
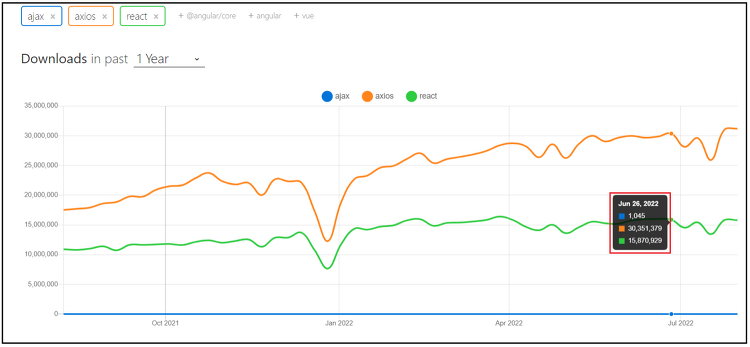
Axios를 많이 쓰긴 했는데, 정확히 정리해놓은 게 없어서 정리해본다. 주로 많이 쓰이는 GET요청과 POST요청만 정리해봄.. npm trends에서 사용자들의 axios 다운로드 통계를 검색해보면 하루에 1000만건 ~ 3000만건의 다운로드 건수를 확인 할 수 있다. 우리가 보통 비동기통신하면 떠오르는 녀석들이 ajax, fetch API, axios인데 이 3개를 비교해보아도 axios가 압도적으로 많이 쓰이는 걸 알 수 있다. ( 검색해보니, npm에서 fetch는 react 내장함수라고 하길래 react로 비교했다. ) Axios로 GET 요청하는 방법 주로 GET방식을 사용하는 상황 단순 데이터를 요청하는 경우 파라메터 데이터를 포함하여 URL을 요청하는 경우 기본문법 axios({ url..

2022-02-28 수정 ============================================================================ 진짜 개발은 머리가 좋아야 하는 것 같다. 기존에 URL을 통한 프록시 서버를 통해 API를 호출하는 건 됬는데, 왜 vue.config.js를 통해서는 안될까... 이거 백엔드 서버를 따로 설치해서 해야 되나.. 하면서 백엔드 서버까지 설치했었다 ( 물론 실제 배포시에는 해야됨 ) 근데 나는 로컬에서 하니 그럴 필요가 없는데, 그것도 모르고 왜 안되지.... 근데 점심시간에 잠깐 코드를 보고있는데 문뜩 떠오른 생각.. vue.config.js에 설정해놓은 /api가 이상한 게 아닌가? 그저 다른 사람들 블로그에서 그렇게 하니 나도 따라서 했었..

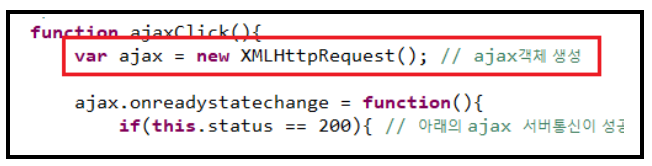
개발을 하다보면 클라이언트(프론트)에서 서버(백) 서버간 데이터를 주고 받아야 할 때가 있다. javascript에서 HTTP통신으 할 때 많이 쓰는 게 ajax, axios, fetch인데.. 지금까지 프로젝트를 하면서 썼던 건 1. JQuery 라이브러리를 활용한 ajax 통신 2. axios 라이브러리를 활용한 axios 통신 이렇게 2개였다. 조금 더 편하기 하게 위해 외부라이브러리를 이용했었는데.. ajax와 axios의 자세한 내용은 아래 링크 확인 https://bongra.tistory.com/57 [JS] AJAX를 통한 동적으로 서버통신을 해보자. (feat. Js, JQuery, Axios) 오늘은 AJAX를 통해서 동적인 서버통신을 한번 해보겠다~~ AJAX란? Ajax란 Async..

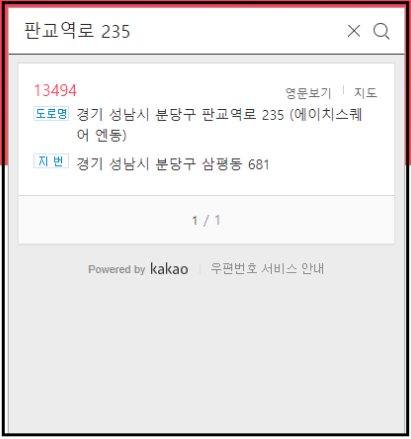
요즘 계속 API만 하고 있는데, 여러번 써봐야 몸에 밸 것 같아서.. 계속 한번 해보자. 저번에는 그냥 데이터를 보내 카카오 API호출을 해서 데이터를 받아 오는 것만 했는데, 이번에는 카카오에서 지원하는 주소검색을 한번 해보자. 우선 자세한 가이드는 아래 링크에서 확인 가능하다. https://postcode.map.daum.net/guide Daum 우편번호 서비스 우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다. postcode.map.daum.net 이런 느낌의 주소창을 이용하여 주소검색을 하고 데이터를 가져올 수 있다. 깔끔한 주소창... 실제 프로젝트에서 활용하면 더 좋..

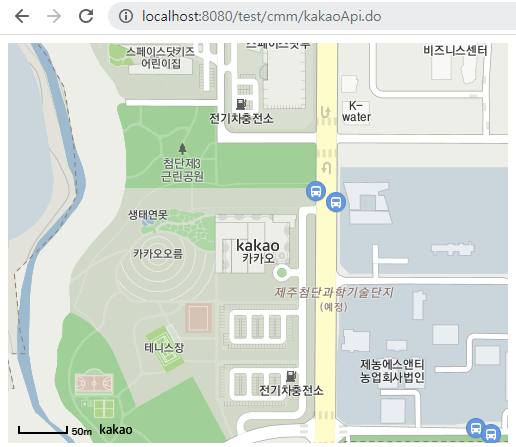
이번에는 API를 활용하여 카카오톡의 오픈API인 카카오 지도를 가져와보자. 그리고 주소를 검색하는 기능도 한번 만들어 보자~ 그럼 바로 시작 지도를 뿌리는 건 매우 쉽다. 여기서는 따로 설명을 하지 않겠다. 아래 링크를 그대로 따라가면 된다. https://apis.map.kakao.com/web/guide/ 그럼 아래와 같이 된다. kakaoApi.jsp kakaoApi.js $(document).ready(function(){ var container = document.getElementById('kakaoMap'); //지도를 담을 영역의 DOM 레퍼런스 var options = { //지도를 생성할 때 필요한 기본 옵션 center: new kakao.maps.LatLng(33.450701, ..

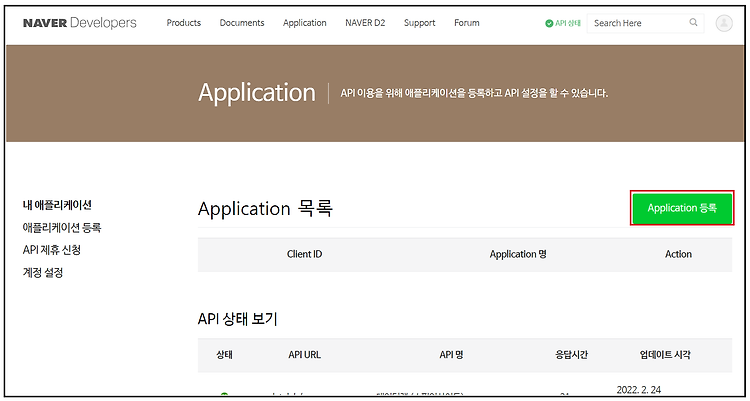
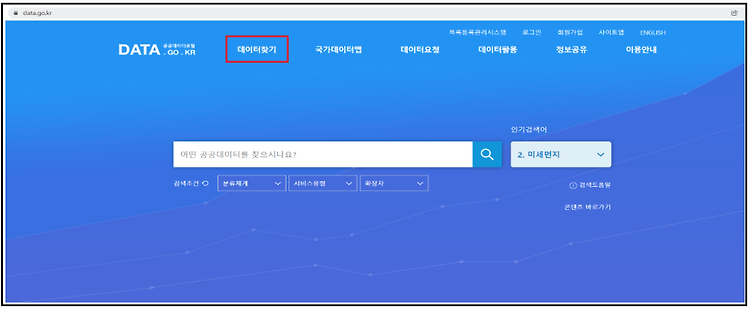
오늘은 공공데이터포털의 오픈API를 활용하여, 데이터를 한번 가져와 보자. 우선 공공데이터포털에 접속한다. 1. 공공데이터 포털 설명 ============================================================================ https://www.data.go.kr/ 공공데이터 포털 국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase www.data.go.kr 데이터찾기 > 데이터목록 으로 들어간다. 자. 여기서 마음에 드는 데이터를 하나 고른다. 여기서 조건열기를 눌러 조건을 설정해준다. 서비스유형을 REST, 확장..