FrontEnd/React
[React] 동적 라우팅에 대한 설명 및 리액트에서의 동적 라우팅 사용방법
모찌바라기
2024. 4. 28. 11:51
728x90
반응형
동적 라우팅이란?

웹개발을 해본 사람이라면 알기 쉽겠지만, 보통 웹사이트를 이동할 때, URL에 params를 URL에 붙여서
데이터를 넘기거나, 해당 데이터에 맞는 웹페이지를 호출 한다.
라우팅을 설정할때도 마찬가지다. URL에 원하는 페이지를 호출하기 위한 값을 넘기는데,
이때 2가지 방법을 사용 할 수 있다.
일반적인 게시판을 생각해보자. 리스트에서 특정 게시글을 클릭하면 해당 게시글의 상세정보를 보여주는데
이때 각 게시글을 구분할 수 있는 값을 경로로 하여 상세화면을 보여준다.

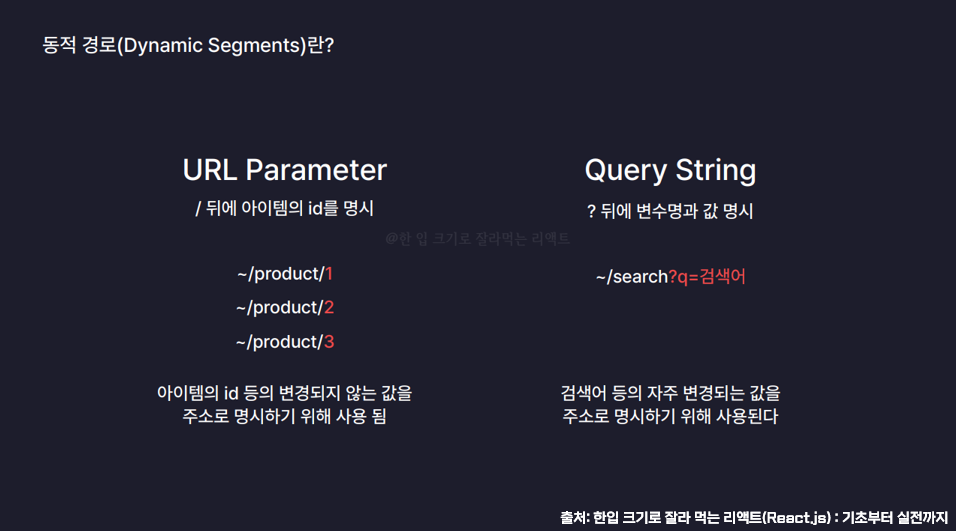
위 그림과 같이 2가지 방법인데.. 어려운 거 없다.
URL Parameter는 id값과 같이 유니크한 값을 가지고 경로로 사용하는 것이고,
Query String은 일반적인 웹개발에 사용하는 그냥 params를 넘기는 것과 같다..
오늘 샘플코드는 URL Parameter 기준으로 좀 작성하려고 한다..
샘플코드
기본문법
<Route path="/경로명/:동적경로 값" element={<컴포넌트 />} />
ex)
<Route path="/diary/:id" element={<Diary />} />
어려울 거 없다. 위와 같이 Route의 path값에 :을 구분자로 하여, parameter로 넘길 값의 이름을 작성해주면 끝이다.
그리고 해당 컴포넌트에서 해당 값으로 받아 사용하면 된다.
샘플코드
import "./App.css";
import { Route, Routes, useNavigate, useParams } from "react-router-dom";
const Home = () => {
const params = useParams();
console.log(params);
return (
<>
<div>{params.id}번 Home입니다.</div>
</>
);
};
function App() {
const nav = useNavigate();
const onClickButton = (link) => {
nav(link);
};
return (
<>
<div>
<button onClick={() => onClickButton("/")}>Home 페이지로 이동</button>
</div>
<Routes>
<Route path="/home/:id" element={<Home />} />
</Routes>
</>
);
}
export default App;
결과
 0
0
728x90
반응형