[기타] webpack(웹팩)에 대한 정리 : 웹팩 라이브러리 다운로드 및 기초 (1)
주말에 공부를 하는데 VScode 에러 잡는다고 시간 날리고, 웹팩 공부하는데 에러나서 4시간 날리고 겨우 정리한다..
https://bongra.tistory.com/105
[기타] VScode : Error: Cannot find module 'vue-template-compiler' 에러 ( feat. 웹팩 )
오늘 webpack 사용법을 공부하고 있는데, npm run build 명령어를 통해서 웹팩을 실행하려는데 아래와 같은 에러가 발생하였다. 실행 명령어 npm run build vue-template-complier 모듈을 찾을 수 없다는 말 같은
bongra.tistory.com
이 에러 때문에 4시간 날렸다... 결국 위의 방법으로는 vue파일을 import해서 웹팩으로 output 할 수 없을 것 같아, 다른
방법을 이용했다. 넋두리는 여기까지 하고 웹팩에 대한 정리를 해보자. 조금 길어질 것 같아 나누겠다.
프로젝트 생성은 생략
node.js가 설치 되어 있다는 가정하에 설명 진행..
============================================================================
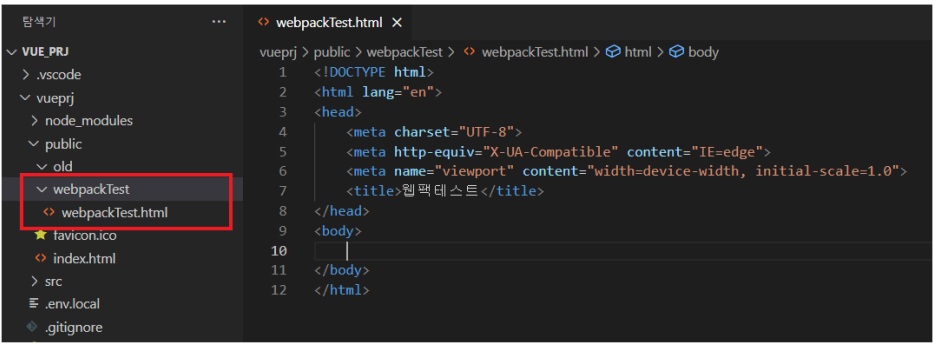
1. 폴더 및 html 생성

정리를 위한 폴더 및 html파일을 생성해주었다. 이름은 [webpackTest] 라고 명명.
자 그럼 이제 웹팩을 사용하기 위한 준비를 몇가지 하자.
2. package.json 생성
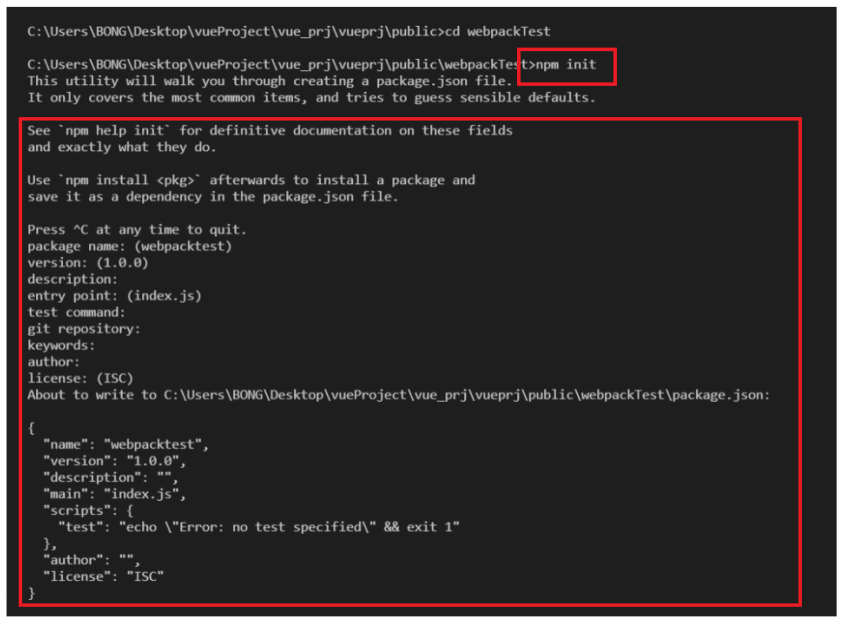
우선 터미널을 열어 준 뒤, [webpackTest] 경로로 가자 ( cmd와 같이 cd 명령어를 통해 이동. )
해당 경로에서 아래 명령어를 입력해준다.
npm init그럼 아래와 같은 로그가 뜨고 계속 엔터만 눌러주면 된다.

여기서 npm init은 package.json을 만드는 명령어로, 새로운 프로젝트나 패키지를 만들 때 사용한다.
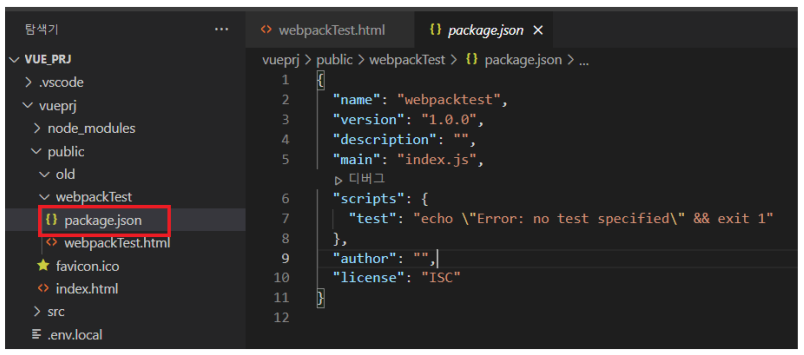
그럼 좌측메뉴에 package.json이 생성 된 것을 확인 할 수 있다.

package.json이 생성 되었으면 이제 node.js를 통해 vue, webpack 등 다양한 라이브러리를 다운로드 할 수 있게 된다.
3. 웹팩 라이브러리 설치
이제 터미널에 아래 명령어를 입력한다.
npm install vue
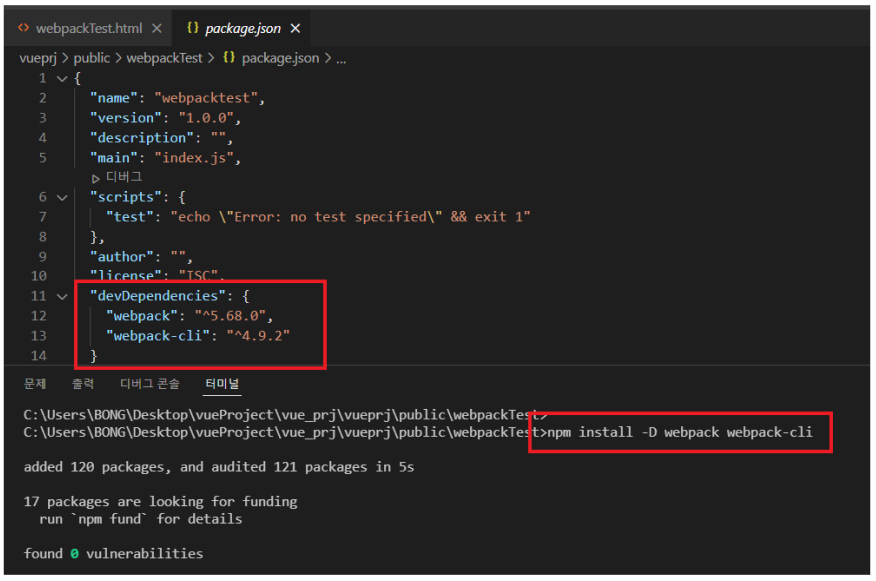
npm install -D webpack webpack-cliVue 라이브러리와 웹팩 라이브러리 설치..
여기서 -D는 개발자모드를 의미한다. 자세한 건 나중에 설명... 그럼 아래와 같이 다운로드 된다.

자 다운로드가 완료 되면, package.json에 devDependencies라는 녀석 안에 webpack과 webpack-cli가 새로 생겼다.
이렇게 되면 정상적으로 설치가 된 것이다. ( 이미지에 vue설치가 안되있는데, 있어야 된다.. 캡처 실수.. )
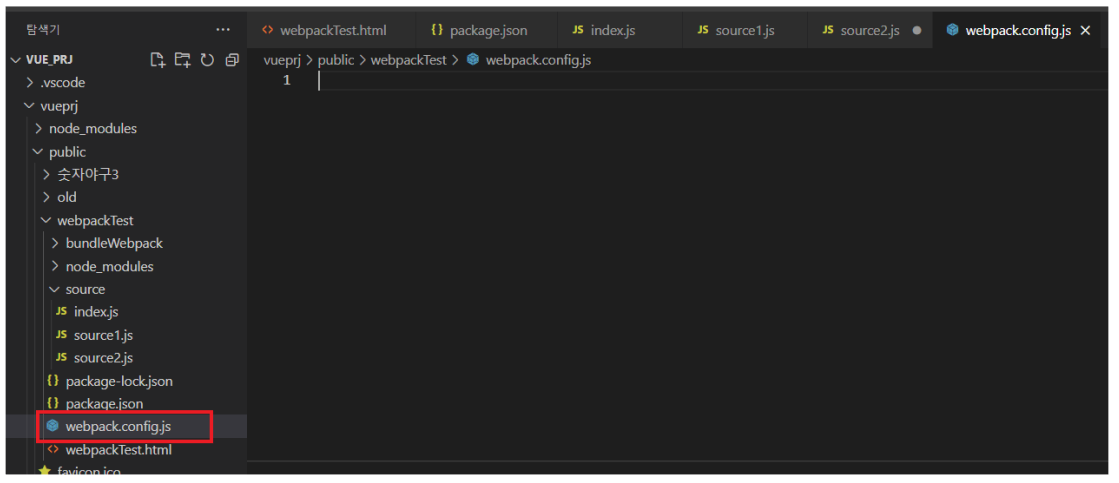
4. webpack.config.js 파일 생성
이제 거의 다 왔다.. root 경로에 webpack.config.js을 만들어주자.

자 이렇게 만들어 주었다면, webpack 공식홈페이지로 가서 소스를 조금 긁어 오도록 하자. 링크는 아래
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
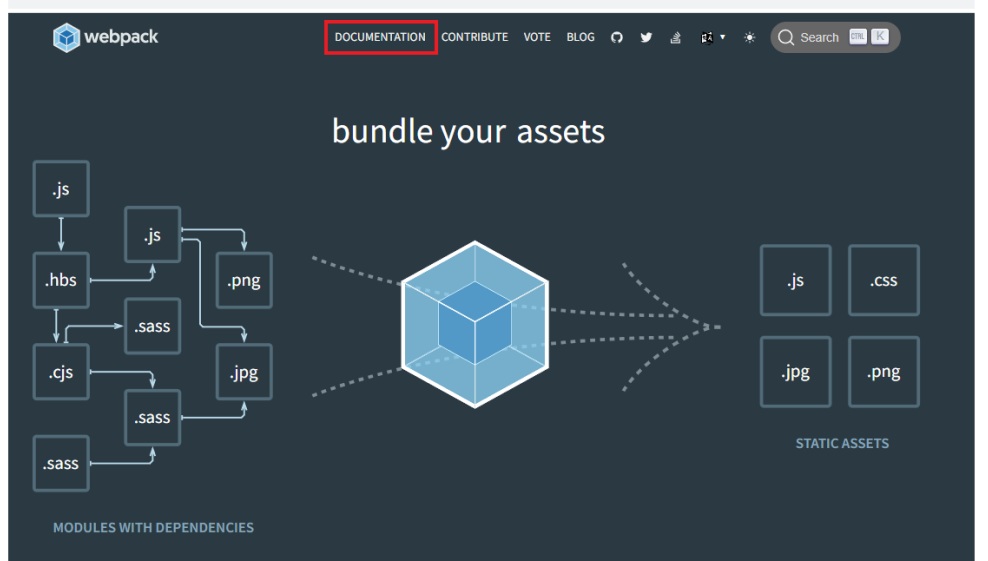
해당 홈페이지에 접속하면 아래 와 같은 페이지가 나오는데, DOCUMENTATION 메뉴로 들어가자.

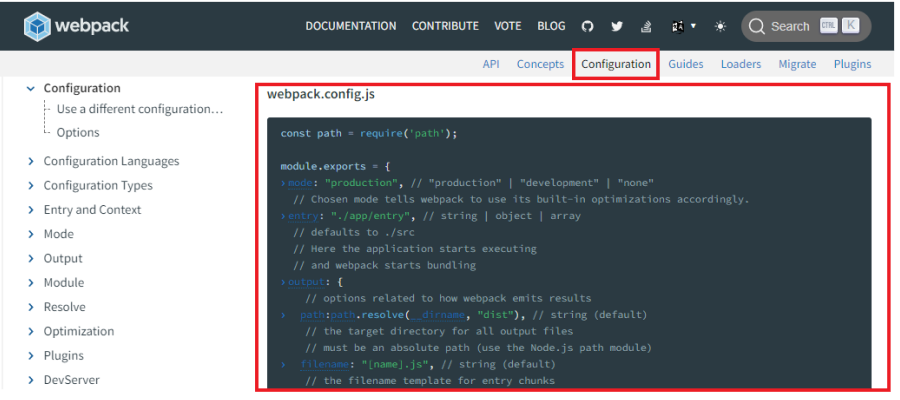
여기 그림 보면 웹팩을 알기 쉽게 그려놨다. 아무튼 들어온 뒤 Configuration에 들어와서 좀 내리다 보면,
webpack.config.js 라는 게 보인다. 저기에 있는 소스 중 필요한 부분만 긁어가자.

우선 아래 정도만 갖다 넣어보자.
const path = require('path');
module.exports = {
mode: "development", // "production" | "development" | "none" 으로 나뉨.
entry : "", // 입구가 되는 js파일을 의미.
output : { // entry에서 설정한 js파일을 웹팩에서 번들링한 결과 js파일.
path : "", // 결과물을 저장할 경로,
filename : '' // 결과물 이름
},
module: {
rules: [
// 웹팩으로 변환 할 여러 규칙들 설정
],
},
}
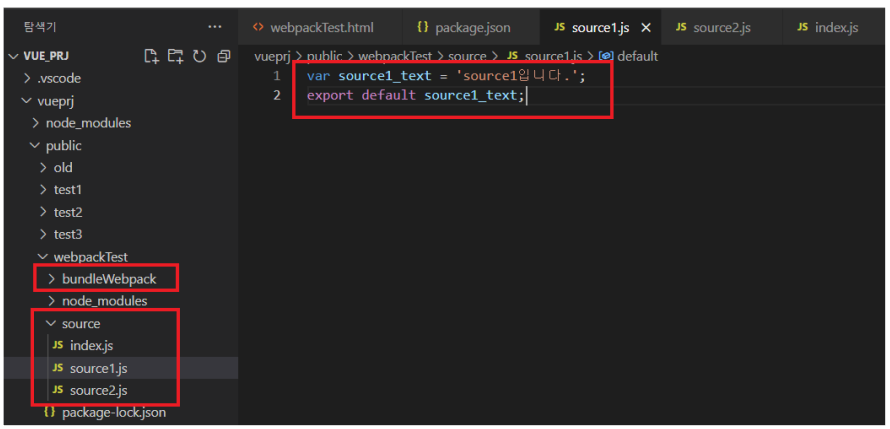
그리고 아래와 같이 폴더 및 js파일들을 만들어준다.

1. bundleWebpack 폴더 : 웹팩을 통해 번들링이 끝난 결과물이 생성 될 폴더.
2. source 폴더 : 실제 js파일들과 그 js파일들을 모아놓은 entry에 해당하는 js파일이 있는 폴더.
3. source1.js, source2.js : 실제 내가 작성하는 js파일
4. index.js : entry에 해당 하는 폴더
라고 생각하면 될 것 같다.
그럼 위에 webpack.config.js에 넣어야 할 값들이 대충 눈에 들어올 것이다. 그렇게 정리하면 아래와 같이 된다.
const path = require('path');
module.exports = {
mode: "development", // 우선 여기서는 개발자모드를 넣어주도록 하자.
entry : "./source/index.js", // 입구가 되는 js파일을 의미.
output : {
path : path.resolve(__dirname, "bundleWebpack"), // 결과물을 저장할 경로 여기서는 절대경로를 넣어줘야함.
filename : 'bundleWebpack.js' // 결과물 이름
},
module: {
rules: [
// 웹팩으로 변환 할 여러 규칙들 설정 -> 다음 시간에...
],
},
}
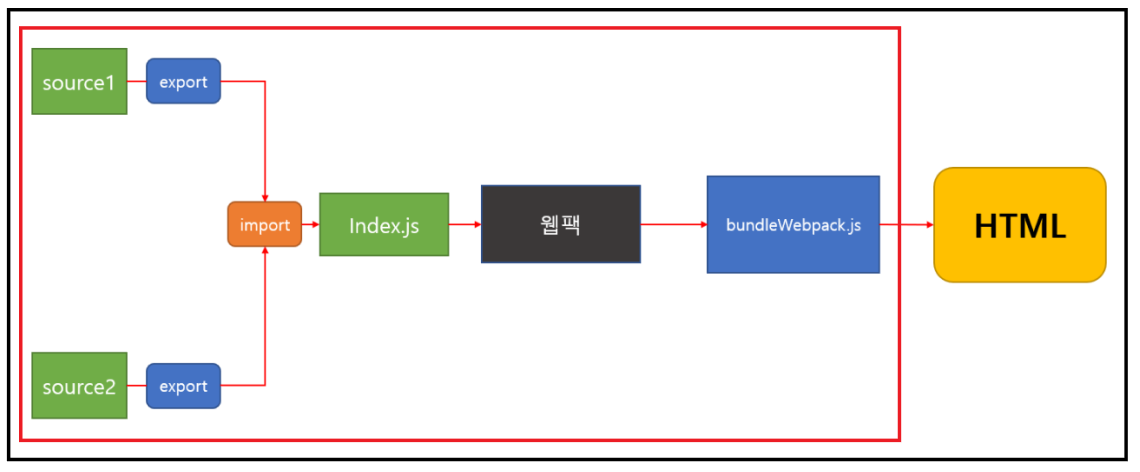
이렇게 하면 이해가 잘 안되니 아래 그림을 보자. ( 봐도 이해안될지도.. )

여기서 빨간 부분이 현재까지의 상태이다.
요약하면
많은 js파일들을 index.js에서 import하고 그걸 웹팩에서 번들링 한 결과를 지정해놓은 경로로 생성해준다.
4. 파일생성.
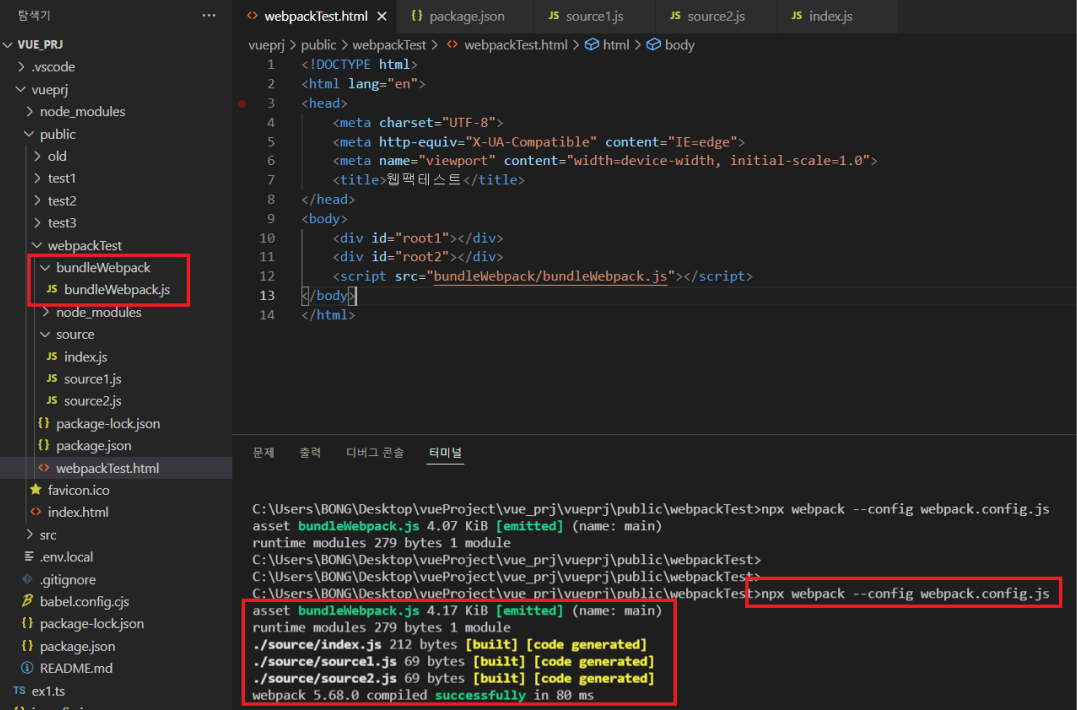
여기까지 설정을 했다면, 터미널에 아래 명령어를 입력해준다.
npx webpack --config webpack.config.js만약 파일명이 webpack.config.js라면 아래와 같이 npx webpack만 입력해주어도 된다.
npx webpack그럼 로그가 바뀌면서 webpack.config.js의 output에서 설정한 path에 filenmae과 같은 파일이 생성 되는 것을
확인 할 수 있다.

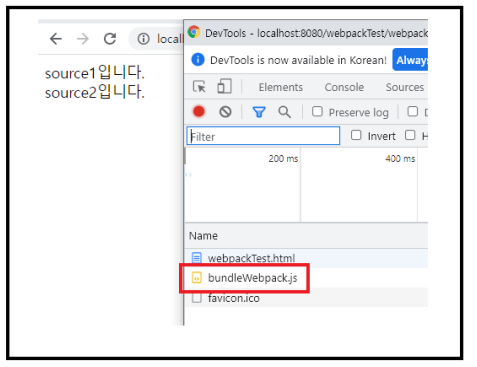
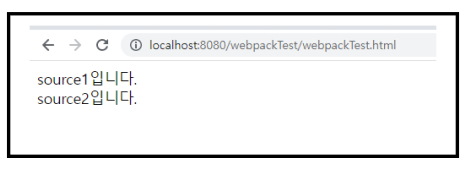
이제 서버를 키고 확인하면 아래와 같이 source1과 source2가 정상적으로 찍히는 것을 확인 할 수 있다.

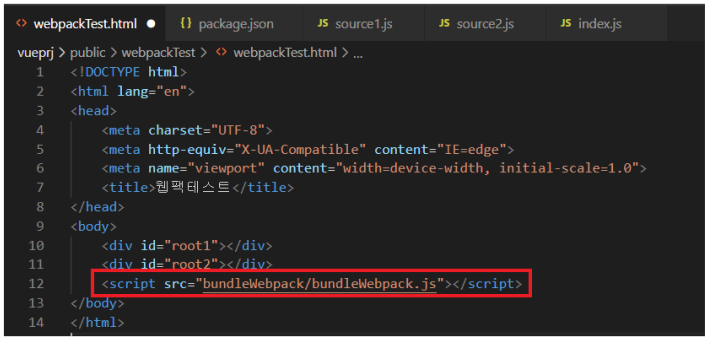
HTML파일을 확인해보면, 웹팩의 결과물인 bundleWebpack.sj만 가져오고 있다. 하지만 이렇게 2개가 잘 뜬다.

그리고 개발자도구를 이용해서 실제로 network에서 가져오는 소스를 보면 bundleWebpack.sj 하나만 가져온다.