
div 팝업창을 만들어 보자. 이전글에서 임시 팝업창 작성을 해보았다. 이제 DB에 있는 데이터를 통해 실제 화면에 팝업창을 표출해보자. [연습장] div 팝업창을 만들어 보자. - (1) 팝업 데이터 INSERT 하기 팝업창 만드는데, 처음부터 환경 잡느라 시간을 많이 썼다.. 오늘은 아래 내용을 다룰 예정이다. (1) 팝업창 테이블 생성 + 시퀀스 생성 (2) 시퀀스 생성 (3) 팝업 데이터 삽입 View 생성 (4)팝업 내용 bongra.tistory.com 현재 SM_POPUP 테이블에 적재되어 있는 데이터는 위와 같다. 내가 생각한 로직은 아래와 같다. 위 그림만 보면 이해 되겠지만, 현재날짜가 시작일과 종료일 사이에 있으면서 팝업이 공개인 데이터들만 SELECT해오고, 그중에 쿠키가 설정되어 ..

개인 라이브러리 만들기 링크 이동 이전에 만들어 본 라이브러리를 실제로 사용해보자. 라이브러리 생성은 위의 링크를 통해 확인하도록 하자. 1. 프로젝트 생성 2. 생성한 라이브러리 추가 프로젝트 우클릭 -> Build Path -> Configure Build Path... Libraries탭 -> Add External JARs... 클릭 -> 이전에 생성한 라이브러리 선택 목록에 라이브러리 추가 된 것 확인 후, [Apply and Close] 버튼 클릭 Referenced Libraries에 생성한 라이브러리(mochiCal.jar)가 추가되었는지, 확인 해당 라이브러리안의 패키지 및 class파일도 확인 3. 클래스를 통하여 테스트 해당 라이브러리를 테스트 해보기 위한 클래스파일 생성. ( 나는 ..

라이브러리라고 하면 그냥 개발하기 편하게 하기 위해 누가 만들어 놓은 기능들을 모아놓은 파일이라고 무작정 외웠었고 필요한 라이브러리를 구글에서 찾아 다운로드 받아 추가하여 사용하기만 했었다. (제이쿼리든 뭐든...) 그래서 오늘은 라이브러리에 대해 조금 더 공부할 겸 간단하게 계산하는 기능을 가진 개인 라이브러리를 만들어 보려고 한다. ( 진짜 간단하게 함.. ) 1. 패키지 생성 src 우클릭 -> New -> Package 클릭 패키지 경로를 입력하고 [ Finish ] 버튼 클릭 나는 bong.mochi.love 경로로 잡아주었다. 2. 클래스 파일 생성 및 코드 작성 패키지 우클릭 -> New -> Class를 클릭하여 클래스 파일을 생성해주도록 하자. 나는 MochiCalculator.java라..

팝업창 만드는데, 처음부터 환경 잡느라 시간을 많이 썼다.. 오늘은 아래 내용을 다룰 예정이다. (1) 팝업창 테이블 생성 + 시퀀스 생성 (2) 시퀀스 생성 (3) 팝업 데이터 삽입 View 생성 (4)팝업 내용 INSERT 바로 시작해보자. 1. 팝업창 테이블 생성 CREATE TABLE DBTEST.sm_popup( ntt_id numeric NOT NULL, -- 팝업 번호 ppup_yn varchar(1) NULL, -- 팝업 사용 여부 기본 : 'Y' pop_sub varchar(50), -- 팝업 제목 pop_con varchar(200), -- 팝업 내용 beg_de varchar(10) NOT NULL, -- 팝업이 보일 시작일 end_de varchar(10) NOT NULL, -- 팝..

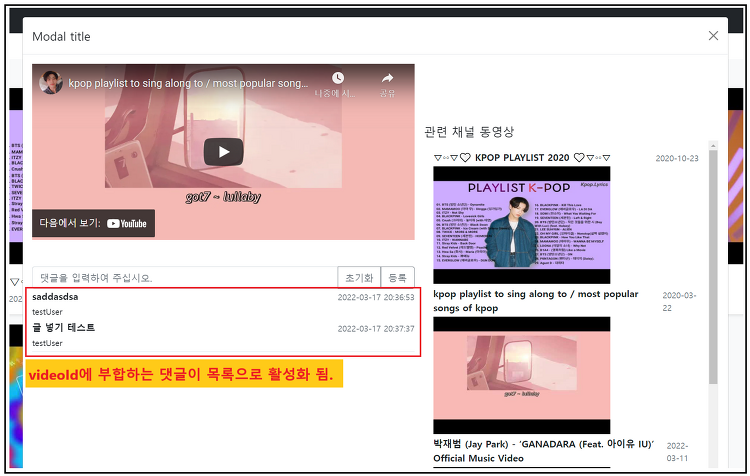
이번에는 동영상을 선택했을 때 각 videoId마다 등록되어 있는 댓글을 목록으로 표출 해보려고 한다. 아마 댓글은 이걸로 마지막.. ( 물론 수정, 삭제, 답글 기능을 넣을 수도 있지만 생략 ) 그럼 바로 시작해보도록 하자. 동영상을 클릭했을 때, 댓글을 가져와야 하니, 해당 기능은 기존 로직을 조금 수정해주었다. 프론트단 ============================================================================ youList.js 수정 loadVideo (item) { let url = '//www.youtube.com/embed/'+item.id.videoId+'?rel=0'; this.$children[1]._data.url = url; // this..

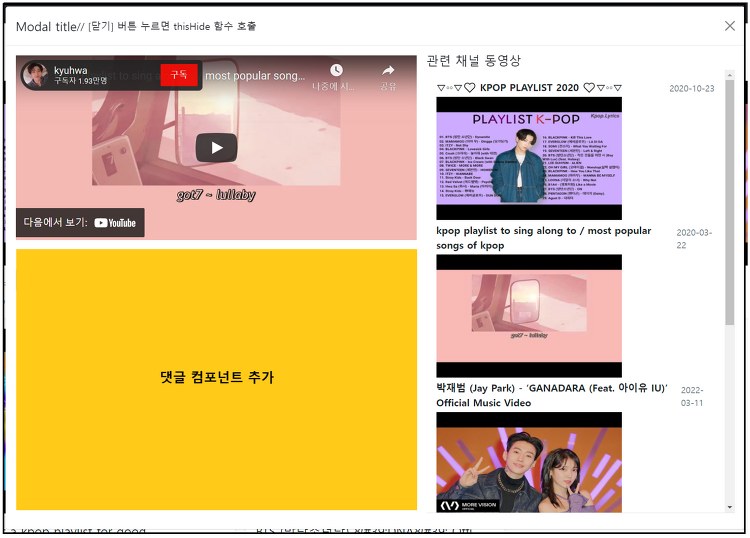
오늘은 동영상을 선택했을 때 댓글을 입력하고 댓글을 볼 수 있는 기능을 구현하려고 한다.. 우선 기본 유튜브와 비슷하게 UI를 설계(?) 했다. 우선 관련 채널 영상을 우측으로 놔두고, 동영상 아래에 댓글 컴포넌트를 만들어 추가 할 생각이다. 우선 오늘은 댓글을 추가하는 기능에 대해서만 집중하고자, 로그인 같은 기능은 다음시간에 넣어보려고 한다. 로그인 기능 또한 네이버 오픈API를 사용하여 할 생각이다. 댓글 같은 경우에는 데이터베이스가 필요하다고 판단되어, Oracle설치 및 기존 프로젝트에 Oracle 및 MyBatis를 연동해주었다.. 각 글을 참조해서 하도록 하자. ( 오라클 설치 ) ( 스프링부트 오라클 및 마이바티스 연동 ) 그럼 바로 시작해보자. 1. 댓글 테이블 및 시퀀스 생성 -----..