
오늘은 동영상을 선택했을 때 댓글을 입력하고 댓글을 볼 수 있는 기능을 구현하려고 한다.. 우선 기본 유튜브와 비슷하게 UI를 설계(?) 했다. 우선 관련 채널 영상을 우측으로 놔두고, 동영상 아래에 댓글 컴포넌트를 만들어 추가 할 생각이다. 우선 오늘은 댓글을 추가하는 기능에 대해서만 집중하고자, 로그인 같은 기능은 다음시간에 넣어보려고 한다. 로그인 기능 또한 네이버 오픈API를 사용하여 할 생각이다. 댓글 같은 경우에는 데이터베이스가 필요하다고 판단되어, Oracle설치 및 기존 프로젝트에 Oracle 및 MyBatis를 연동해주었다.. 각 글을 참조해서 하도록 하자. ( 오라클 설치 ) ( 스프링부트 오라클 및 마이바티스 연동 ) 그럼 바로 시작해보자. 1. 댓글 테이블 및 시퀀스 생성 -----..

이번에는 유튜브 검색 기능을 구현하였다. 바뀐 건 많이 없고 헤더 부분 추가하고, component화 시킨 후 list 컴포넌트 안에 자식 컴포넌트로 추가해주었고, 기존 fetch함수의 then을 async와 await을 활용하여 기능구현 하는 쪽으로 수정해주었다. 그럼 바로 정리해보자. youHeader.js 추가 const url = 'https://www.googleapis.com/youtube/v3/search'; const key = 'AIzaSyBoB2ooooooooooooYTyuk--9pEUOj5Nfo' export default{ template : ` Carousel Home Link Disabled -- 엔터 또는 클릭시 search함수 호출 Search `, data () { retu..
보통 Vue에서 클릭했을 때 클릭이벤트로 v-on:click( 이하 @click )을 많이 쓰는데... 검색을 할때는 바로 엔터를 치는 경우가 많다. 검색어를 입력하고, 마우스로 검색버튼을 누르는 일은 많이 없지 않은가 그럴 때 사용하는게 v-on:keyup.enter 라는 녀석이다. 기본문법 v-on:keyup.enter="호출함수()" @keyup.enter="호출함수()" 예제 export default{ template : ` Search `, data () { return { keyWord : '' } }, methods : { search () { alert("검색.."); } } } 예를 들어 이렇게 하면, 클릭했을 때도, 엔터를 눌렀을 때도 저 search라는 함수가 호출 되는 것을 볼 수..
오늘 심심해서 Vue기반으로 카카오맵API를 통해 지도를 가져오는 걸 했는데 웹팩 연습할 겸, main.js를 번들링 했더랬다. 근데 에러가 났다.. 에러내용은 아래와 같다. > @utt/message-system@1.1.4 build:es > cross-env NODE_ENV=production rollup --config build/rollup.config.js --format es [!] Error: Vue packages version mismatch: - vue@3.1.1 (C:\projects\UTT-Message-System\module\node_modules\vue\index.js) - vue-template-compiler@2.6.14 (C:\projects\UTT-Message-Syst..

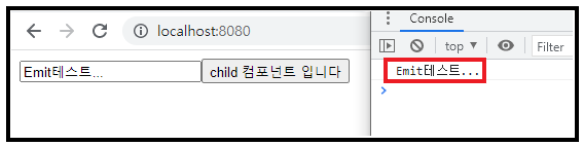
예전에 props를 이용해서 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 방법에 대해서 정리했었다. ( 해당 글 참조 ) 근데 부모에서 자식으로만 데이터를 보내는 일이 있는 것도 아니다. 자식에서 부모에게, 또 자식끼리, 다양하게 데이터를 주고 받아야 할 일이 있다. 그래서 이번에는 그것에 대해서 정리해보려고 한다.. ( 물론 나중에 뷰엑스를 쓰게 되겠지만.. ) 자식 -> 부모 ============================================================================ 자식에서 부모에게 데이터를 보낼 때는 이벤트를 통해 전달 할 수 있다. this.$emit을 사용하는 방법인데.. 핵심은 아래이다.. //이벤트 발생 this.$emit('이벤트명', ..

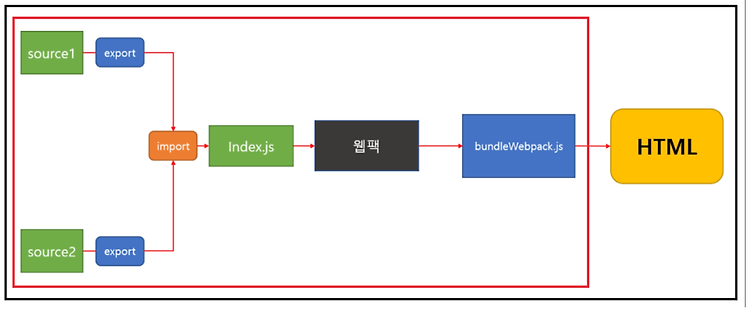
잡담 예전에 웹팩에 대한 걸 다룬 적이 있는데.. ( 웹팩 글 참조 ) 당시의 웹팩은 살짝 반푼이 같은 느낌이었다. 예를 들면 js파일이 하나 추가 되면 새로 빌드를 하고 번들링을 해줘야 하는... ( 당시에 하루종일 에러가 떠서 짜증이 나서 그냥 그렇게 했더랬다. 물론 그것도 하나의 방법이니 잘못 된 것은 아니지만.. 오늘은 한번 더 정리 해보려고 한다. ) ============================================================================ 오늘 어떻게 하면 자동으로 웹팩을 빌드 할 수 있을까.. 라는 고민을 했는데. 의외로 간단히 해결 되었다. 바로 "웹팩 감시 옵션" 을 scripts에 추가만 해주면 된다는 사실. 우선 현재 상황은 이렇다 sou..