이전글에서 fetch함수를 통해 데이터를 가져왔다. 이제 그 데이터를 화면에 뿌려주도록 하자
저번에도 말했듯이, 받아온 데이터를 더미데이터로 만들어서 사용 할 생각이다. 그냥 화면만 만드는 것이니...
따로 설명할 건 없고, 그냥 코드와 결과만 보도록 하자.
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script type="module" src="/js/source/youtubeInstance.js"></script>
</head>
<body>
<div id="youtubeList">
<youtube-list></youtube-list>
</div>
</body>
</html>
부트스트랩 관련 js, css를 cdn으로 불러왔다. 점점 늘어나니, 코드가 길어지기 시작.. 웹팩은 나중에 적용하도록 하자.
youList.js
const url = 'https://www.googleapis.com/youtube/v3/search';
const key = 'AIzaSyBoB2bFRIF_ooooooooo--9pEUOj5Nfo'
import dummyData from './data.js';
export default{
template : `
<main>
<section class="py-5 text-center container">
<div class="row py-lg-5">
<div class="col-lg-6 col-md-8 mx-auto">
<h1 class="fw-light">Album example</h1>
<p class="lead text-muted">Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.</p>
<p>
<a href="#" class="btn btn-primary my-2">Main call to action</a>
<a href="#" class="btn btn-secondary my-2">Secondary action</a>
</p>
</div>
</div>
</section>
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
<div class="col" v-for="item in videoList">
<div class="card shadow-sm">
<img class="imageStyle" :src="item.snippet.thumbnails.high.url" style="width:100%; height:300px;">
<div class="card-body">
<h5 class="card-text" v-text="loadTxt(item.snippet.title,'title')"></h5>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted" v-text="loadTxt(item.snippet.publishedAt,'date')"></small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
`,
data () {
return {
videoList : {}
}
},
mounted () {
this.videoList = dummyData.items;
},
methods : {
getYoutubeList () {
// let newUrl = '';
// newUrl = url + '?part=snippet&q=kpop+music&key=' + key;
// let loadYoutubeList = fetch(newUrl, {
// method : 'GET',
// }).then(res => res.json()).then((res2)=>{
// console.log(res2);
// })
},
loadTxt (data, type) {
if(type =='title' && data.length>30){
return data.slice(0,30) + '....';
}else if(type == 'date'){
return data.slice(0,10);
}else{
return data;
}
}
}
}
기존의 fetch함수를 통해 비동기 통신하는 부분을 주석처리하고, 부트스트랩에서 가져온 코드를 template에
적용해주었다. 그리고 v-text로 문구를 살짝 수정해주었다.
이 v-text를 사용하면 참 많은 생각이 드는데. 이녀석이 뷰 인스턴스가 마운트 될 때 하나하나 다 돌린다.
즉 글이 15개면 15번을 돈다는 말인데.. 이게 성능에 문제가 될까? 이다. 물론 하나하나 다 도는 게 효율적이진 않지만..
요즘같이 PC나 하드웨어의 스팩이 오버된 시대라서 괜찮지 않을까 라는 생각이 든다..
옛날 포켓몬스터 게임 같은 경우는 개발환경이 5MB 안에 기능이나 사운드 등을 다 넣어야 되서 엄청
코드를 쪼개가면서 개발했다지만.. 요즘은 그럴 일이 없지 않은가. 오히려 넘치면 넘쳤지.. 그래서 나중에
성능테스트를 통해 문제가 생겼을 때 수정해도 되지 않을까 라는 생각이 든다... 잡담이 길어짐..
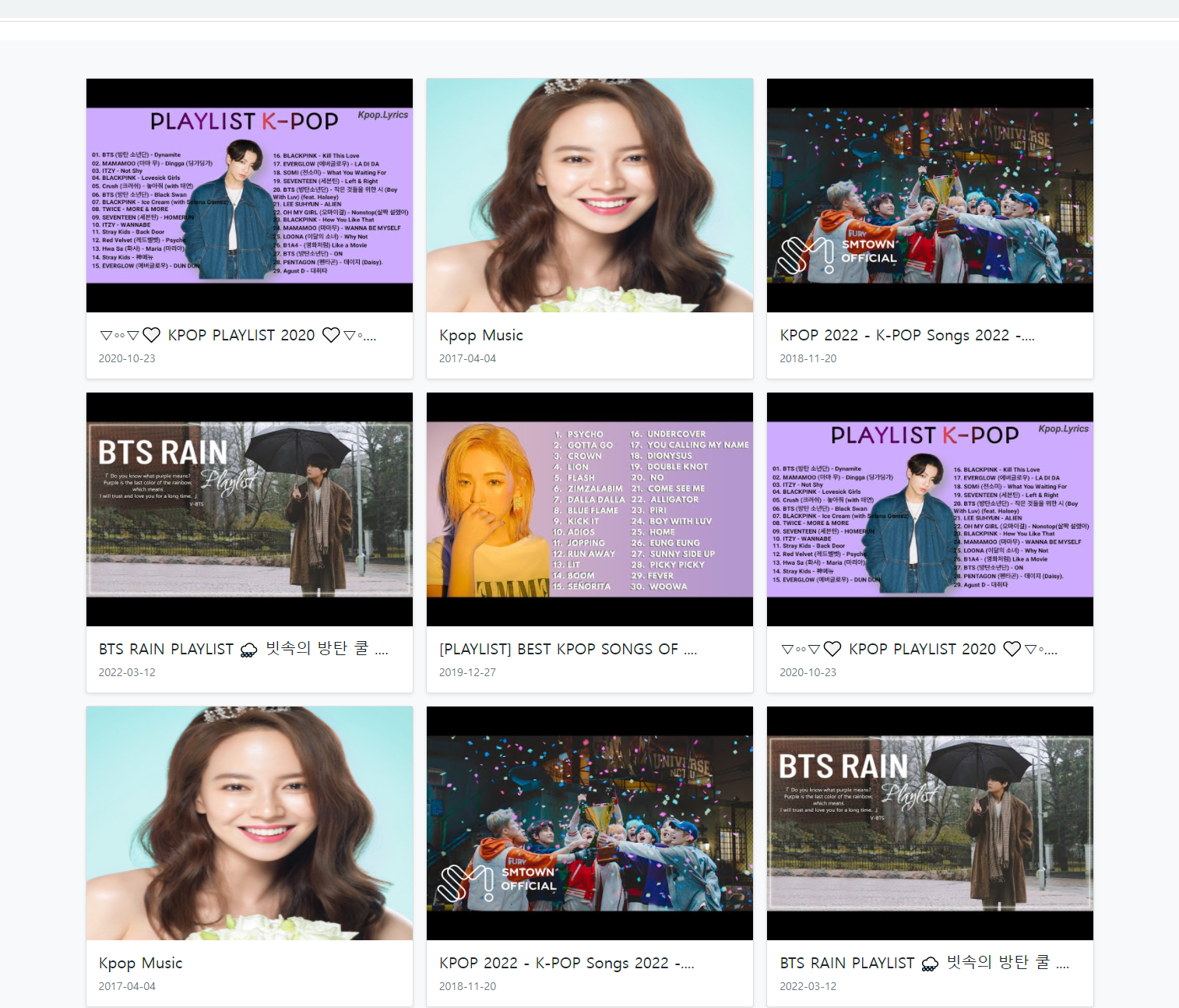
아무튼 결과화면은 아래와 같다.

다음 글에서는 실제로 썸네일/제목을 클릭하면 페이지가 바뀌면서, 동영상을 볼 수 있도록 한번 구현해보고 싶다.
