기타
[기타] BootStrap(부트스트랩)을 사용해서 HTML화면을 만들어보자.
모찌바라기
2022. 2. 12. 01:09
728x90
반응형
이제 VScode를 이용해서, ES6문법이나, Vue문법 등을 공부하려고 하는데, 그냥 만들면 심심하기도 하고,
HTML코드나 CSS를 짜는 건 너무 노가다니.. 부트스트랩을 사용하려고 한다.
우선 아래 링크로 접속해준다.
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
그리고 다운로드 버튼을 눌러준다.

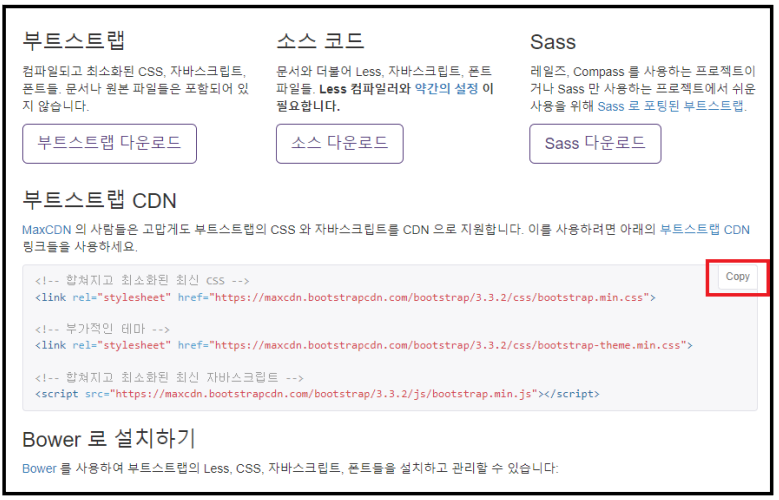
여기서 직접 다운로드를 해도 되지만, 나는 CDN을 통해서 부트스트랩을 사용해보겠다. copy버튼을 눌러 복사하자.

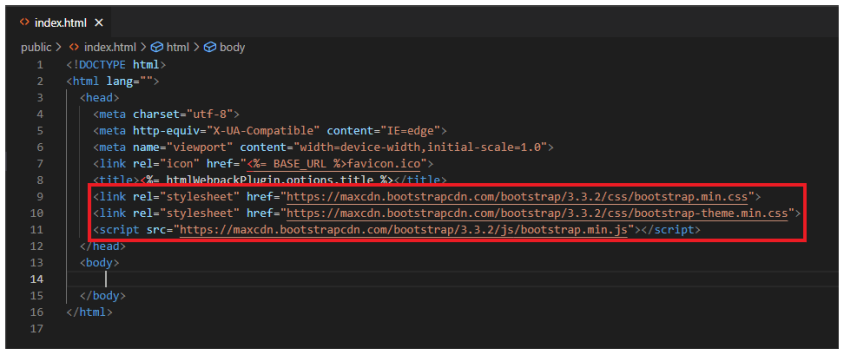
그럼 해당 CDN 3개가 복사가 될텐데, 이것을 HTML파일에 그대로 갖다붙여주면 된다.

이제 부트스트랩 홈페이지에서 원하는 태그들을 갖다 붙이기만 하면 된다.
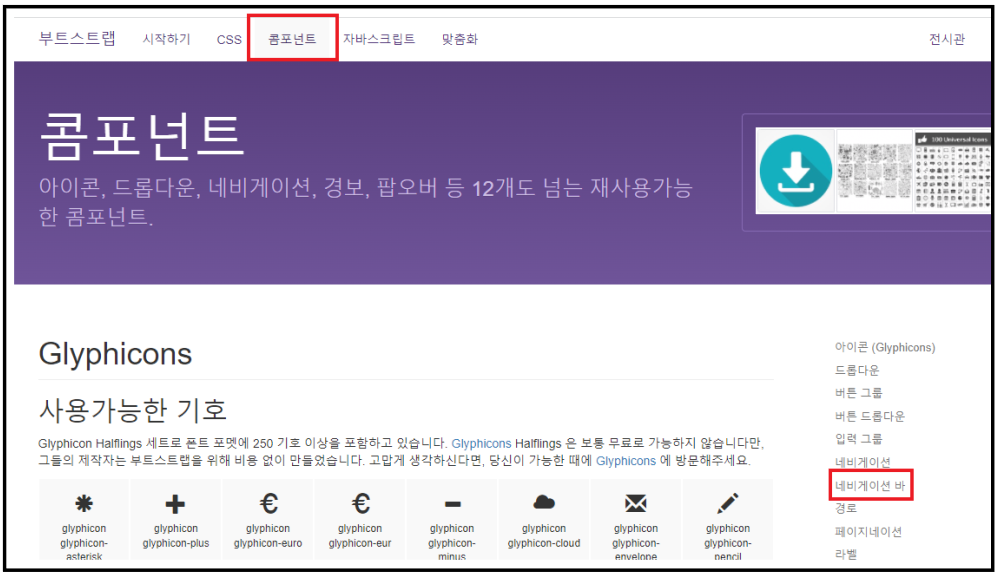
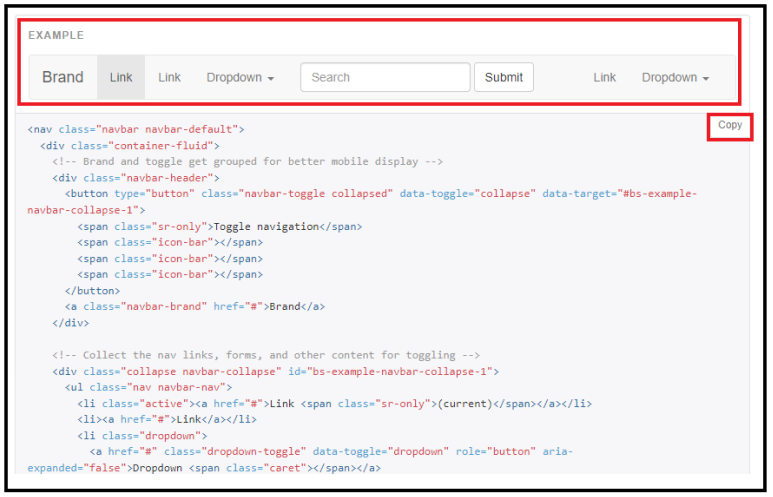
콤포넌트 메뉴로 들어가보자. 여러 메뉴가 있는데 나는 네비게이션바를 추가해보겠다. 네비게이션바 메뉴를 클릭한다.

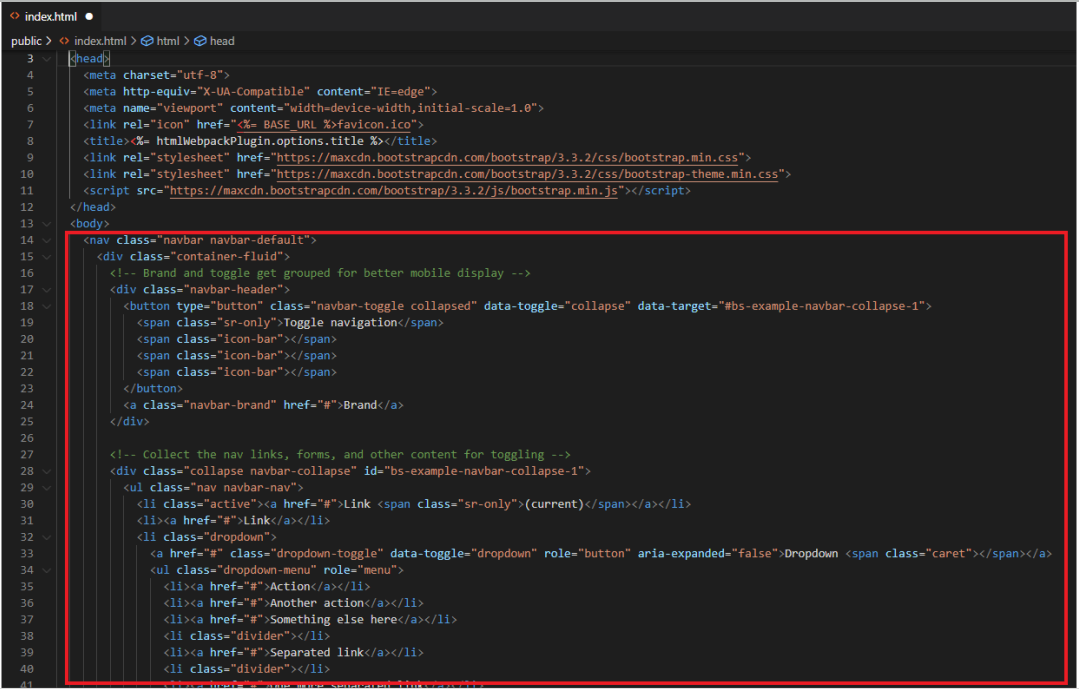
그럼 예제 이미지와 코드가 나오는데 코드를 복사한 뒤 HTML파일에 붙여넣기 해보자.


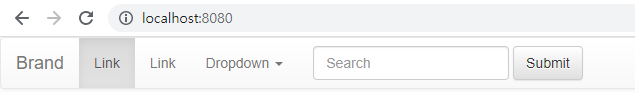
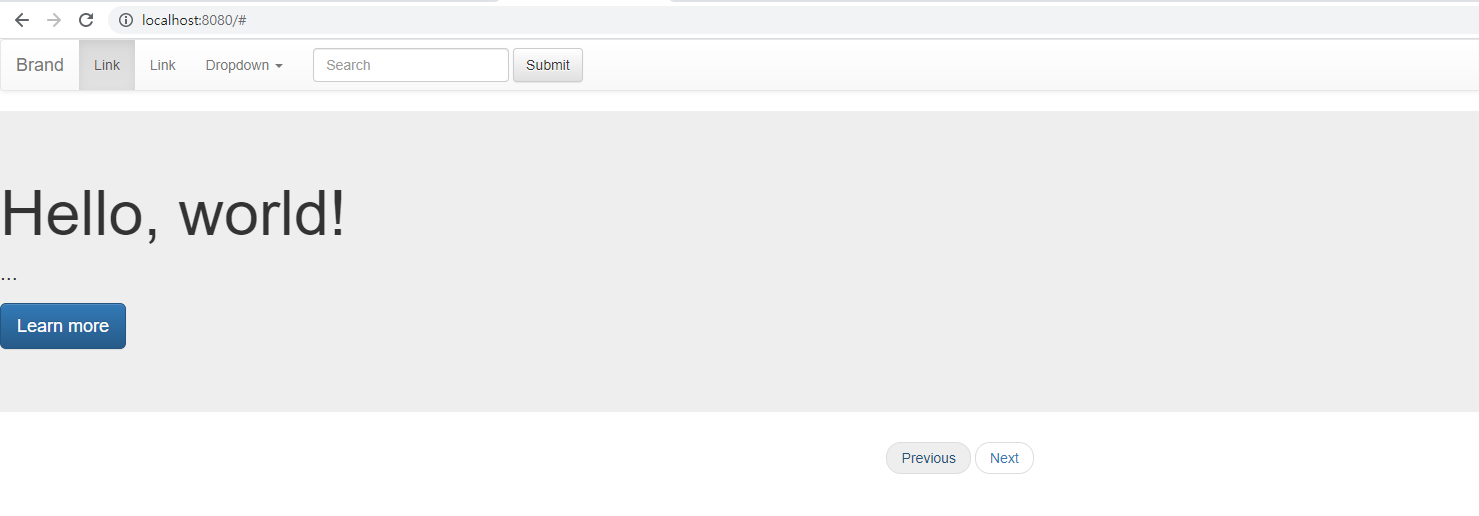
결과화면은 아래와 같이 네비게이션바가 잘나온다.
 |
이렇게 원하는 디자인들을 갖다 붙이면 화면을 쉽게 만들 수 있다.
프론트단을 공부하는데 있어서 부트스트랩을 사용하면 효율적으로 공부할 수 있다.

<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
<nav>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
</body>
</html>어려운 게 아니니 한번 해보자
728x90
반응형