728x90
반응형
이번에는 동영상을 클릭했을 때, 팝업창에 관련 동영상 리스트를 불러와서 화면을 만들어보려고 한다.
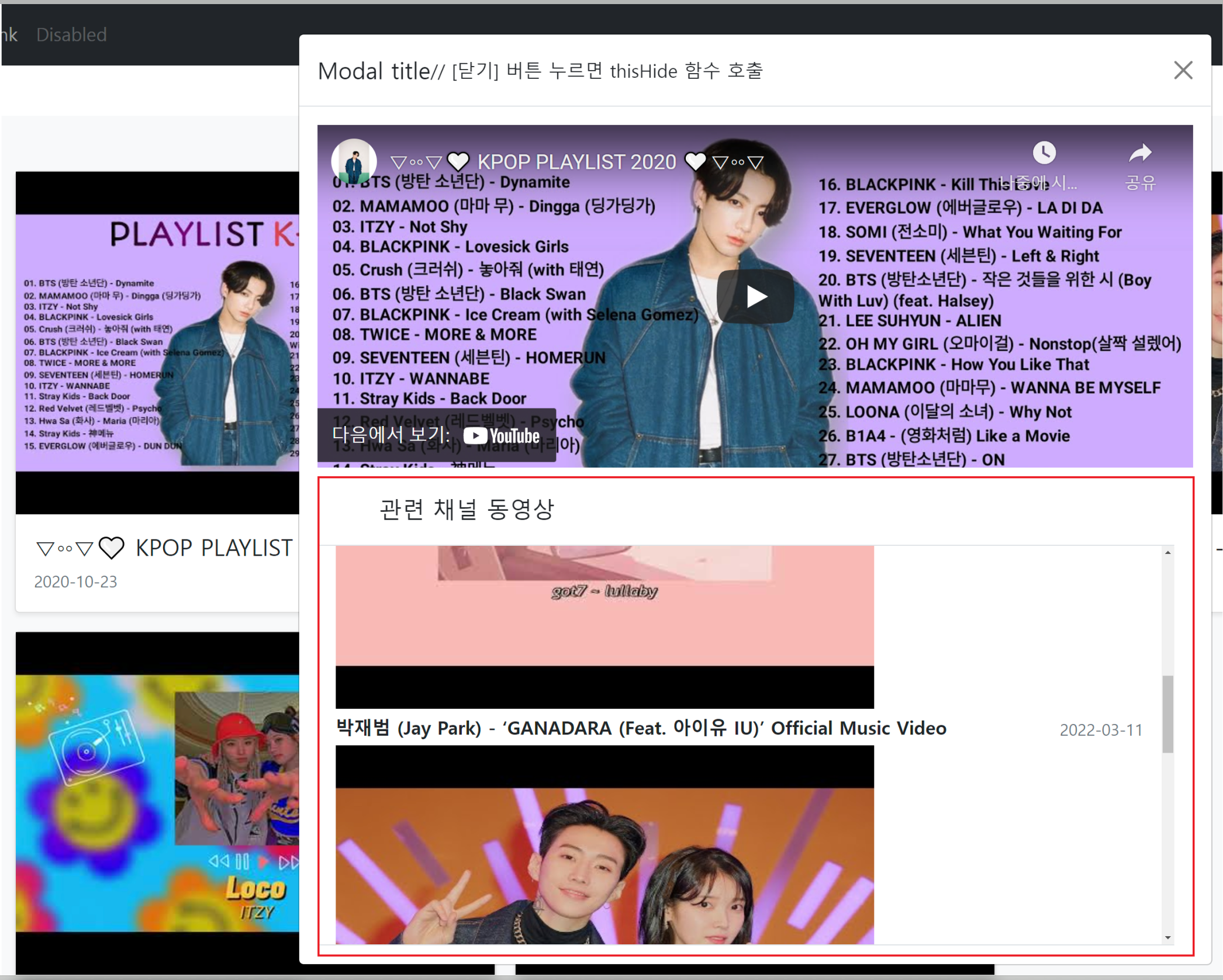
우선 구현한 결과는 아래와 같다..

기존 팝업창 아래에 해당 동영상과 연관이 있는 ( 같은 채널 ) 리스트를 fetch 비동기 통신으로 가져와서
리스트를 만들어 아래 목록에 넣어주는 방식이다. ( 구현 중 무료 할당량이 끝나서, 우선 덤프데이터로 구현하였다. )
클릭했을 때 뭘 파라메터로 보낼까 고민하다가, 그나마 보인 게 채널ID였다. 찾아보면 이거 말고도 다른
연관있는 데이터를 찾는 파라메터가 있을 것 같다.
videoPop.js
const url = 'https://www.googleapis.com/youtube/v3/search';
const key = 'AIzaSyBoB2bFOOOOOOOYTyuk--9pEUOj5Nfo';
export default{
template : `
<div class="modal" tabindex="-1" style="display:block" v-show="isVisible">
<div class="modal-dialog" style="max-width:800px">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
// [닫기] 버튼 누르면 thisHide 함수 호출
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" @click="thisHide()"></button>
</div>
<div class="modal-body">
<div class=video-container style="TEXT-ALIGN: center">
<object type="text/html" width="100%" height="300" :data="url" allowFullScreen/>
</div>
<div class="d-flex flex-column align-items-stretch flex-shrink-0 bg-white" style="width: 750px;">
<a href="/" class="d-flex align-items-center flex-shrink-0 p-3 link-dark text-decoration-none border-bottom">
<svg class="bi me-2" width="30" height="24"><use xlink:href="#bootstrap"/></svg>
<span class="fs-5 fw-semibold">관련 채널 동영상</span>
</a>
<div class="list-group list-group-flush border-bottom scrollarea" style="overflow-y: scroll; max-height: 350px">
<a href="#" class="list-group-item list-group-item-action py-3 lh-tight">
<div v-for="item in playList">
<div class="d-flex w-100 align-items-center justify-content-between">
<strong class="mb-1">{{item.snippet.title}}</strong>
<small class="text-muted" v-text="getLoadTxt(item.snippet.publishedAt,'date')"></small>
</div>
<div class="col-10 mb-1 small">
<img class="imageStyle" :src="item.snippet.thumbnails.high.url" style="width:80%; height:300px;">
</div>
</div>
</a>
</div>
</div>
<div class="b-example-divider"></div>
</div>
</div>
</div>
</div>
`,
data () {
return {
url : '',
isVisible : false,
playList : []
}
},
methods : {
thisHide () {
this.isVisible = false;
},
async loadPlayList (item) {
let newUrl = '';
let query = '&id=' + item.snippet.channelId;
newUrl = url + '?part=snippet&type=video&key=' + key + query;
const response = await fetch(newUrl);
const json = await response.json();
this.playList = json.items;
},
getLoadTxt (item, type) {
return this.$parent.loadTxt(item,type);
}
}
}
다른 건 딱히 건들인 게 없어서, videoPop.js만 올린다. 이렇게 짜다보니,
key나 url같은 변수나, fetch 비동기 통신을 하는 코드가 중복되는게 많이 보인다. 앞으로도 점점 많아질테니
한번 정리를 하고 가야겠다. key나 url같은 변수는 전역화 시키면 될 것 같고....
자주 쓰이는 함수는 최상위 인스턴스에 정의해놓고 필요할때마다 접근해서 쓰면 되지 않을까? 라고
"우선은" 생각하고 있다...
728x90
반응형
