[React] 리액트에서의 onClick 이벤트 핸들러 사용 방법
리액트에서 onClick 기본문법
샘플코드
<button onClick={activateLasers}>
Activate Lasers
</button>
이벤트 핸들러에 인자 전달하는 방법
<button onClick={(e) => this.deleteRow(id, e)}>Delete Row</button>
<button onClick={this.deleteRow.bind(this, id)}>Delete Row</button>
## 화살표 함수에서는 'e'를 통해 이벤트 객체를 명시적으로 넘겨준다.
즉, deleteRow 함수에서의 첫번째 인자는 id값이, 두번째 인자는 이벤트 객체를 전달 받게 된다.
## 바인드를 통해 deleteRow 함수를 호출하는 경우에
첫번째 인자인 this는 현재 인스턴스 객체를 가르키고, 2번째 인자는 id값을 넘긴다.
여기서 이벤트 객체를 인자로 넘기지는 않지만
deleteRow함수에서는 첫번째 인자로 id값을 받고, 두번째 인자로 이벤트 객체를 전달 받게 된다.
onClick이벤트를 통해 인자를 함수에 전달하는 방법은 2가지다.
1) 화살표함수를 이용한 인자 전달(이벤트 객체를 명시적으로 전달해야함)
2) 함수를 바인드하여 인자 전달(이벤트 객체가 자동으로 전달된다)
코드는 다르지만 둘 다 똑같이 동작한다.. 똑같이 작동하지만 위 문법의 차이점은 이벤트 객체를
전달하냐, 마냐 정도의 차이이다.. 왜 그런지는 위의 주석을 읽어 보도록 하자..
샘플코드
샘플코드
import {useState} from 'react';
const Modal = () =>{
let [count, setCount] = useState(1)
const increaseCount = (count) =>{
setCount(count + 1)
}
return (
<div className="modal">
<button onClick={() => increaseCount(count)}>count증가</button>
<p>{count}</p>
</div>
);
}
export default Modal;
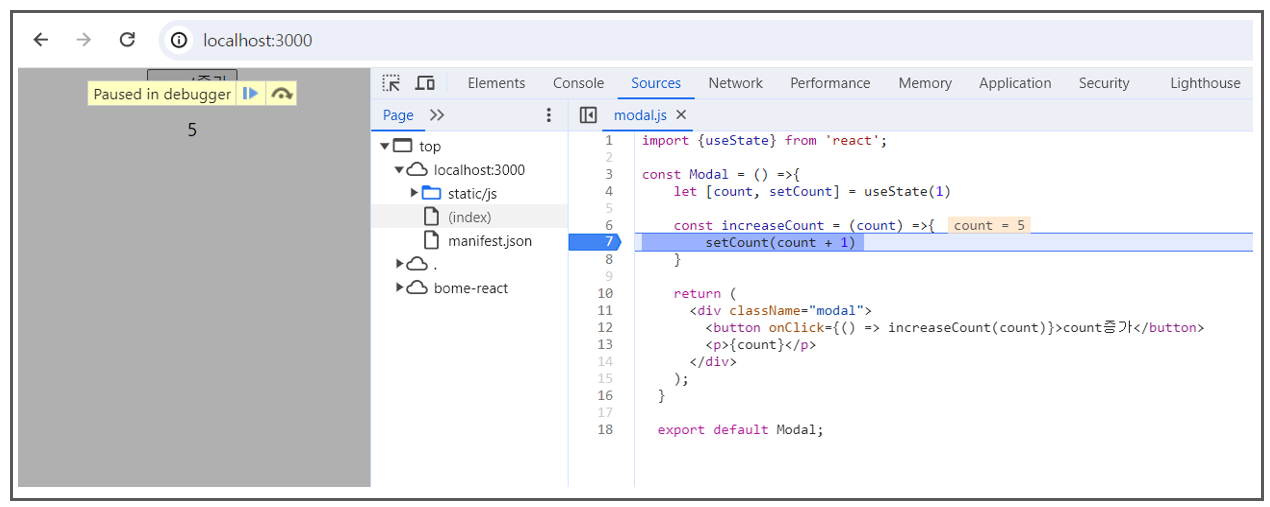
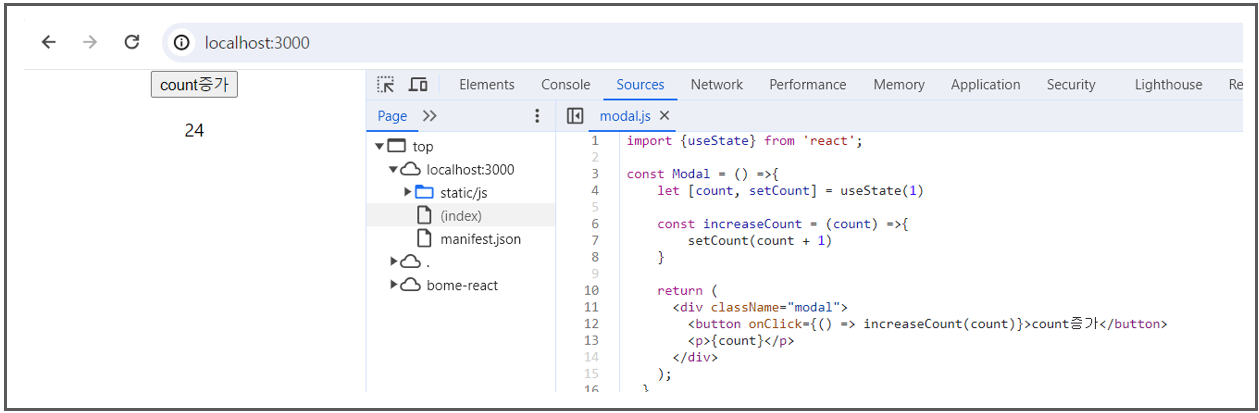
간단하게 버튼을 클릭할 때마다 count를 올려주는 샘플코드이다.. useState는 아직 정리는 안했지만
count의 값을 변경하기 위해 사용하는 녀석이라고 일단 생각하자..

버튼을 클릭하면 이렇게 count라는 인자를 잘 넘겨서 값이 올라가는 것을 확인 할 수 있다..

JS의 onClick이벤트와의 차이점
그럼 기존 JS의 onclick이벤트와 뭐가 다를까?
기존 JS
## 이벤트 핸들러가 문자열로 전달됨
<button onclick="activateLasers()">Activate Lasers</button>
React
## 이벤트 핸들러가 함수로 전달됨
<button onClick={activateLasers}>Activate Lasers</button>
기존 onClick이벤트는 함수를 직접 호출하지만 React에서는 함수를 호출 하는게 아니라, 함수를 참조한다.
React에서 기존 문법처럼 함수를 호출하게 되면 랜더링 과정에서 에러가 발생하게 된다.
즉, 이벤트 핸들러를 등록할 때 함수를 호출하는 것이 아니라 함수 자체를 전달해야 한다
함수를 호출하는 것이 아니라 함수를 참조하게 되면, 클릭 이벤트가 발생했을 때 함수가 호출하게 된다.
참조링크
https://ko.legacy.reactjs.org/docs/handling-events.html
이벤트 처리하기 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org