[JS] dom-to-image.js 사용 방법 및 사용한 이유에 대한 정리 ( vs html2canvas ) : html to image
dom-to-image.js 라이브러리란?
웹페이지의 DOM요소를 이미지로 변환하도록 도와주는 라이브러리
dom-to-image.js를 사용하게 된 계기
이전에도 DOM을 이미지로 변환하여, PDF 형태로 추출한 적이 있다.
그때는 html2canvas + jsPdf 라이브러리 조합으로 기능을 구현했었는데... 링크 참조
이번에 똑같은 기능을 구현 할 일이 있어서 그냥 되겠지.. 라고 생각해서 구현을 했는데
왠 걸? 스타일이 깨지는 상황이 발생했다..
그래서 왜 그런건지 좀 알아보았는데, 대충 내가 생각하는 원인은 아래와 같았다.
1. html2canvas가 지원하는 css 속성이 제한적이다.
html2canvas 라이브러리의 스타일 적용과 관련하여 검색을 조금 하면 다른 사람들도 조금 문제가 있다는 듯 하다.
결국 이 라이브러리가 지원하는 css속성이 제한적이라는 이야기인데... 제공 사이트에서도
css속성 지원 목록을 아래와 같이 제공하고 있다.
Below is a list of all the supported CSS properties and values.
결국 지원하지 않는 css 속성 때문에 스타일이 깨질 수도 있다는 생각이 들었다..
2. 내가 변환하고자 하는 HTML의 문제
내가 변환하고자 하는 HTML은 일반적으로 작성한 HTML이 아니라 한글파일(.hwp)를 한글에서
제공하는 변환기능을 이용하여 작성한 HTML이었다.
그래서 HTML의 길이가 우선 무지막지하게 길다. 약 4000 line이 넘어가는데다,
css도 조금 난잡했다...
그래서 다른 라이브러리를 찾다가 dom-to-image.js를 찾아서 PDF로 변환하니 깔끔하게
스타일이 잘 적용되었다...
dom-to-image.js 사용방법
설치
//npm
npm i dom-to-image-more
//cdn
https://cdnjs.cloudflare.com/ajax/libs/dom-to-image/2.6.0/dom-to-image.min.js
기본문법
domtoimage.toPng(node)
.then(function (dataUrl) { //promise기반으로 동작함
var img = new Image(); //image 생성자 생성
img.src = dataUrl; //image.src에 추출한 이미지 URL입력
document.body.appendChild(img); // dom에 부착
console.log(dataUrl) 콘솔에 찍음
})
.catch(function (error) {
console.error('oops, something went wrong!', error);
});
샘플코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dom-to-image/2.6.0/dom-to-image.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
</head>
<script>
const downPdf = () => {
let pdf = jspdf.jsPDF();
domtoimage
.toPng(document.querySelector("#myBody"))
.then(function (dataUrl) {
pdf.addImage(dataUrl, "PNG", 1, 1);
pdf.save("outPut.pdf");
})
.catch(function (error) {
console.error("oops, something went wrong!", error);
});
};
</script>
<body id="myBody">
<a onclick="downPdf()">PDF다운로드</a>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action"
>A simple default list group item</a
>
<a
href="#"
class="list-group-item list-group-item-action list-group-item-primary"
>A simple primary list group item</a
>
<a
href="#"
class="list-group-item list-group-item-action list-group-item-secondary"
>A simple secondary list group item</a
>
<a
href="#"
class="list-group-item list-group-item-action list-group-item-success"
>A simple success list group item</a
>
</div>
</body>
</html>
뭐... 빨리 정리한다고 그냥 부트스트랩 써서 코드 작성했다..
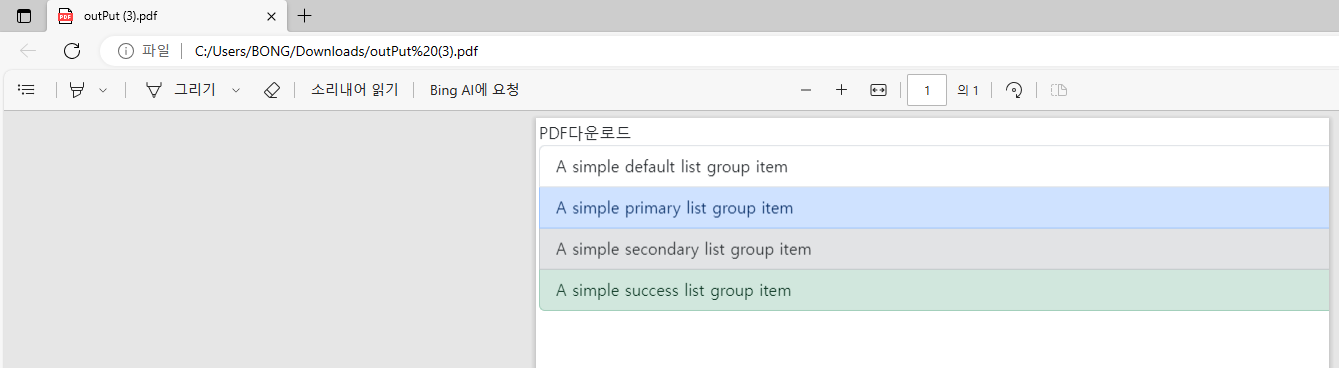
이거 그대로 html파일에 붙여넣고 html파일을 연 다음에 버튼 클릭해주면 아래와 같이 PDF로 다운로드가 될 것이다.


jsPDF에 대해서는 이전에 정리를 해놓아서 따로 정리를 안했다..
그렇게 어려운 코드가 아니니 그냥 가져다가 조금만 분석해도 잘 이해가 될 거다... 끝...