728x90
반응형
지금까지는 Vue프로젝트 생성 및 API를 통해 데이터를 가져오는 것까지 해보았다. 이제 실제 MoiveList.vue에
가져온 데이터를 표출해보자.
우선 MoiveList.vue의 template를 아래와 같이 수정해준다.
<template>
<div>
<section class="py-5 text-center container">
<div class="row py-lg-5">
<div class="col-lg-6 col-md-8 mx-auto">
<h1 class="fw-light">Album example</h1>
<p class="lead text-muted">Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.</p>
<p>
<a href="#" class="btn btn-primary my-2">Main call to action</a>
<a href="#" class="btn btn-secondary my-2">Secondary action</a>
</p>
</div>
</div>
</section>
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
<div class="col">
<div class="card shadow-sm">
<svg class="bd-placeholder-img card-img-top" width="100%" height="225" :xmlns="data.image" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg>
<div class="card-body">
<p class="card-text">test</p>
<p class="card-text"></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">상세보기</button>
</div>
<small class="text-muted">test</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>기존에는 하드코딩 되어 있던 썸네일들을 다 지워버렸다. 그럼 아래와 같은 화면이 되는데,

많았던 썸네일들이 없어졌다. 이제 v-for문을 가지고 가져온 movieList의 배열값 만큼 썸네일을 생성해보도록 하자.
다음과 같이 수정해준다.
<template>
<div>
<section class="py-5 text-center container">
<div class="row py-lg-5">
<div class="col-lg-6 col-md-8 mx-auto">
<h1 class="fw-light">Album example</h1>
<p class="lead text-muted">Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.</p>
<p>
<a href="#" class="btn btn-primary my-2">Main call to action</a>
<a href="#" class="btn btn-secondary my-2">Secondary action</a>
</p>
</div>
</div>
</section>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username" aria-label="Recipient's username" aria-describedby="button-addon2" v-model="query">
<button class="btn btn-outline-secondary" type="button" id="button-addon2" @click="searchMovie()">Button</button>
</div>
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
<div class="col" v-for="data in movieList" :key="data">
<div class="card shadow-sm">
<img class="imageStyle" :src="data.image" style="width:100%; height:300px;">
<div class="card-body">
<p class="card-text">{{data.title}}</p>
<p class="card-text"></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">상세보기</button>
</div>
<small class="text-muted">{{data.regDate}}</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
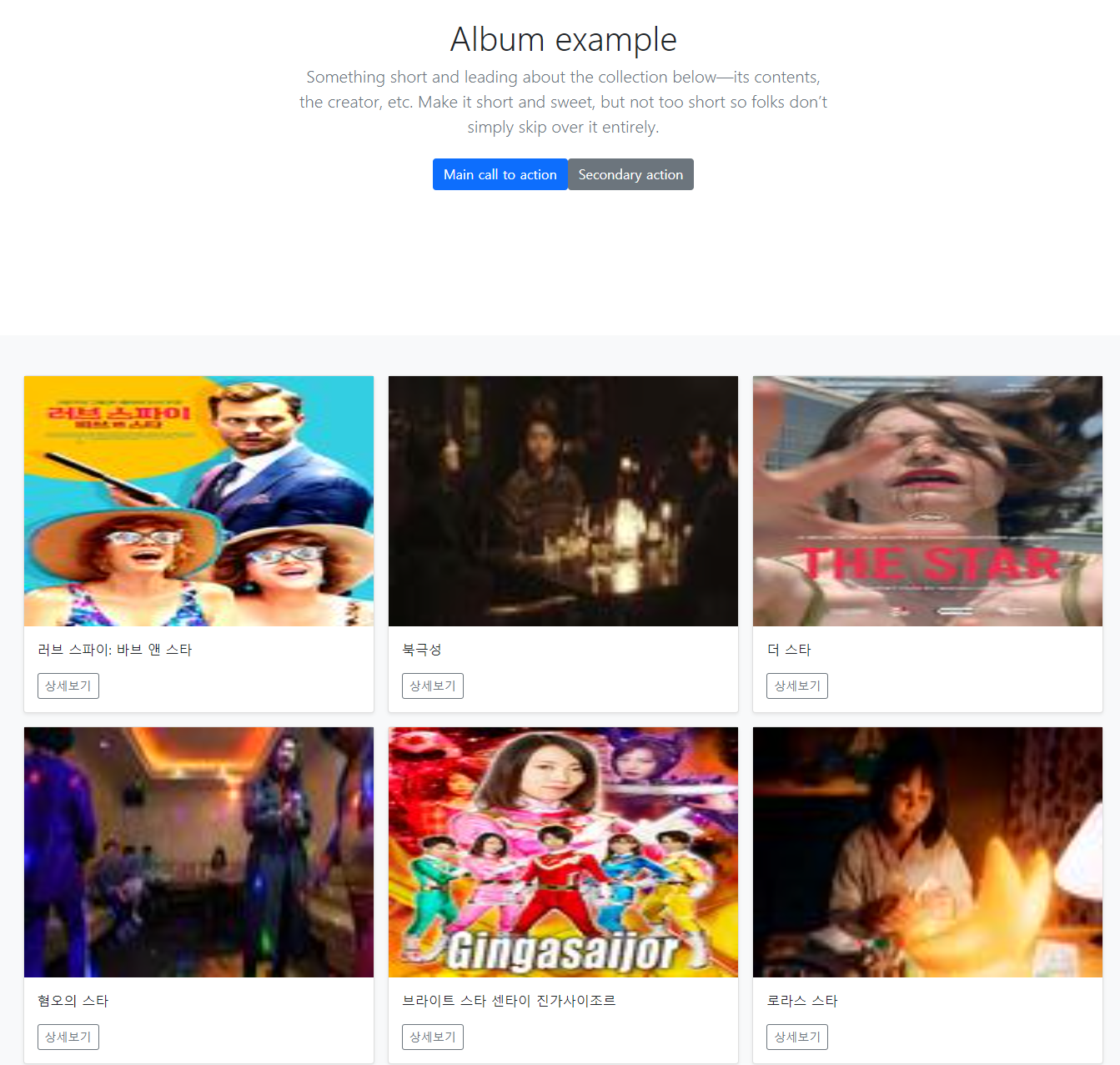
이렇게 수정해주면 아래와 같이 정보를 잘 뿌려준다.
대충 설명하면 v-for문을 통해 데이터의 수만큼 for문을 돌려주고 (컴포넌트에서 v-for문 사용시 key값 바인딩 해줘야됨!)
description같은 경우는 너무 길어서 v-text 디렉티브를 이용해서 조금 잘라주었다.

이렇게 이미지와 정보를 불러왔다. 다음에는 영화검색 및 페이징 처리를 해보도록 하자~
728x90
반응형
