[유용한 사이트] Codepen(코드) 회원가입과 사용방법
요즘 블로그를 정리하다보면, javascript함수를 정리할 때가 자주 있는데, 그럴때마다, 개발자 도구 켜서
캡처 찍고 그랬었다. 그러다 생각난 게 예전에 선임이 가르쳐준 Codepen이다. 이제 스크립트 언어는 Codepen으로
테스트 해보고 정리하려고 하는 김에 회원가입과 사용방법을 한번 정리 해본다.
1. Codepen 설치
============================================================================
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
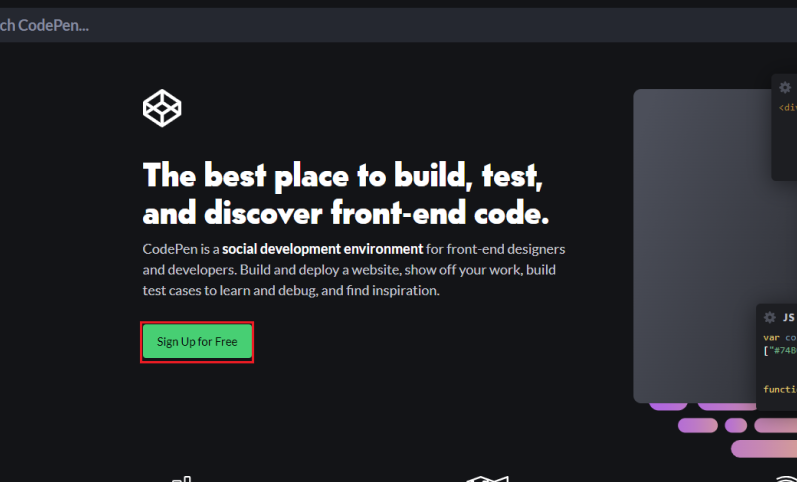
[링크] 로 들어간다.

회원가입 버튼을 누른다.

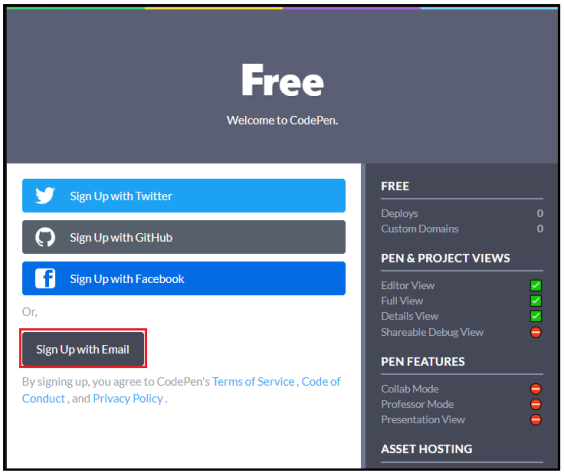
회원가입 방식을 선택하는데, 나는 SNS안쓰는 찐이기 때문에 Email주소로 가입을 하겠다.

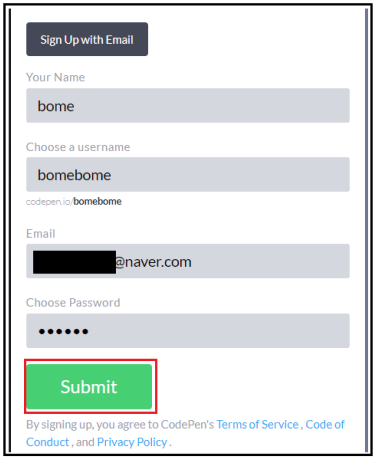
이름, 닉네임, 메일, 비밀번호 적고 Submit 버튼을 누른다.

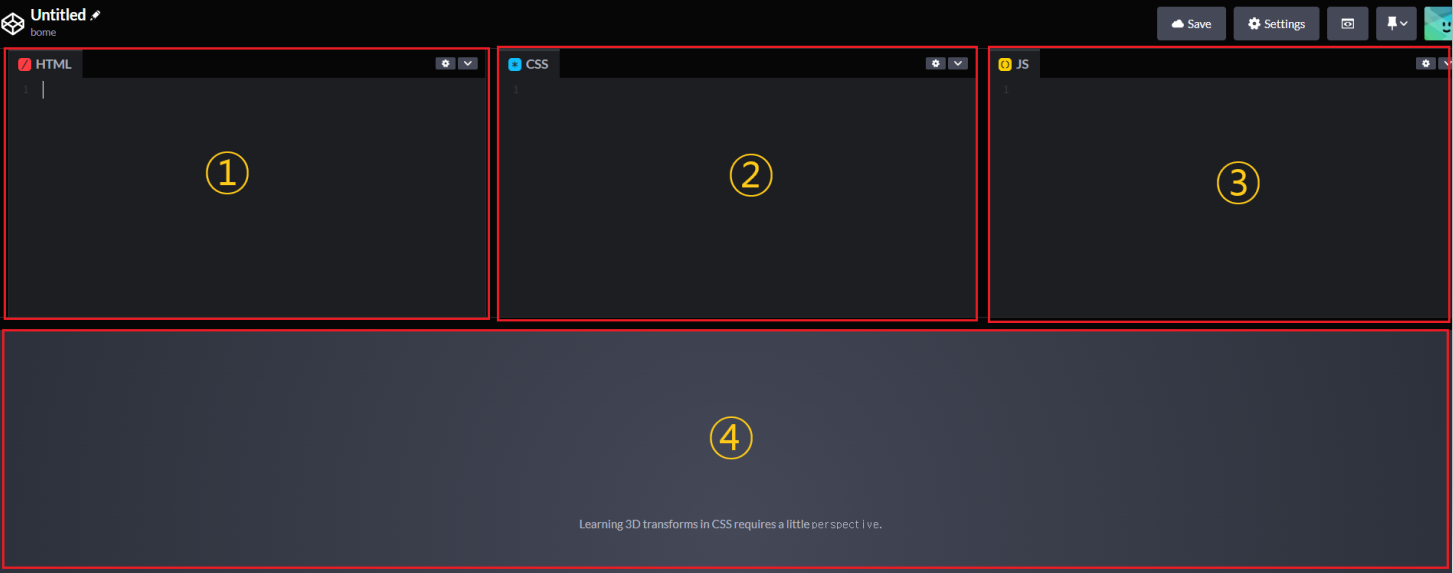
가입을 완료하면 다음 창으로 넘어온다.
깔끔하면 예쁜 UI... 좋다... ( 회원가입 완료시 듀토리얼 같은게 있고 다 보는데 2분 정도 걸린다. 볼 사람은 볼 것 )
화면을 대충 설명하자면,
① : HTML코드를 작성하는 곳.
② : CSS 코드를 작성하는 곳.
③ : JS 코드를 작성하는 곳.
④ : 작성한 코드가 실시간으로 반영되어 결과값이 표출 됨
그럼 아무거나 한번 써보자. 아 그리고 꿀팁이 있다면
 |
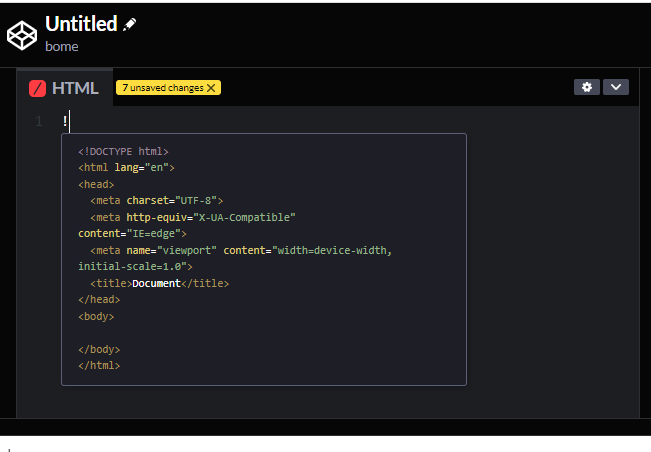
이미지와 같이 HTML코드 적는 곳에 !를 적고 tab키를 누르면..
 |
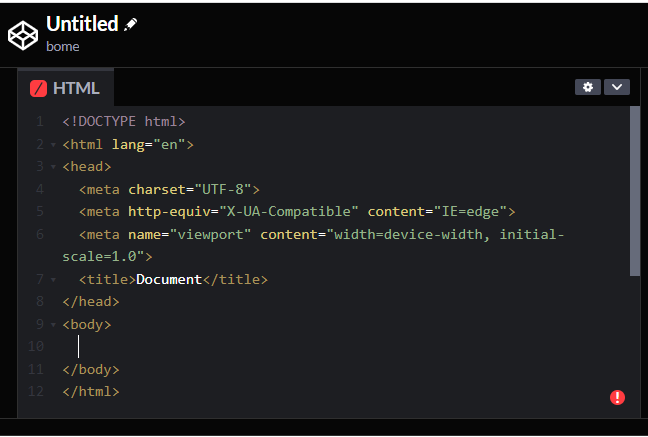
이렇게 자동 완성이 된다. 그리고 테스트 코드를 쓰면..

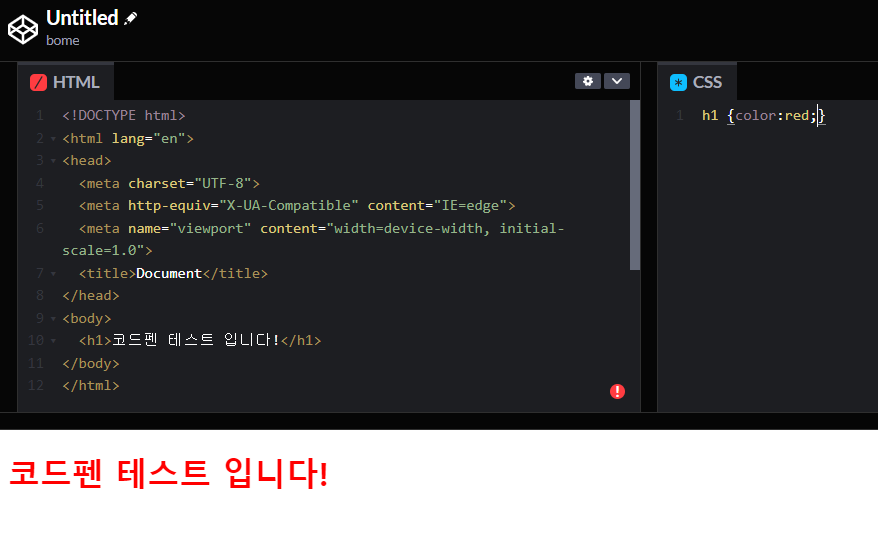
이렇게 바로바로 확인이 가능하다. 이제 나머지는 쉽다

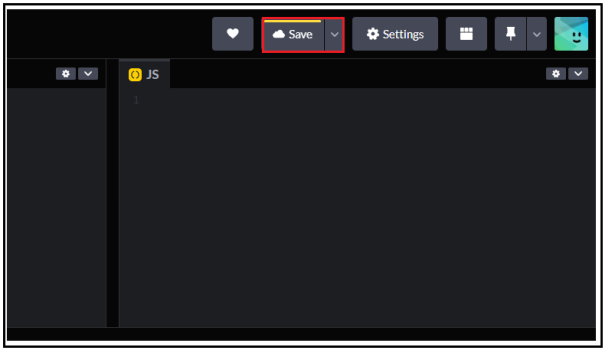
우측 상단에 저장 버튼이 있으니, 저장을 해가면서 하도록 하자.
이 외에도 공유기능이나, 템플릿 기능 등 많은 기능이 있어 보인다. 하지만 나는 코드 테스트만 할 생각이기 때문에
여기까지만 정리하겠다. 만약 나중에 그런 기능들을 쓰게 되면 한번 더 정리하는 걸로...