728x90
반응형
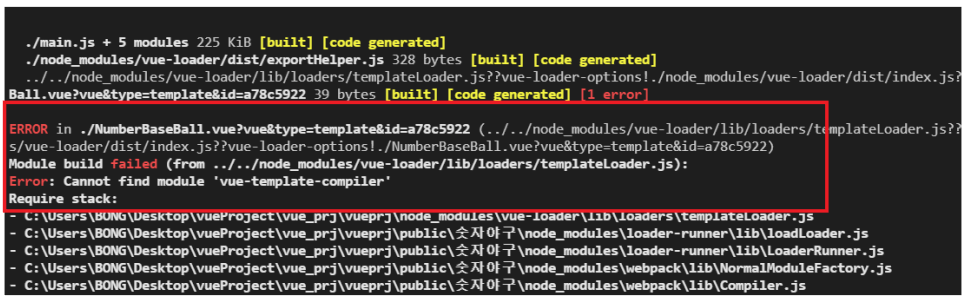
오늘 webpack 사용법을 공부하고 있는데, npm run build 명령어를 통해서 웹팩을 실행하려는데
아래와 같은 에러가 발생하였다.
실행 명령어
npm run build

vue-template-complier 모듈을 찾을 수 없다는 말 같은데... 분명 npm 명령어를 통해 설치를 한 상태..

package.json을 보면 이렇게 설치가 된 것을 확인할 수 있다..
그래서 구글링을 때려보니 크게 2가지 해결방법이 있었다.
1. html문법이 잘못 된 것. 예) value="2"여야 하는데 value=""2 와 같이 값이 "" 밖에 있는 것.
2. html태그에 있는 lang이 문제이니 지울 것.
물론 나는 2가지 방법으로 해결이 되지 않아, 뭐가 문제지... 하면서 찾던 와중,
프론트단이 문제일 것 같은 느낌이 들어 HTML, JS 쪽을 자세히 봤는데, 거슬리는 녀석이 있었다.

저 한줄이 회색빛이 돌길래 커서를 올려보니, 저런 메세지가 뜬다.. .vue 파일을 import했지만, 사용은 하지 않는다는
의미. 근데 난 저녀석을 써야되는데? 어쨌든
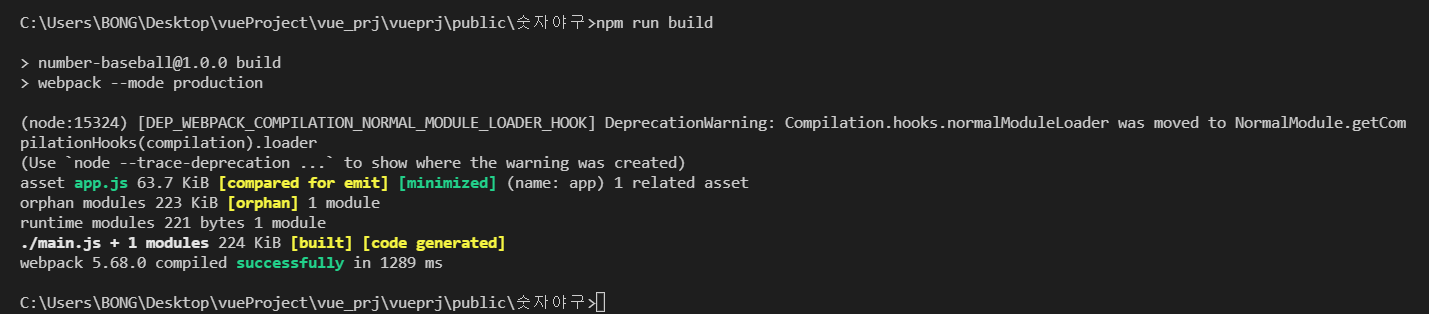
저녀석을 지우고, 다시 npm run build를 실행해보니, 웹팩이 제대로 실행되었다.
(추가내용) 저 vue파일 안에 <template>태그가 있으면 에러가 발생하는 듯 하다.. 결국 뭐가 문제인지는 모르게 된..

728x90
반응형
