[Vue] Component(컴포넌트)에 대해 알아보자 (2)
이전 글에서 간단히 컴포넌트를 등록하고 화면에 뿌려주는 것 까지 알아보았다.
이번에는 컴포넌트를 이용하여 검색창을 한번 만들어보겠다. 물론 서버까지 갔다오지는 않고...
우선 나는 컴포넌트와 인스턴스를 분리해주었다.
왜냐하면 해당 검색기능을 여러 곳에서 사용할 건데, 컴포넌트와 인스턴스를 같은 곳에 작성하면,
여러 곳의 el 속성이 같아야 하기 때문.. 그냥 컴포넌트 작성 파일에 인스턴스 객체를 생성하지 않으면
된다.

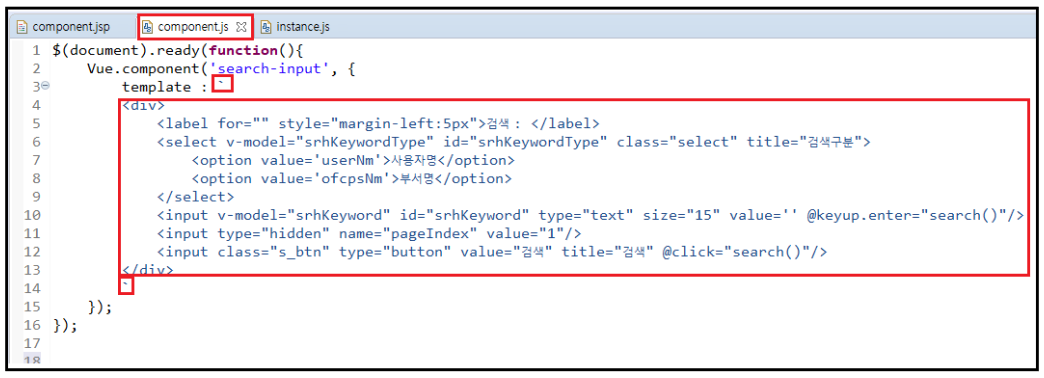
이렇게 컴포넌트만을 가지고 있는 js파일을 만들었다.
여기서 조금 설명할 게 있는데, 보통 template를 작성 할 때 따옴표(') 로 쓰는데, 만약 template를 이미지와 같이
길게 작성하고 싶을 때 줄바꾸기를 하고싶다! 라고 한다면 따옴표(') 대신에 억음부호(`) 로 묶어주면 된다~
난 그냥 따옴표를 쓰겠다 하면, 줄을 바꾸지 않고, 한줄로 길게 이어도 상관은 없지만... 가독성이 떨어진다...

그리고 template 아래에 실제로 사용 할 data를 작성한다.
여기서 보면 뷰인스턴스와는 다르게 data를 함수로 만들었고, 각 데이터를 객체로 생성하여 리턴해준다.
그 이유는 각 컴포넌트들의 데이터를 개별로 만들기 위함. 자세한 내용은 다음에 다루도록 하겠다.
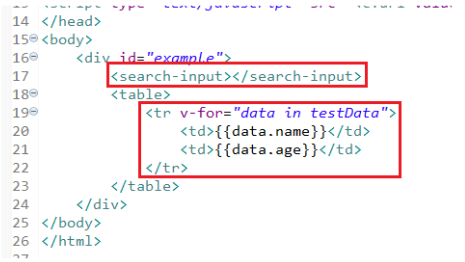
그리고 뷰인스턴스 객체와 화면단을 생성한다~
 |
 |
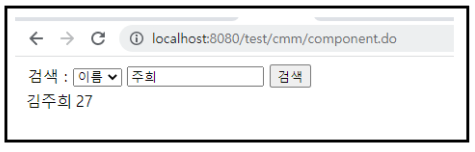
이제 화면을 출력하면 다음과 같다.

자 화면을 보면 파란박스는 뷰인스턴스, 빨간박스는 컴포넌트이다.
그럼 실제로 검색이 되도록 기능을 구현해보자. 검색어를 입력하면 해당 검색어에 해당하는 목록만
화면에 표출되도록 하고자 한다. 그냥 간단히 프론트단에서 구현해 보겠다.
 |
 |
자 프론트단에서 구현했다. 검색버튼을 누르면 검색어, 조건을 가지고 배열에서 해당 조건을 가지고 있는 객체만을
가지고 배열을 재구성 하도록 만들었다. 물론 실제 실무에서는 저 search 함수에서 각 데이터들을 정제하여,
axios 라이브러리를 통해서 직접 서버통신을 해야겠지만, 여기서는 이렇게 구현하였다.
이제 나이를 27로 입력하면 제대로 작동하는 것을 확인 할 수 있다!
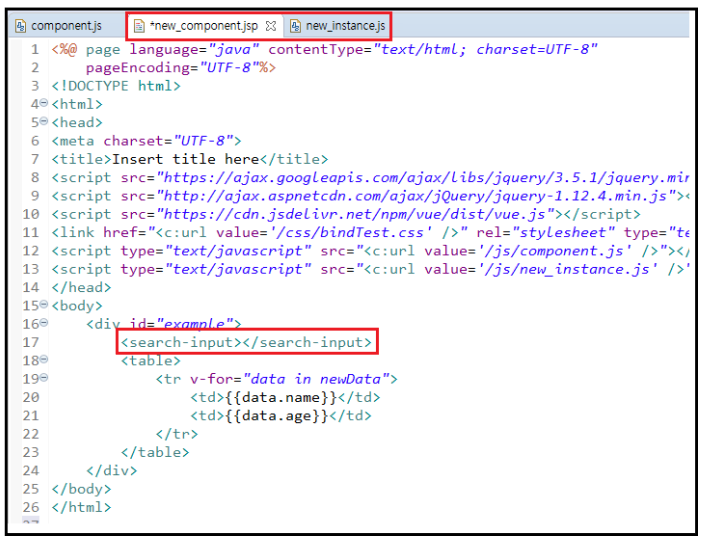
이제 이 컴포넌트를 사용하고자 하는 게시판이 있는 곳에 import한 뒤 <search-input>만 적어주면 저 검색기능을
간단하게 사용할 수 있다.

이미지와 같이 new_componet.jsp와 new_instance라는 새로운 화면과, 뷰 인스턴스를 생성하였다.
이제 그곳에 아까 등록한 뷰 컴포넌트만 import해주고 태그를 작성만 해주면~

제대로 검색기능이 작동된다.
이렇게 필요한 곳에 등록한 컴포넌트를 사용. 즉 재활용성이 높아진다. 물론 컴포넌트에 v-bind, props등을
이용하여 데이터를 받아 사용하는 것도 가능하다.
정말 공부할 게 많은 것 같다...