
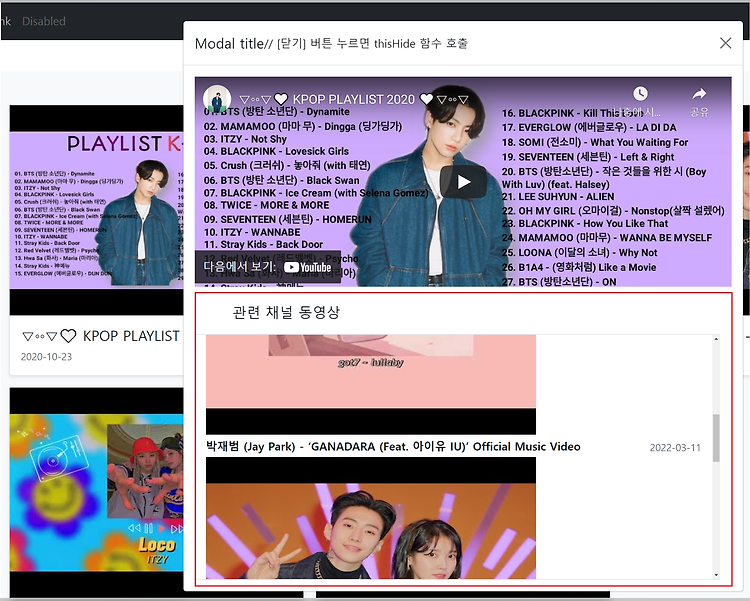
이번에는 동영상을 클릭했을 때, 팝업창에 관련 동영상 리스트를 불러와서 화면을 만들어보려고 한다. 우선 구현한 결과는 아래와 같다.. 기존 팝업창 아래에 해당 동영상과 연관이 있는 ( 같은 채널 ) 리스트를 fetch 비동기 통신으로 가져와서 리스트를 만들어 아래 목록에 넣어주는 방식이다. ( 구현 중 무료 할당량이 끝나서, 우선 덤프데이터로 구현하였다. ) 클릭했을 때 뭘 파라메터로 보낼까 고민하다가, 그나마 보인 게 채널ID였다. 찾아보면 이거 말고도 다른 연관있는 데이터를 찾는 파라메터가 있을 것 같다. videoPop.js const url = 'https://www.googleapis.com/youtube/v3/search'; const key = 'AIzaSyBoB2bFOOOOOOOYTyuk-..

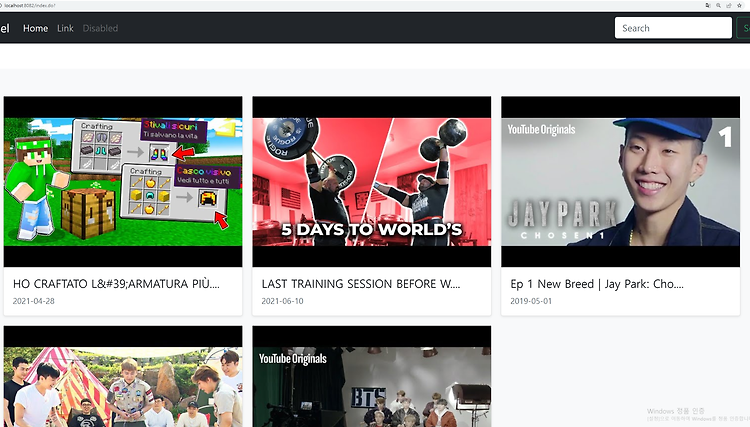
이번에는 유튜브 검색 기능을 구현하였다. 바뀐 건 많이 없고 헤더 부분 추가하고, component화 시킨 후 list 컴포넌트 안에 자식 컴포넌트로 추가해주었고, 기존 fetch함수의 then을 async와 await을 활용하여 기능구현 하는 쪽으로 수정해주었다. 그럼 바로 정리해보자. youHeader.js 추가 const url = 'https://www.googleapis.com/youtube/v3/search'; const key = 'AIzaSyBoB2ooooooooooooYTyuk--9pEUOj5Nfo' export default{ template : ` Carousel Home Link Disabled -- 엔터 또는 클릭시 search함수 호출 Search `, data () { retu..

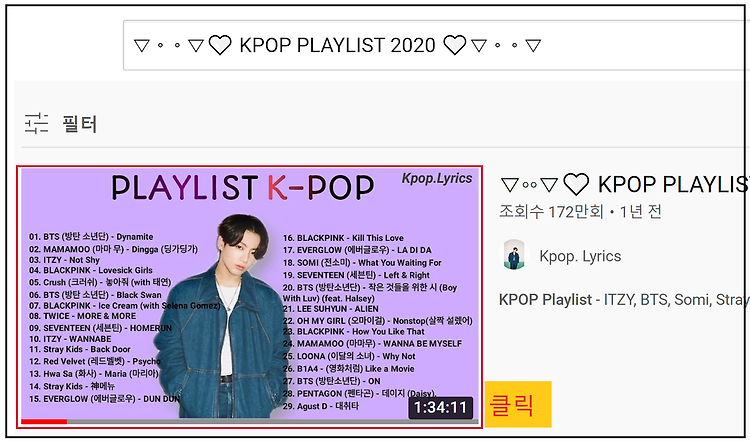
이전글에 이어서 목록에서 썸네일을 클릭했을 때, 실제 동영상을 플레이 해보자. [연습장] Youtube Data API를 통한 유튜브 동영상 리스트를 만들어 보자. (3) API를 통해 가져 온 데이터 이전글에서 fetch함수를 통해 데이터를 가져왔다. 이제 그 데이터를 화면에 뿌려주도록 하자 저번에도 말했듯이, 받아온 데이터를 더미데이터로 만들어서 사용 할 생각이다. 그냥 화면만 만드는 bongra.tistory.com 우리가 유튜브 페이지에서 썸네일을 클릭했을 때, 실제로 API를 통해 데이터를 가져오는 것과 같이 우리도 썸네일을 클릭했을 때 API요청을 하는 기능을 구현해야 한다. 아래를 보면 실제 유튜브에서 썸네일을 클릭했을 시, URL + id값을 통해 동영상을 찾고 있는 것을 볼 수 있다. 개..

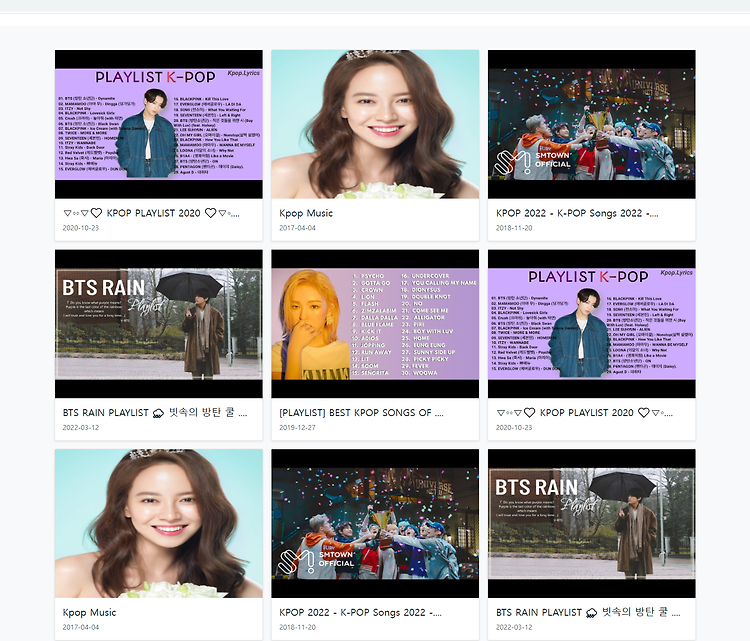
이전글에서 fetch함수를 통해 데이터를 가져왔다. 이제 그 데이터를 화면에 뿌려주도록 하자 저번에도 말했듯이, 받아온 데이터를 더미데이터로 만들어서 사용 할 생각이다. 그냥 화면만 만드는 것이니... 따로 설명할 건 없고, 그냥 코드와 결과만 보도록 하자. index.html 부트스트랩 관련 js, css를 cdn으로 불러왔다. 점점 늘어나니, 코드가 길어지기 시작.. 웹팩은 나중에 적용하도록 하자. youList.js const url = 'https://www.googleapis.com/youtube/v3/search'; const key = 'AIzaSyBoB2bFRIF_ooooooooo--9pEUOj5Nfo' import dummyData from './data.js'; export defaul..

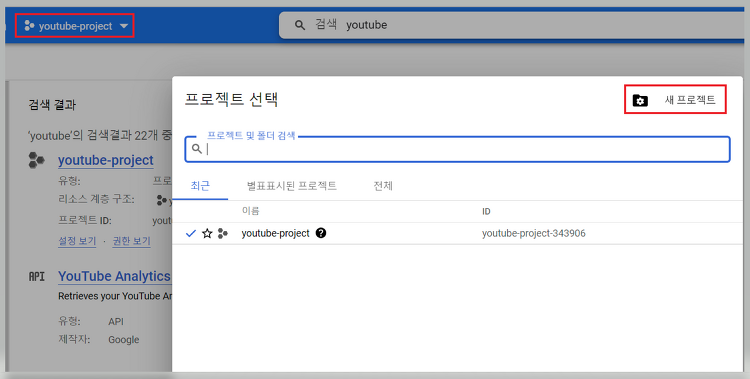
( 이전글 )에 이어서 유튜브 데이터API를 통해 데이터를 가져와보자. 참고로 라이브러리는 Vue만 쓰고 그 외에는 최대한 ES6문법만 쓰려고 한다. 그래서 fetch API를 통해 가져올거다... 그리고 이전글에서는 .jsp였는데, html로 변경하면서 Thymeleaf 템플릿을 적용하였으니, 원하는 사람은 ( 참조글 )을 참조하자. 그럼 바로 시작해보자.. 1. 유튜브 데이터 API키 발급 ============================================================================ 우선 API키를 발급받기 위해 구글 개발자 콘솔에 접속하자. 접속 한 후 새 프로젝트를 생성해주도록 하자. 나는 이미 youtube-project를 생성해놓았다. 처음 하는 사람..

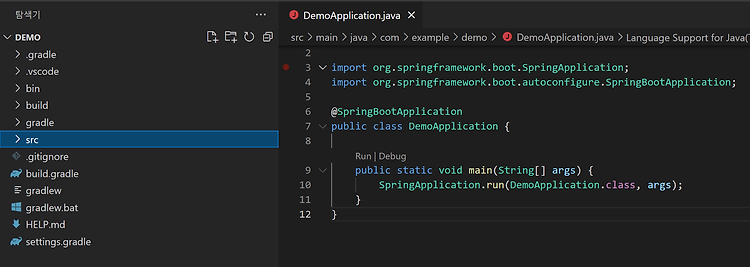
생각해보니 지금까지 스프링부트로 프로젝트를 생성해본 적이 한번도 없는 겸 + Gradle 프로젝트를 해본 적이 없어서 이번에 할 게 없어서 한번 해보려고 한다. 일단 Vue프레임워크는 쓰되, axios와 같은 외부라이브러리는 최대한 배제를 하고 ES6 문법을 중심으로한 순수 자바스크립트 언어를 사용해보려고 한다.. 프로젝트 생성은 아래 글에서 참조 하도록 하자. Maven대신 Gradle을 선택할 것! 스프링부트 프로젝트 생성 처음 프로젝트를 생성하면 이런 느낌일텐데. 이제 Controller와 jsp를 만들어서 한번 붙여보도록 하자. src/main/java/com/example/demo 경로에 controller폴더와 IndexController를 생성해준다. 그리고 src/main/webapp/WE..