[API] 카카오API를 활용하여 지도표출 및 주소 검색을 해보자.
이번에는 API를 활용하여 카카오톡의 오픈API인 카카오 지도를 가져와보자.
그리고 주소를 검색하는 기능도 한번 만들어 보자~ 그럼 바로 시작
지도를 뿌리는 건 매우 쉽다. 여기서는 따로 설명을 하지 않겠다. 아래 링크를 그대로 따라가면 된다.
https://apis.map.kakao.com/web/guide/
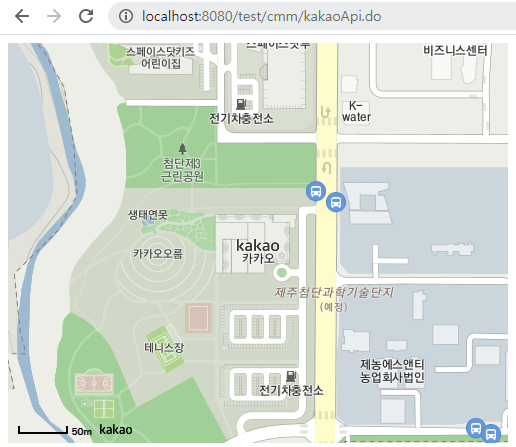
그럼 아래와 같이 된다.
kakaoApi.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=ca---------03d21ebf4c2c47166311"></script>
<script type="text/javascript" src="<c:url value='/js/kakaoApi.js' />"></script>
</head>
<body>
<div id="kakaoMap" style="width:500px;height:400px;"></div>
</body>
</html>
kakaoApi.js
$(document).ready(function(){
var container = document.getElementById('kakaoMap'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
});이제 실행해보면
 |
짜잔 하고 지도가 보인다.
여기까지는 진짜 인증키만 발급받고 가이드 문서에 있는 소스만 복사 붙여넣기 하면 된다.
이 지도도 인증키를 필수 파라메터로 API를 통해 가져오고 있다.
============================================================================
이제 주소검색 API를 활용하여 주소를 파라메터로 담아 API호출을 하면 주소에 대한 상세 데이터를 받아오는 것을
연습해보자. 아래가 카카오에서 제공하는 주소검색 가이드인데..
https://developers.kakao.com/docs/latest/ko/local/dev-guide#address-coord
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
근데 샘플을 보니 이해가 안됬다..

REST API로 GET요청을 하라는 의미인데,, 솔직히 처음 보고 이해가 안됬다.
그래서 자세히 보니..
curl -v -X GET은 URL 일테고,
-H는 헤더, --data-urlencode는 아마 파라메터 값이라고 생각하고 코드를 짜기 시작했다.
이것저것 30분 동안 만지다가 짠 코드...
ajax 이용
$.ajax({
url:'https://dapi.kakao.com/v2/local/search/address.json?query=동홍동',
type:'GET',
headers: {'Authorization' : 'KakaoAK 4fb67--------------0ad8fe'},
success:function(data){
console.log(data);
},
error : function(e){
console.log(e);
}
});axios 이용
axios({
method: 'get',
url: 'https://dapi.kakao.com/v2/local/search/address.json',
headers: {'Authorization': 'KakaoAK 4fb67--------------0ad8fe'},
params: {query: '동홍동'}
})
.then(function (response) {
console.log(JSON.stringify(response.data));
});요즘 Vue를 쓰는 일이 많아 ajax보다는 axios를 많이 쓰고 있다. 근데 이상하게 위는 되는데
아래 문법으로 하면 안된다.. 왜그럴까?
var url = 'https://dapi.kakao.com/v2/local/search/address.json?query=동홍동';
axios.get(url,'',{headers: {'Authorization': 'KakaoAK 4fb67--------------0ad8fe'}},).then(function(response) {
console.log(JSON.stringify(response.data));
})같은 axios에 get요청, 헤더까지 넣어줬는데.. 그래서 이것 저것 만졌는데, get()안에 있는 ''를 빼주니 되더라
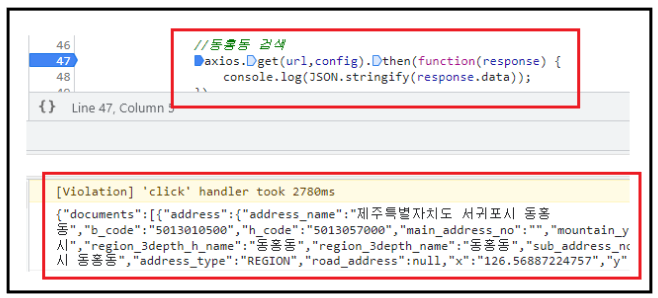
아래는 수정후
var url = 'https://dapi.kakao.com/v2/local/search/address.json?query=동홍동';
axios.get(url,{headers: {'Authorization': 'KakaoAK 4fb67--------------0ad8fe'}},).then(function(response) {
console.log(JSON.stringify(response.data));
})이렇게 하니까 된다.. 아마 axios의 get함수 문제 같은데.. get함수를 한번 더 공부해야겠다. 아무튼 3개 코드는
같은 결과를 가져온다 아래와 같이

아 그리고 이거 연습하다가 또 문제가 있었는데, 카카오 개발자 페이지에서
접근을 허용하는 IP를 적는 곳이 있는데, 보통 localhost 그러니까 127.0.0.1을 작성한다.
근데 이게 안되서 왜 그런가 보니 자기 IP를 적어야 되는 것 같았다. 그래서 내 IP를 넣어주니 되더라.
내 IP보는 방법은 네이버에서 "내 아이피 주소 확인" 이라고 검색하면 나오니 참조해서 넣어주도록 하자