FrontEnd/Vue
[Vue] error Parsing error: Decorators must be placed *after* the 'export' keyword. 에러 해결방법
모찌바라기
2023. 10. 14. 23:11
728x90
반응형
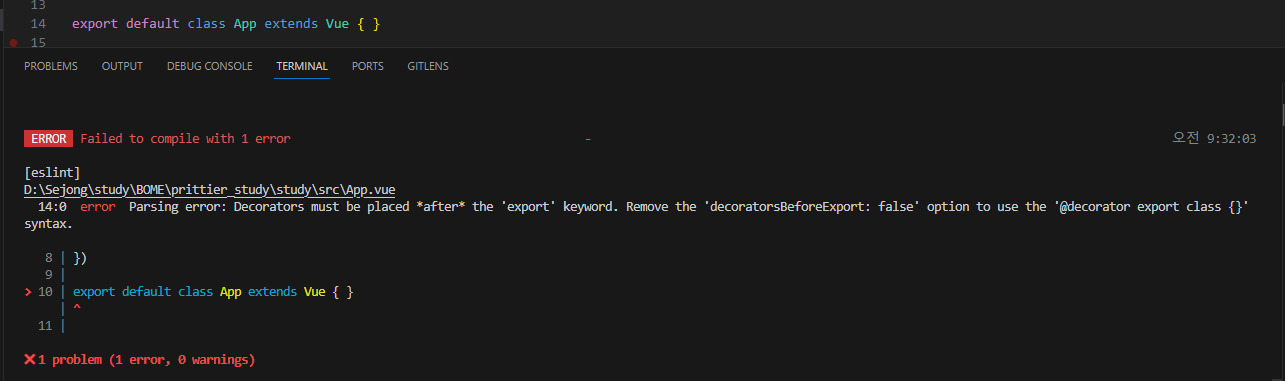
프로젝트를 빌드하려니 다음과 같은 에러가 발생했다.
error Parsing error: Decorators must be placed *after* the 'export' keyword. Remove the 'decoratorsBeforeExport: false' option to use the '@decorator export class {}' syntax.

대충 에러 문구를 해석해보면 다음과 같은데..
1) export 키워드 뒤에는 반드시 Decorators이 있어야 한다.
2) decoratorsBeforeExport: false 옵션을 지워야 한다.
인데 우선 나는 decoratorsBeforeExport: false 옵션을 따로 설정해주지 않았기에 이건 넘어갔다.
그래서 (1)에서 말한 것 처럼 export 앞에 @dec을 붙여 보았는데 안되더라.. 따로 뭐 패키지를 설치해야 하는건지..
그런데 eslintrc에서 parserOptions을 주면 된다고 해서 아래 옵션을 주어보았다.
parserOptions: {
ecmaFeatures: {
legacyDecorators: true,
},
},
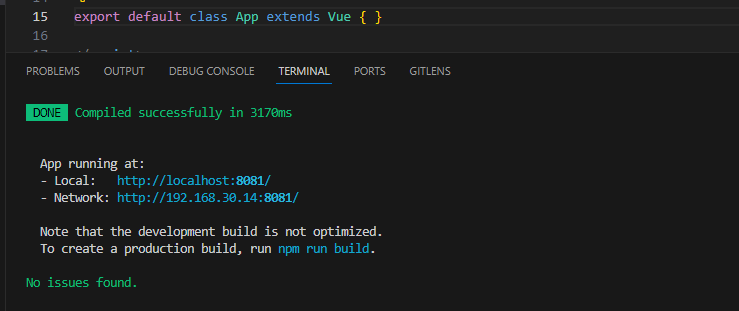
legacyDecorators 옵션값을 true로 설정해주고 VSCode를 재기동 해주니, 에러가 사라졌다.
legacyDecorators: true를 설정하는 것은 Babel의 데코레이터 문법 활성화를 의미하고. 이 설정은 ECMAScript 표준에 포함되지 않은 JavaScript 기능 중 하나인 데코레이터를 활성화한다고 한다.

728x90
반응형