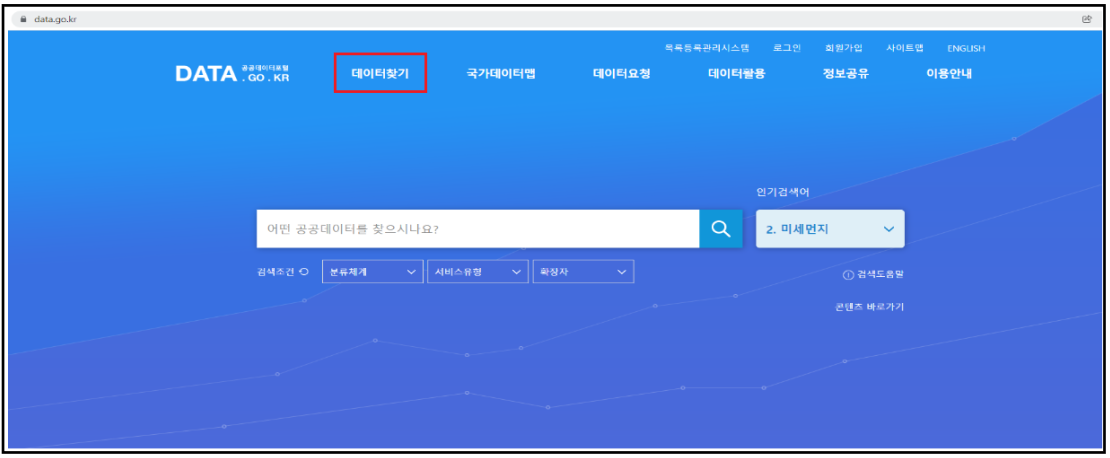
오늘은 공공데이터포털의 오픈API를 활용하여, 데이터를 한번 가져와 보자. 우선 공공데이터포털에 접속한다.
1. 공공데이터 포털 설명
============================================================================
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
데이터찾기 > 데이터목록 으로 들어간다.

 |
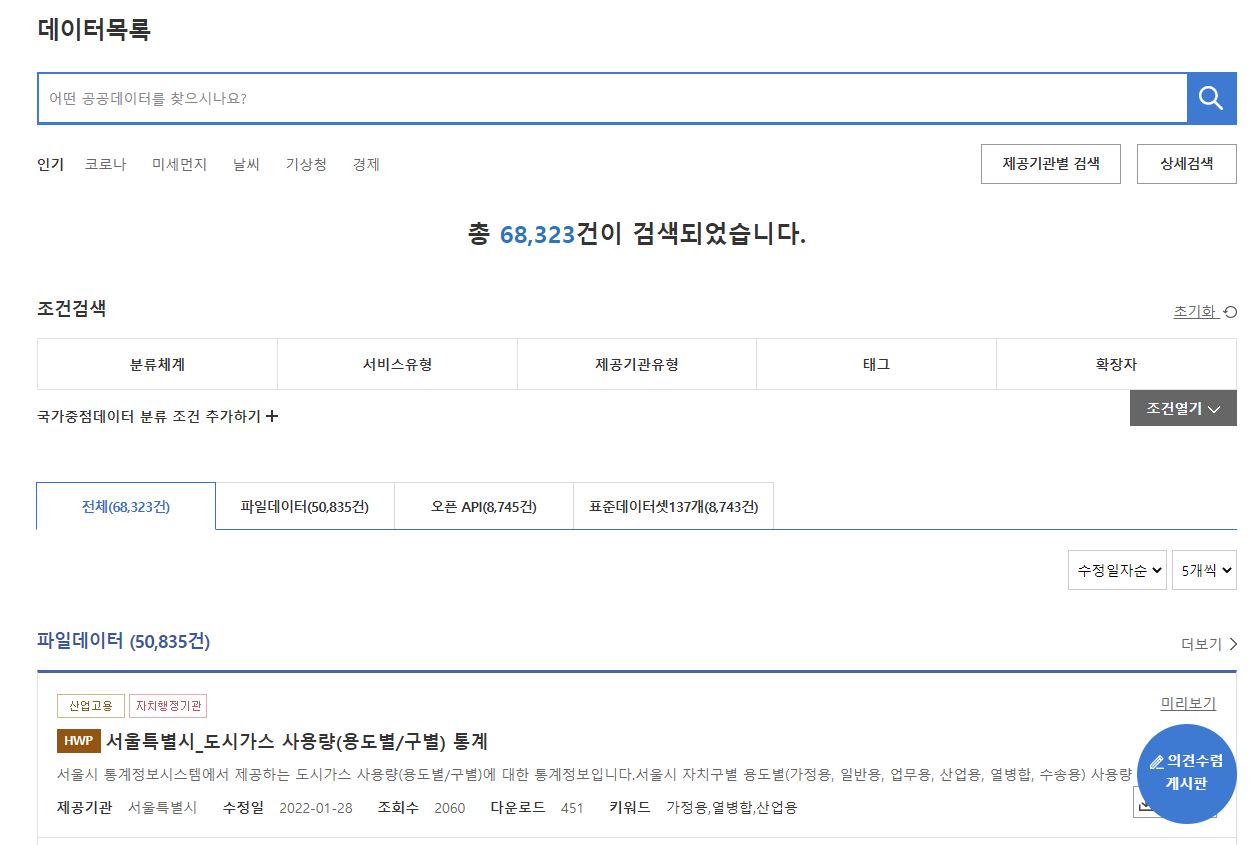
자. 여기서 마음에 드는 데이터를 하나 고른다. 여기서 조건열기를 눌러 조건을 설정해준다.
서비스유형을 REST, 확장자를 JSON으로 설정해준다. 그 중 마음에 드는 데이터를 선택한다.
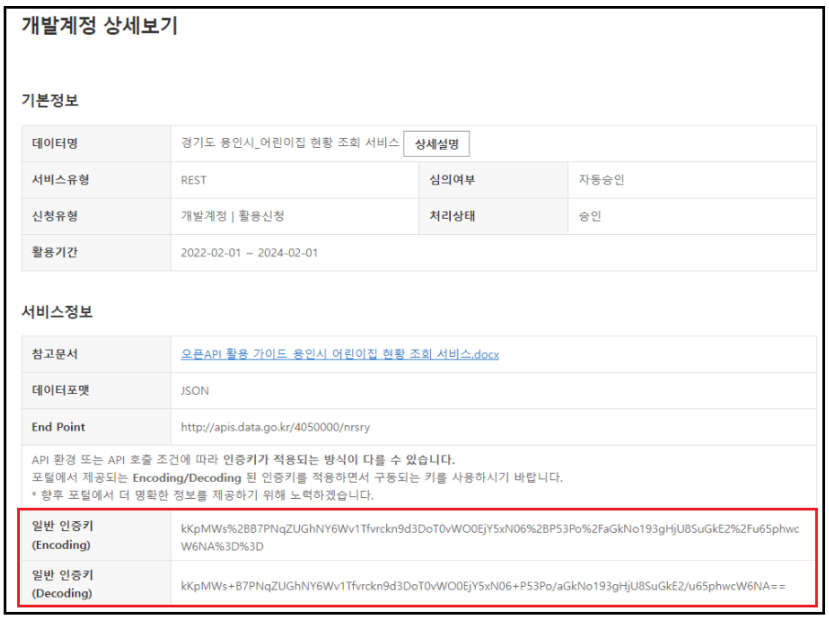
그중에서 API를 아무거나 하나 골라준다. 나는 "경기도 용인시 어린이집 현황"을 선택하였다.

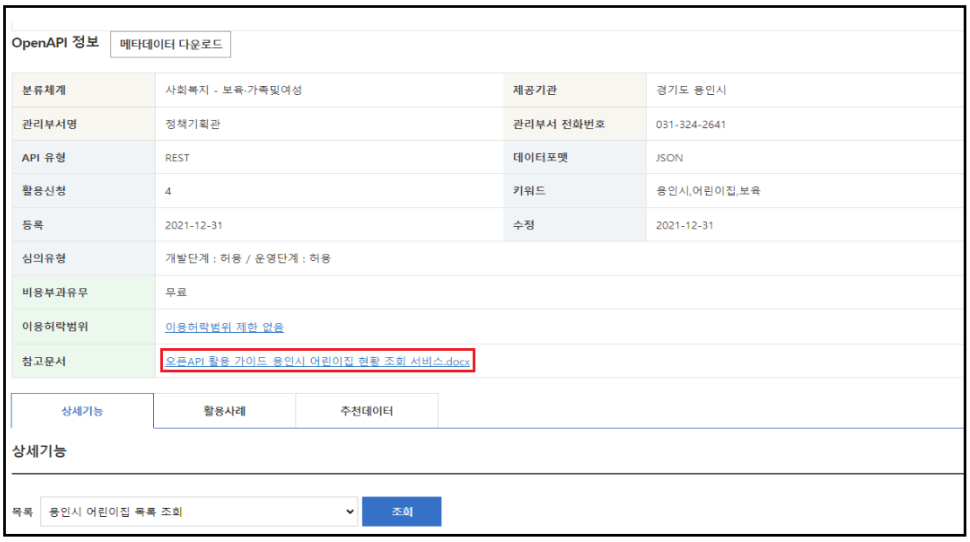
그럼 참고문서가 있을 것이다. 해당 문서는 이 데이터를 받기 위해서는 어떤 "절차"를 밞아야 하는 지 적혀 있다.
해당 문서를 다운 받아 열면 데이터요청을 했을 때, 어떤 데이터가 넘어오는지,
어떻게 요청해야 하는지 샘플을 볼 수 있다.

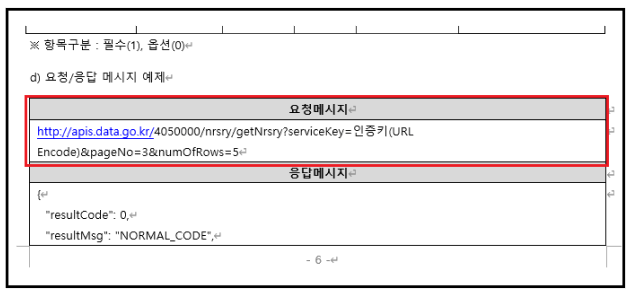
자 이렇게 문서안에 어떻게 요청을 해야하는지, 어떻게 받는지 다 나와있다. 그중에서 제일 중요한 게 요청메세지
저 부분인데, 그냥 저거 복사해서 인증키만 바꿔주고, 원하는 파라메터만 바꿔주면 된다.
get요청이기에 URL에 &을 이용해서 붙여주기만 하면 된다.
그럼 인증키를 한번 발급 받아보자.

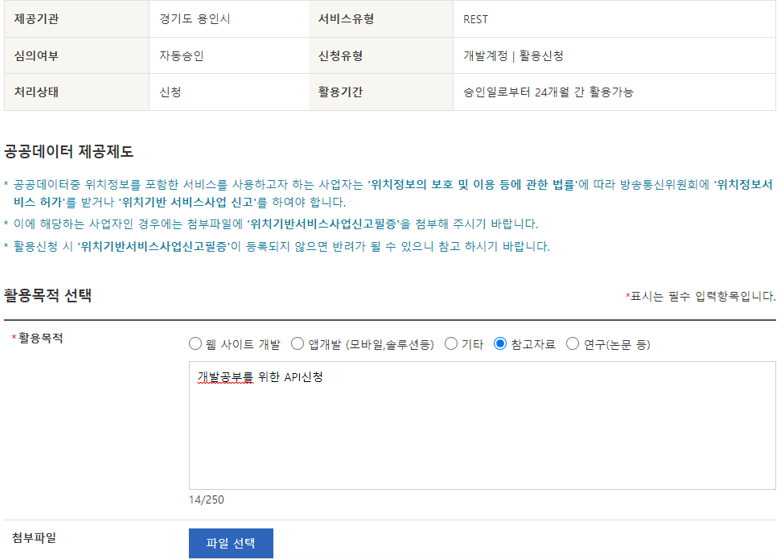
위로 다시 올라가면 [활용신청] 버튼이 보일 것이다. 클릭
 |
활용목적을 넣고 신청버튼만 누르면 바로 인증키가 발급된다. 공개 된 데이터이기 때문에 따로 심사기간이 없다.

그럼 이렇게 인증키가 발급 되는데, Encoding과 Decoding이 나뉘어져 있다. API문서를 보면 Encoding을 써야 하는 지, Decoding을 써야하는지 나와있으니, 참고하자. 여기서는 Encoding을 사용.
그럼 아까 샘플 요청메세지를 그대로 복사한 뒤, 저 인증키만 바꿔치기 하면 된다.
| 샘플 요청 URL http://apis.data.go.kr/4050000/nrsry/getNrsry?serviceKey=인증키(URL Encode)&pageNo=3&numOfRows=5 |
| 인증키를 넣은 URL http://apis.data.go.kr/4050000/nrsry/getNrsry?serviceKey=kKpMWs%2BB7PNqZUGhNY6Wv1Tfvrckn9d3DoT0vWO0EjY5xN06%2BP53Po%2FaGkNo193gHjU8SuGkE2%2Fu65phwcW6NA%3D%3D&pageNo=3&numOfRows=5 |
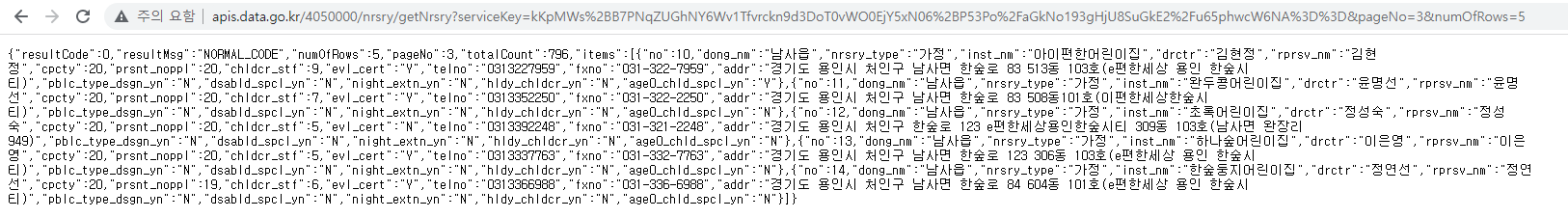
이제 아래 URL을 주소창에 입력하면 다음과 같은 결과가 나온다.
 |
뭔가 여러 값이 나왔다. 우리는 확장자를 JSON으로 선택했기 때문에 Response되는 결과값도 JSON형식이다.
그럼 이제 90%는 끝났다. 이제 단순히 목록만 코드로 짜고, 검색을 하거나, 버튼을 눌렀을 때 해당 요청을 보내 받은
값을 목록에 출력만 해주면 되기 때문이다. 그럼 바로 해보자~
2. 실제 서비스 구현
============================================================================
그럼 우선 화면을 꾸며 보자.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>경기도 용인시 어린이집 현황</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript" src="<c:url value='/js/apiTest.js' />"></script>
<style type="text/css">
table {
margin-left:auto;
margin-right:auto;
}
table, td, th {
border-collapse : collapse;
border : 1px solid black;
};
</style>
</head>
<body>
<h1>경기도 용인시 어린이집 현황</h1>
<table id="api">
<thead>
<tr>
<td>페이지번호 : <input type="text" value="pageNo" v-model="pageNo"></td>
<td>한 페이지 결과 수 : <input type="text" value="numOfRows" v-model="numOfRows"></td>
<td>어린이집 유형 :
<select v-model="nrsryType">
<option value="">전체</option>
<option value="민간">민간</option>
<option value="가정">가정</option>
<option value="직장">직장</option>
<option value="법인">법인</option>
</select>
</td>
<td>
<input type="button" value="검색" @click="search()">
</td>
</tr>
<tr>
<th>번호</th>
<th>읍면동</th>
<th>분류</th>
<th>어린이집 이름</th>
<th>전화번호</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr v-for="data in apiList">
<td>{{data.no}}</td>
<td>{{data.dong_nm}}</td>
<td>{{data.nrsry_type}}</td>
<td>{{data.inst_nm}}</td>
<td>{{data.telno}}</td>
<td>{{data.addr}}</td>
</tr>
</tbody>
</table>
</body>
</html>
화면단은 이렇게 꾸몄다. api에서 필수 파라메터값인 페이지번호, 한 페이지 결과수를 text로 입력 받고,
필수는 아니지만, 어린이집 유형도 select박스로 검색을 할 수 있도록 넣어주고,
나머지는 그냥 테이블 형태로 리스트를 뿌려주도록 하였다. 그럼 js단을 보자.
//api authURL : URL을 상수로 선언. 보통은 properies에 선언하여 사용함
let apiURL = 'http://apis.data.go.kr/4050000/nrsry/getNrsry';
//api authKey : 인증키를 상수로 선언. 보통은 properies에 선언하여 사용함
let apiKey = 'kKpMWs%2BB7PNqZUGhNY6Wv1Tfvrckn9d3DoT0vWO0EjY5xN06%2BP53Po%2FaGkNo193gHjU8SuGkE2%2Fu65phwcW6NA%3D%3D';
$(document).ready(function(){
var api = new Vue ({
el : "#api",
data : {
apiList : [], // api를 통해 가져온 json 데이터를 담아서 화면에 뿌려주도록 함
pageNo : '', // api의 필수 파라메터 값 1
numOfRows : '', //api의 필수 파라메터 값 2
nrsryType : '' // 어린이집 유형 파라메터
},
mounted(){
this.pageNo = '3', // mounted되었을 때 페이지번호 초기값 설정
this.numOfRows = '5', // mounted되었을 때 한페이지에 표시할 행 초기값 설정
this.search(); // mounted되었을 때 search 함수를 호출해 api를 호출함
},
methods : {
search : function(){
var self = this;
var config = {headers: {"Accept": "*/*",}}; // header를 변수로 선언
/*
* url를 선언함. 여기서는 그냥 대충 짰지만, 실제 사용할 때는 URL작성이 조금 더 동적이면서 유연하게 작성 할 필요가 있음
* */
var url = 'https://cors-anywhere.herokuapp.com/'+ apiURL + '?serviceKey=' +apiKey + '&pageNo=' + this.pageNo + '&numOfRows=' + this.numOfRows
+ '&nrsry_type=' + this.nrsryType;
axios.get(url,'',config).then(function(reult) { // url호출 -> 공공데이터포털로 데이터 요청을 보낸다. (request)
self.apiList = result.data.items; // 서버통신 성공시 apiList 배열에 해당 값을 담음 ( response )
})
},
}
});
})
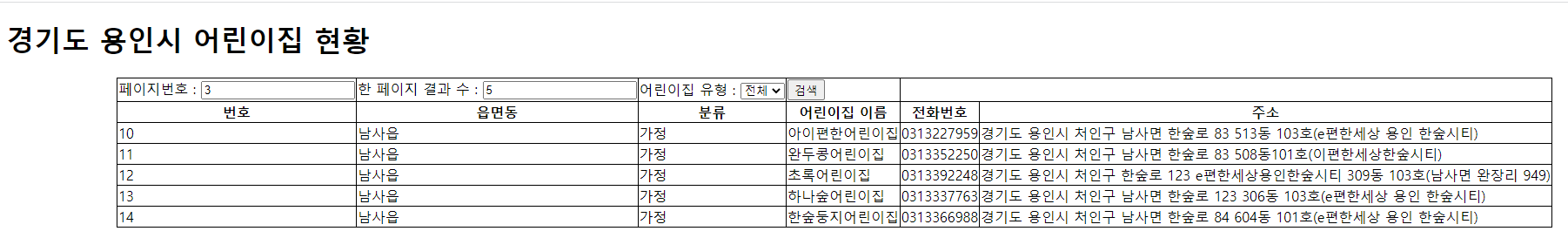
이렇게 작성을 한 뒤 실행해보자~

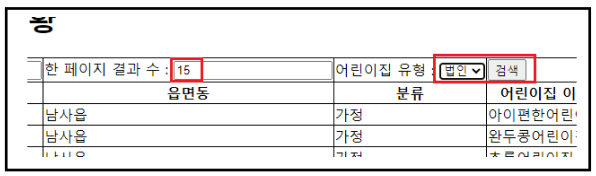
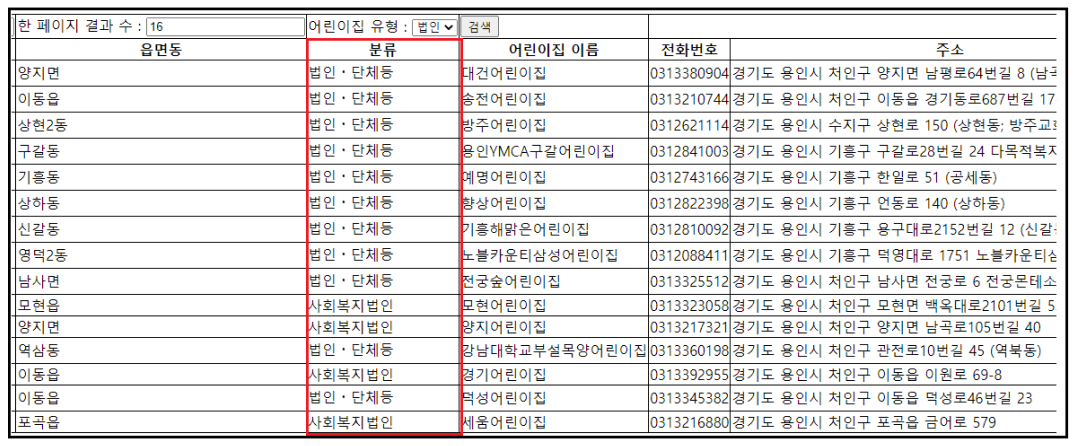
잘 뿌려준다. 그럼 한페이지 결과수를 늘리면? 15로 늘리고 어린이집 유형을 법인으로 검색해보겠다.


그럼 정상적으로 분류가 법인인 데이터를 15개 가져온다.
해당 게시글은 공공데이터포털에서 api를 가져오는 것을 설명하고 있기 때문에, vue.js나 axios에 대한 내용은
따로 설명하지 않겠다.
정말 중요한 건, URL과 인증키 및 파라메터를 올바르게 조합해서, request하고 response를 받아 화면에 뿌려주는 것.
그게 끝이다. 이걸 응용하면 지도나, 다양한 데이터들을 가져올 수 있다.
다음에 시간이 되면 카카오맵을 통한 api도 한번 해보아야 겠다. 끝
'기타' 카테고리의 다른 글
| [API] CORS 에러발생과 해결법 (feat. 프록시 서버 활용) (2) | 2022.02.02 |
|---|---|
| [API] API에 대해 알아보자. (0) | 2022.02.02 |
| [JAVA] JAVA 환경변수를 설정해보자 ( .feat startup.bat ) (0) | 2022.01.08 |
| [Tomcat] Tomcat의 Heap Memory를 조회해보자 ( 리눅스 환경 ) (0) | 2022.01.08 |
| [hosts] 파일 권한 수정 or 안전모드로 hosts파일 수정 문제를 해결해보자. (0) | 2021.08.03 |
