[JS] 프론트엔드에서 Node의 crypto 모듈을 이용한 암호화 및 복호화
crypto-js 설치
crypto모듈은 Node기반에서 기본적으로 제공하기 때문에 따로 설치를 하지 않아도 된다.
단, Node기반에서 crypto 모듈을 사용하려면 ' polyfills'라는 플러그인을 설치해야 한다. (아니면 에러 발생함..)
관련 내용은 아래 링크를 참조하도록 하자.
crypto 모듈을 이용한 암호화 및 복호화
crypto모듈을 이용한 대칭키 암호화 및 복호화 하는 방법은 어렵지 않으니 그냥 샘플코드를 보도록 하자.
어차피 모듈을 사용하기 때문에 이걸 뜯어서 이해 할 필요가 없다..
샘플코드
const crypto = require('crypto') // import crypto모듈
//공개키 및 개인키
const publicKey = 'MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCmzV0dwGW1aUL6dazBgfX+dBLj'
const privateKey = 'MIICXgIBAAKBgQCmzV0dwGW1aUL6dazBgfX+dBLjM/65Os+OVRl46get4bdj5nGs'
//모듈 객체
const _crypro = {}
//암호화 메서드
_crypro.getEncrypt = text => {
const buffer = Buffer.from(text)
const encrypted = crypto.publicEncrypt(publicKey, buffer)
return encrypted.toString('hex')
}
//복호화 메서드
_crypro.getDecrypt = text => {
const buffer = Buffer.from(text, 'hex')
const decrypted = crypto.privateDecrypt(privateKey, buffer)
return decrypted.toString('utf8')
}
//모듈 export
export default _crypro
왜 프론트엔드에서 암호화 및 복호화를 하는가?
근데 위 코드를 보면 공개키와 개인키가 .js파일 내에 있다.
(물론 실제 개발시에는 .js파일이 아니라 .env 파일 같은데에 선언 해놓겠지만..)
공개키와 개인키가 노출된다면 누구나 암호화 된 텍스트를 복호화하여 원본 데이터를 알 수 있다.
그래서 보통의 경우에는 클라이언트에서 접근하지 못해 안전한 백엔드에서 암호화 및 복호화를 한다.
그럼 왜 프론트엔드에서 암호화와 복호화를 하고, 사람들이 많이 쓸까?
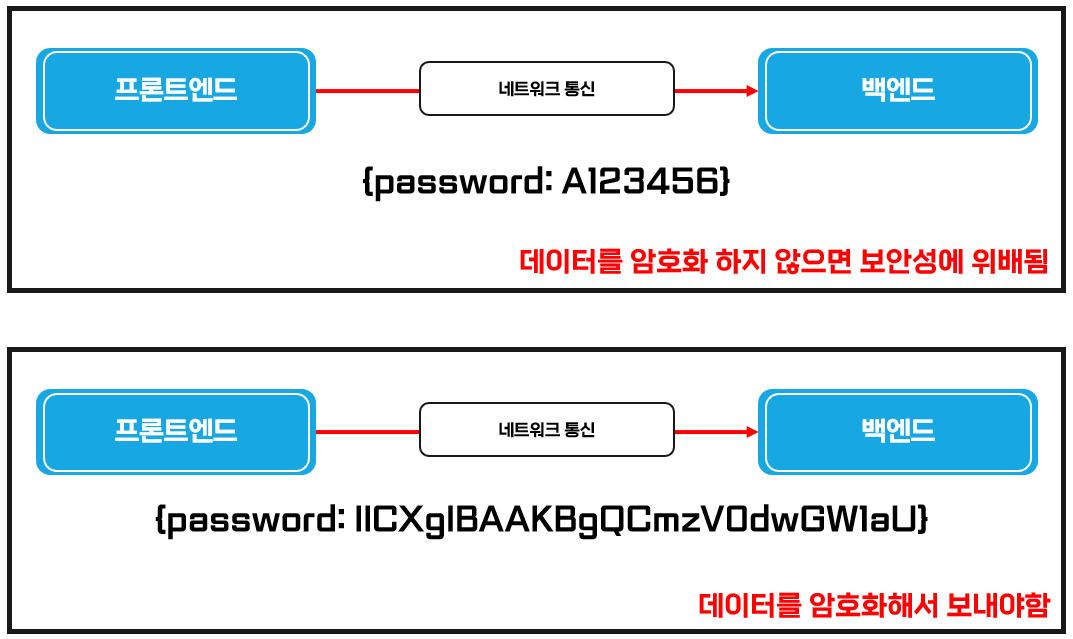
내 생각에는 프론트에서 백엔드로 데이터를 전송할 때, 보안성 때문인 것 같다..

프론트에서 백엔드로 데이터를 보낼 때, 네트워크에 찍히기 때문에 누구나 알 수 있다.
그렇기 때문에 암호화를 해서 보내는게 보안에 위배 된다.
https같은 경우에는 이걸 자동으로 해주는걸로 알고 있는데, http는 그런걸 안해준다...
그럼 또 도돌이표인데, 결국 공개키와 개인키를 알면 암호화고 복호화고 전부 의미 없는게 아닌가 인데..
그래서 랜덤한 숫자와 문자열을 조합하여 1회용 토큰을 생성한 뒤
이 토큰을 가지고 암호화를 하여 백엔드로 데이터를 전송한 뒤,
백엔드에서 후처리 작업을 해주면 될 거 같다..
관련해서 나중에 자세히 정리를 해야지.
조금 더 자세히 알고 싶은 사람은 아래 링크를 참조하도록 하자. 어떤 블로그에서 로직을
잘 정리해놓았더라..
클라이언트와 서버간에 RSA 암호화/복호화를 이용한 통신 과정