FrontEnd/Vue
[Vue] checkbox와 v-model을 이용해 배열에 데이터 넣기
모찌바라기
2021. 10. 9. 16:02
728x90
반응형
<input>에 checkbox를 이용하여 여러개의 데이터를 체크했을 때 v-model을 통해 실시간(?)으로 배열에 데이터를
넣어보자.
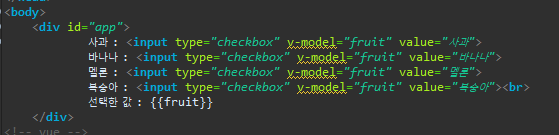
우선 view단을 대충 만들어준다.
 |
 |
위에 짠 코드는 각 체크박스를 선택할 때마다 fruit이라는 배열에 각 value값이 들어갈테고,
fruit배열에 데이터가 삽입, 제거 될때마다 화면은 리랜더링 되기 때문에 실시간으로 선택한 값이 달라질 것이다.
js는 다음과 같이 짰다.

심플하게 Vue인스턴스를 생성하고 데이터안에 fruit이라는 배열만 선언해주었다.
이제 각 체크박스를 클릭하면 배열안의 데이터가 바뀌는 것과 화면이 바뀌는 것을 볼 수 있다.
 |
 |
해당 배열에는 선택한 순서대로 데이터가 적재되며, 삭제할때도 체크해제를 한 순서대로 배열에서 데이터가 제거된다.
만약 체크박스를 쓸 일이 있다면 이렇게 하면 될 것 같다~
728x90
반응형