생각해보니 지금까지 스프링부트로 프로젝트를 생성해본 적이 한번도 없는 겸 + Gradle 프로젝트를 해본 적이
없어서 이번에 할 게 없어서 한번 해보려고 한다.
일단 Vue프레임워크는 쓰되, axios와 같은 외부라이브러리는 최대한 배제를 하고 ES6 문법을 중심으로한
순수 자바스크립트 언어를 사용해보려고 한다..
프로젝트 생성은 아래 글에서 참조 하도록 하자. Maven대신 Gradle을 선택할 것!

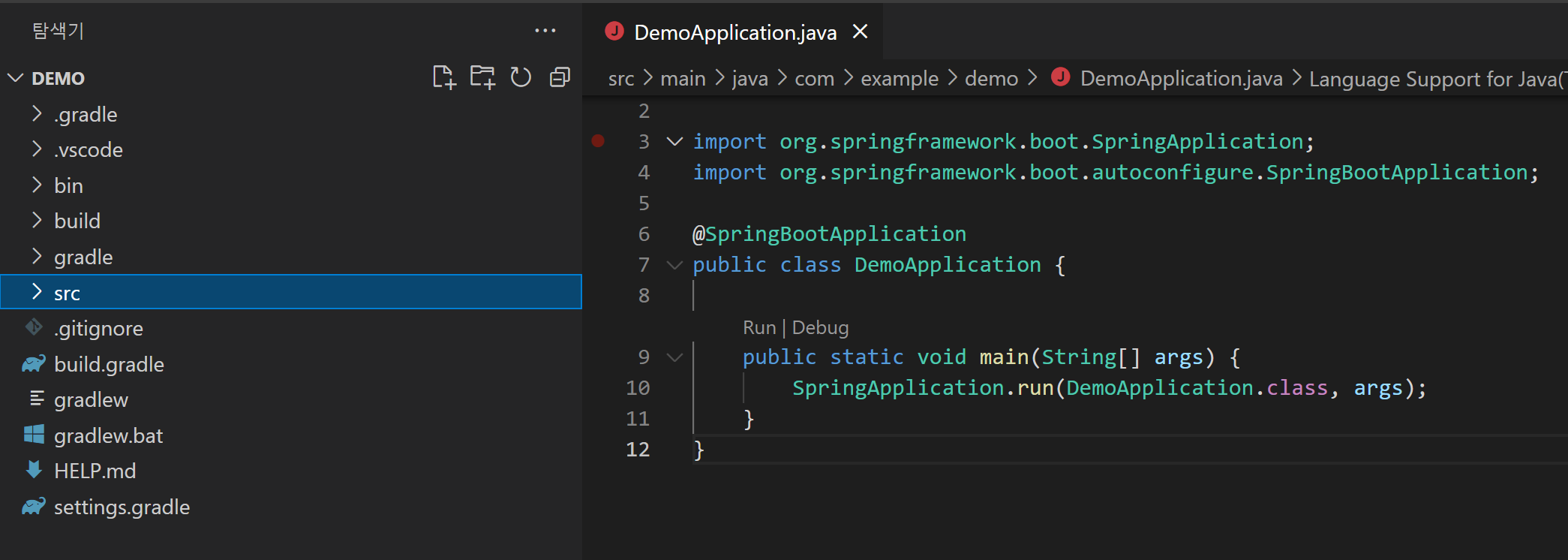
처음 프로젝트를 생성하면 이런 느낌일텐데. 이제 Controller와 jsp를 만들어서 한번 붙여보도록 하자.
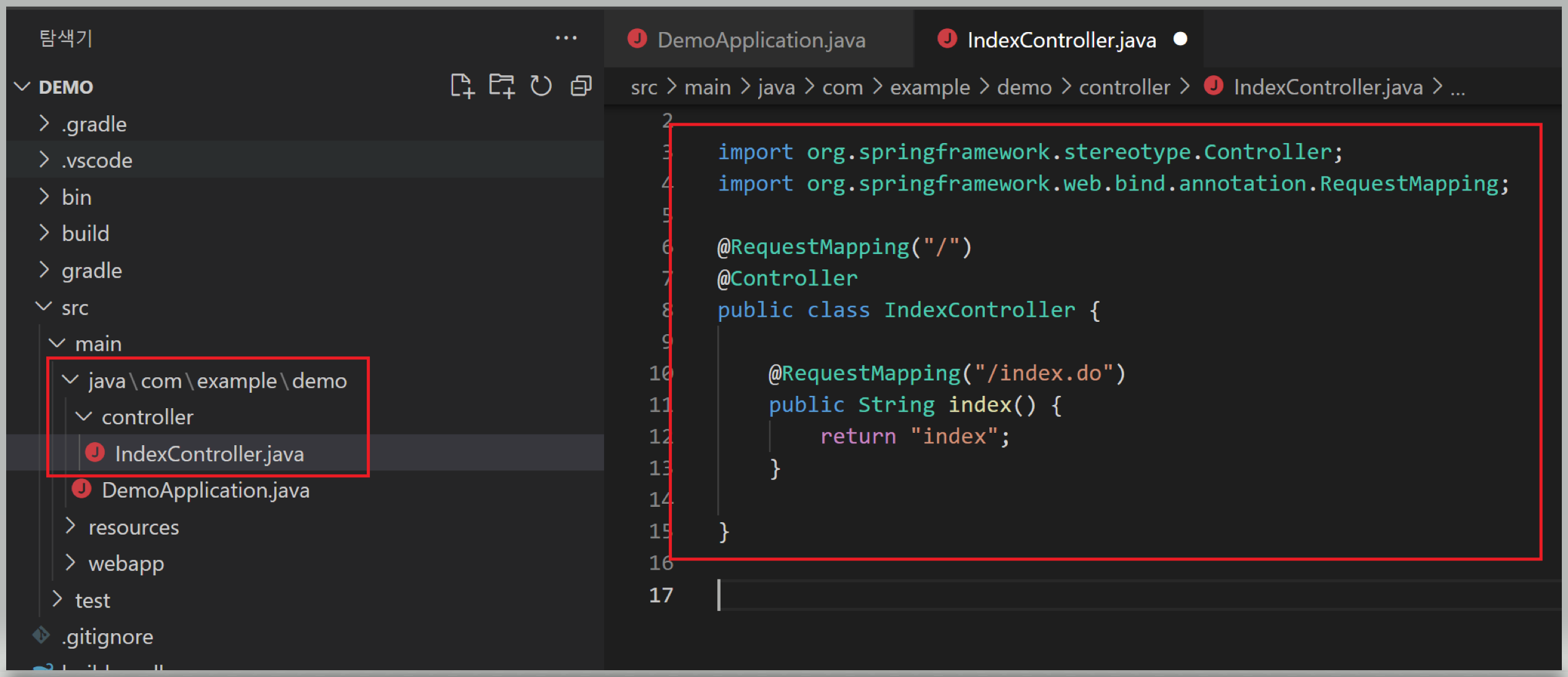
src/main/java/com/example/demo 경로에 controller폴더와 IndexController를 생성해준다.

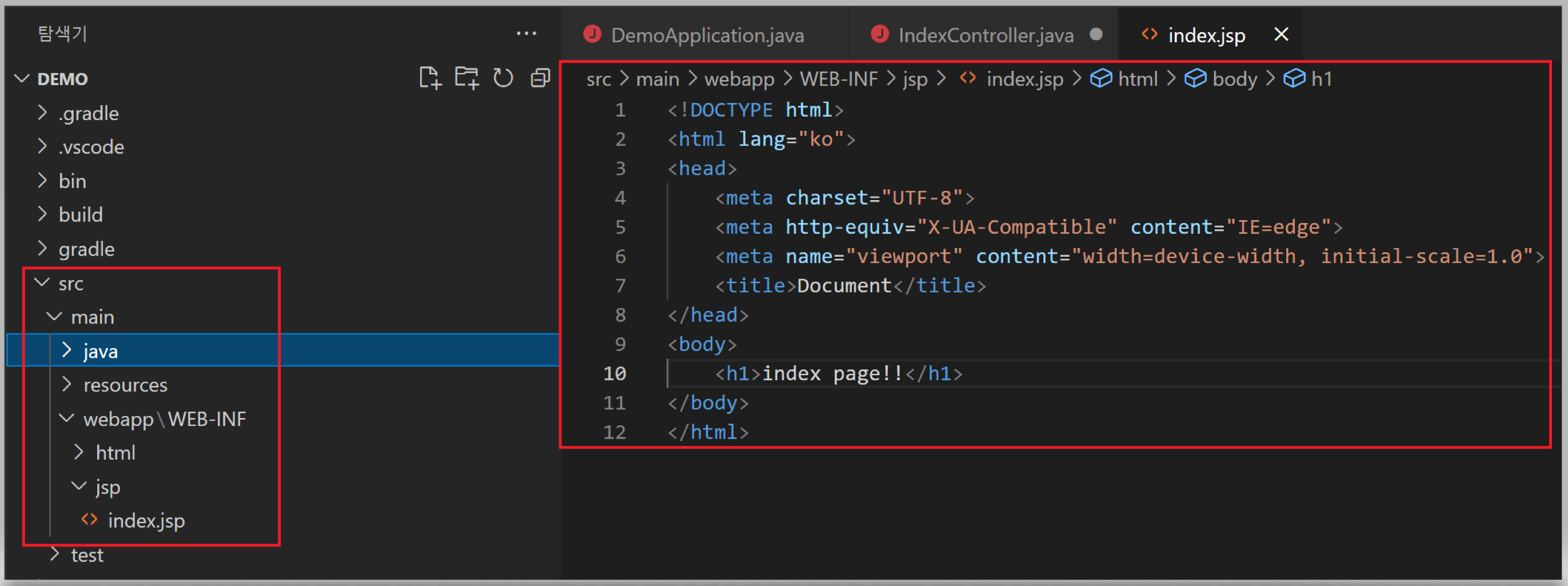
그리고 src/main/webapp/WEB-INF/jsp 경로에 index.jsp를 생성해준다. ( webapp , WEB-INF, jsp 폴더도 생성 해줘야함 )

근데 이 상태에서는 컨트롤러에서 index.jsp를 찾지 못하니 추가로 설정을 더 해줘야 한다.
src/main/resources 경로에 있는 application.properties를 열어 아래와 같이 수정해준다.
server.port = 8082 // 포트번호는 안바꿔 줘도 됨 = 8080
spring.mvc.view.prefix:/WEB-INF/jsp/
spring.mvc.view.suffix:.jsp
prefix와 suffix를 설정해준다. 그리고 라이브러리를 추가해줘야 하는데, 여기서 Maven 프로젝트와 다른 걸 느꼈다.
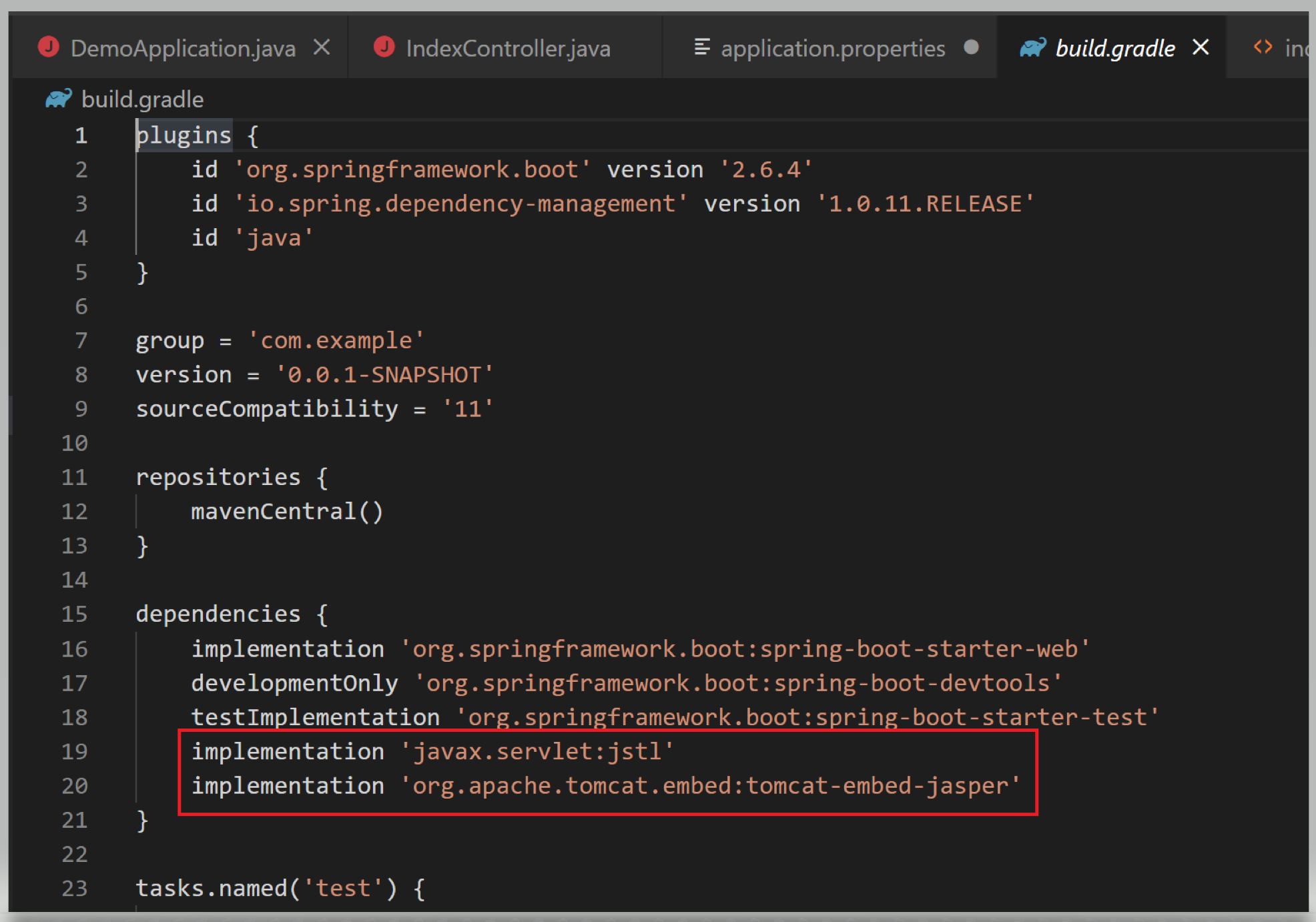
root경로의 build.gradle 파일을 열어서 dependencis 안에 아래 2개를 추가해주도록 하자.
implementation 'javax.servlet:jstl'
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'

보면 알겠지만 기존 pom.xml과는 완전 다르다. javascript와 같이 객체 형태 ( 물론 조금 다르지만 ) 로
dependency를 추가해주고 있다. 코드도 짧아지고 가독성도 높아진 느낌..
아무튼 이렇게 해주고, Controller로 돌아가 [F5] 버튼을 눌러주면 서버가 실행된다.


URL을 입력하면 잘 된다. 부트스트랩5 사용법은 블로그에 정리되어 있으니, 디자인에 관련 한 내용은 건너뛰고
다음 글에서는 바로 유튜브 API를 통해 data를 가져오는 것에 대해 알아보자.
데이터베이스 연결은 추후에 필요하면 하는 걸로...
