
저번 글에서는 비주얼 스튜디오 코드를 설치해보았다. 이제 Vue를 공부해야 하기 때문에 Vue로 개발을 할 수 있는 개발환경을 세팅해보자. 1. Node.js 설치 ============================================================================ Node.js를 설치하면 VScode의 터미널에서 npm이란 명령어를 통해 자신이 필요한 각종 라이브러리를 설치할 수 있게 된다. 즉 각종 웹개발 라이브러리 설치 도우미라고 보면 된다. 여기서는 @vue/cli명령어를 통해 터미널에서 Vue프로젝트를 설치 할 수 있도록 하기 위해 설치한다. 우선 아래 링크에서 Node.js를 다운로드 해주자. https://nodejs.org/ko/ Node.js Node...

오늘은 공공데이터포털의 오픈API를 활용하여, 데이터를 한번 가져와 보자. 우선 공공데이터포털에 접속한다. 1. 공공데이터 포털 설명 ============================================================================ https://www.data.go.kr/ 공공데이터 포털 국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase www.data.go.kr 데이터찾기 > 데이터목록 으로 들어간다. 자. 여기서 마음에 드는 데이터를 하나 고른다. 여기서 조건열기를 눌러 조건을 설정해준다. 서비스유형을 REST, 확장..

오늘 뷰 컴포넌트를 이용해서 검색기능을 만들고 있는데 다음과 같은데 에러가 떴다. Component template should contain exactly one root element. 위 에러를 단순히 풀면 root는 하나여야 하는데, 현재 코드는 그렇지 않다는 것이다. 우선 내가 작성한 코드는 아래와 같다. 보통 template를 작성할때는 태그들을 하나씩만 적는데, 나는 여러 태그를 한번에 넣고 싶었다.. "검색기능"에는 크게 3가지 기능이 있는데, 각각 컴포넌트들을 만들어 주기 싫었기 때문.. 그래서 3개의 기능을 template에 그대로 넣었고, 덕분에 에러가 뜬 것이다.. root는 하나여야만 하는데 3개나 되니, 규칙을 위반했다는 것. 결론은.. 로 묶어주면 간단히 해결!! 기존에 있던 ..

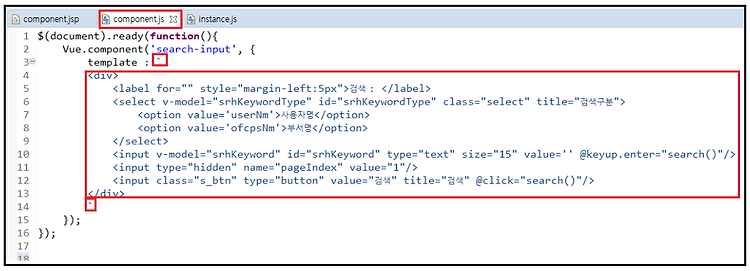
이전 글에서 간단히 컴포넌트를 등록하고 화면에 뿌려주는 것 까지 알아보았다. 이번에는 컴포넌트를 이용하여 검색창을 한번 만들어보겠다. 물론 서버까지 갔다오지는 않고... 우선 나는 컴포넌트와 인스턴스를 분리해주었다. 왜냐하면 해당 검색기능을 여러 곳에서 사용할 건데, 컴포넌트와 인스턴스를 같은 곳에 작성하면, 여러 곳의 el 속성이 같아야 하기 때문.. 그냥 컴포넌트 작성 파일에 인스턴스 객체를 생성하지 않으면 된다. 이렇게 컴포넌트만을 가지고 있는 js파일을 만들었다. 여기서 조금 설명할 게 있는데, 보통 template를 작성 할 때 따옴표(') 로 쓰는데, 만약 template를 이미지와 같이 길게 작성하고 싶을 때 줄바꾸기를 하고싶다! 라고 한다면 따옴표(') 대신에 억음부호(`) 로 묶어주면 된..

간단히 설명하면 컴포넌트는 블록과 같이 생각하면 되고, 여러 곳에서 재활용하기 위해 만드는 것이다. 예를 들면 게시판의 검색기능이 있다고 하면, 검색기능은 이곳저곳에서 많이 쓴다. 그럴때마다 검색기능 코드를 쓰는 것보다 "검색기능" 이라는 컴포넌트를 만들어 놓고 각 게시판에 해당 컴포넌트는 넣기만 하면 되는 것이다. 그럼 바로 컴포넌트(전역)를 만들어 보자 ============================================================================ 1. 컴포넌트 생성 Vue.component('컴포넌트 이름', { //컴포넌트 내용 }); 자 이렇게 컴포넌트를 등록하였다. 로 감싸서 화면에 helloWorld!!!라는 문구를 찍어준다. template 속성은 ..

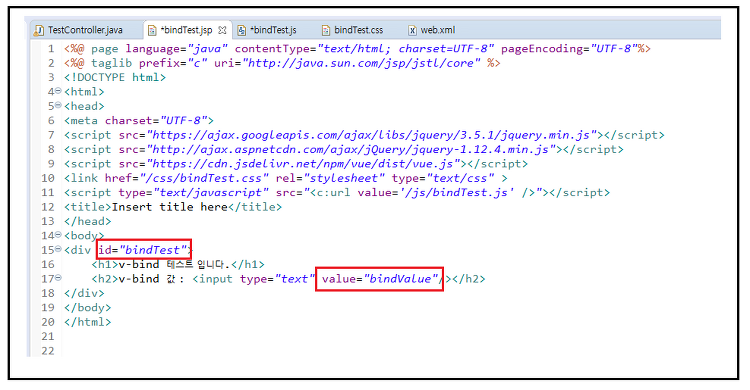
오늘은 v-bind와 클래스 바인딩에 대해서 알아보자~ 평소에 개발을 하면서 v-bind를 잘 쓰지 않고 거의 v-model만 사용하였다. 왜? v-model은 양방향 바인딩이 되지만, v-bind는 단방향 바인딩이기 때문... 이상하게 v-model을 많이 썼더랬라.. 그리고 요즘 css를 적용할 때 동적으로 클래스를 바인딩 하는 경우가 있어 정리 해보려 한다~~ v-bind란??? Vue에서 제공하는 디렉티브로 우선 위와 같이 필요한 라이브러리 및 js파일을 import 하였다. 그럼 id값이 bindTest인 ( el 옵션은 Vue 인스턴스에 연결할 HTML DOM 요소를 지정합니다! ) 영역에 Vue 인스턴스를 연결할테고, 해당 텍스트 영역에 bindValue의 값인 "아이스 아메리카노!" 가 화..