 있는데, fetch함수를 통해 비동기 통신을 하고, 1번째 then에서 json()을 통해 Promise객체를
한번 정제해주고 2번째 then에서 좀 쓰려고 하는데, 도통 2번째 then으로 안넘어가는 것이었다.
그래서 문법적으로 잘못된 게 없는데 뭐가 문제지.. 하고 디버깅 하나하나 하고 있는데
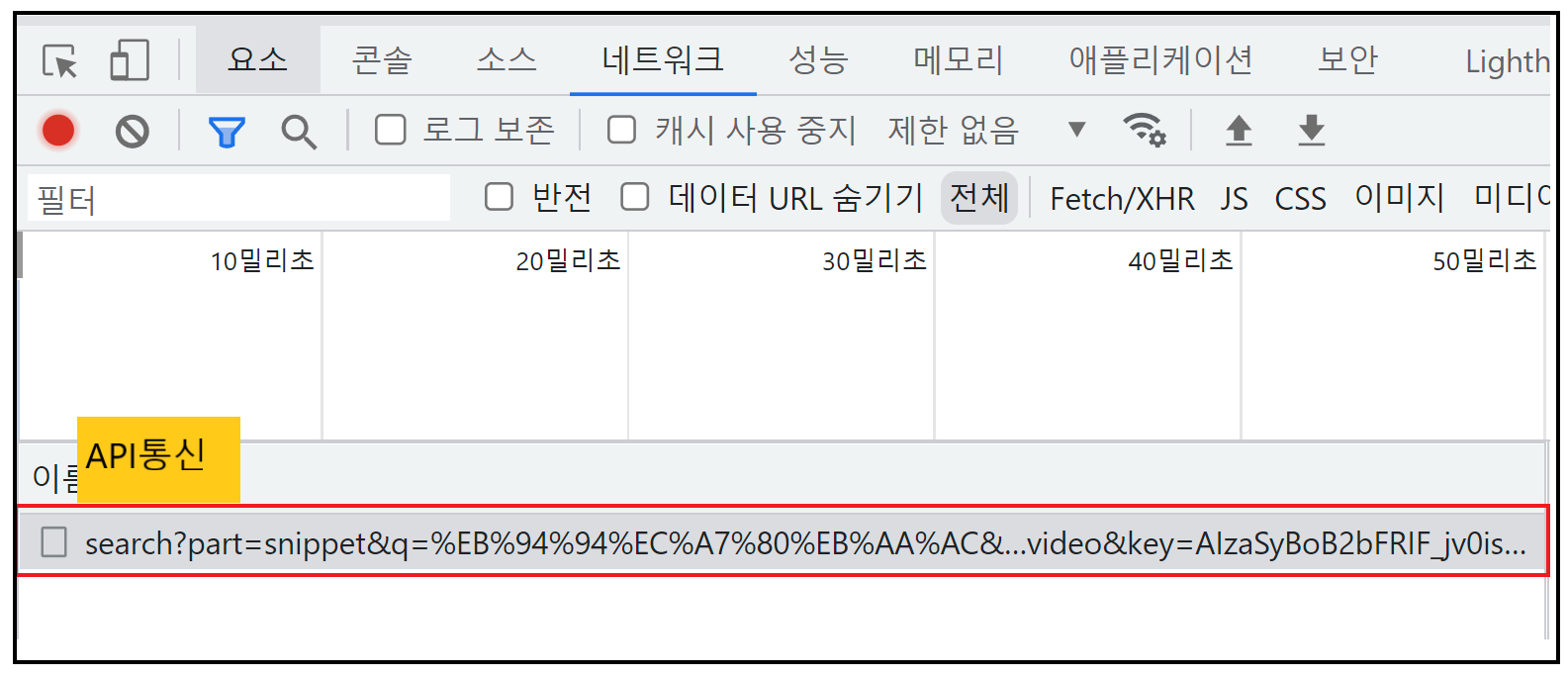
네트워크 쪽에 의심스러워 보이는게 보였다.
1번째 then에서는 API통신이 잘된다.

근데 2번째 then으로 넘어가니, 페이지가 새로고침 되듯이 전 컴포넌트가 새로 불러와지는 게 아닌가??

기존 API호출 되는 것도 사라지고, 컴포넌트와 인스턴스를 새로고침 하는 것이었다. 이러니
통신이 끊기지... 그럼 왜 검색을 하던 중 새로고침 된걸까? 문제는 아래 코드였다.
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search" @keyup.enter="searchYoutube()" v-model="keyWord">
<button class="btn btn-outline-success" @click="searchYoutube()">Search</button>
</form>
부트스트랩에서 가져온 녀석인데 <form>태그 안에 type이 search로 지정되어 있다..
그래서 아마 뷰-디렉티브 함수 호출후, 서버통신이 되던 도중 저 form이 실행되어 페이지가 새로고침 된 게 아닐까..
라는 생각을 하여 아래와 같이 수정하였다.
<div class="d-flex">
<input class="form-control me-2" type="text" placeholder="Search" aria-label="Search" @keyup.enter="searchYoutube()" v-model="keyWord">
<button class="btn btn-outline-success" @click="searchYoutube()">Search</button>
</div>
이런 기본적인 실수로 2시간 날리니 현타가 온다...
728x90
반응형