저번 글에서는 비주얼 스튜디오 코드를 설치해보았다. 이제 Vue를 공부해야 하기 때문에
Vue로 개발을 할 수 있는 개발환경을 세팅해보자.
1. Node.js 설치
============================================================================
Node.js를 설치하면 VScode의 터미널에서 npm이란 명령어를 통해 자신이 필요한 각종 라이브러리를 설치할 수 있게 된다. 즉 각종 웹개발 라이브러리 설치 도우미라고 보면 된다. 여기서는 @vue/cli명령어를 통해 터미널에서
Vue프로젝트를 설치 할 수 있도록 하기 위해 설치한다.
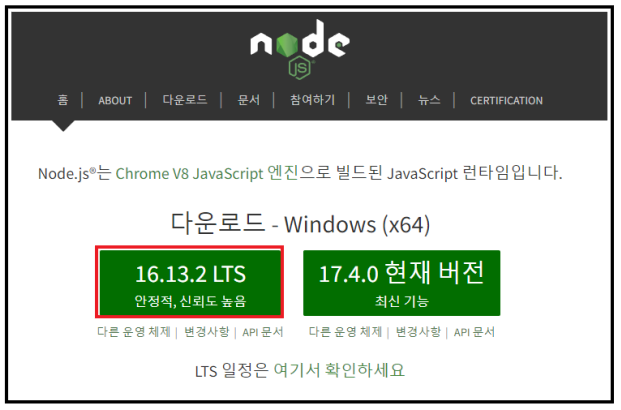
우선 아래 링크에서 Node.js를 다운로드 해주자.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
링크에서 아무거나 다운로드 해준다.

나는 안정화 된 게 좋기 때문에 왼쪽 녀석을 다운로드 받았다.

이제 환경설정을 되도록 건드리지 말고 다 Next를 누른다.
( 스샷 일일히 찍어가며, 설명해도 되긴 하는데, 글이 너무 길어져서... 안하는걸로 )
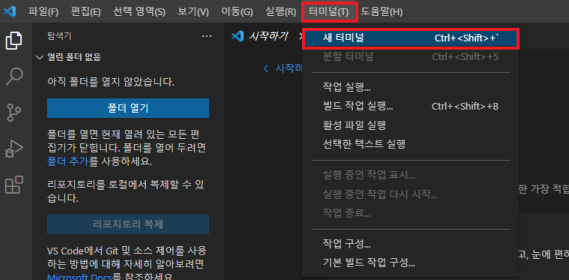
설치가 완료 되었으면 비주얼 스튜디오 코드(이하 VScode)를 열어서 터미널을 만든다.

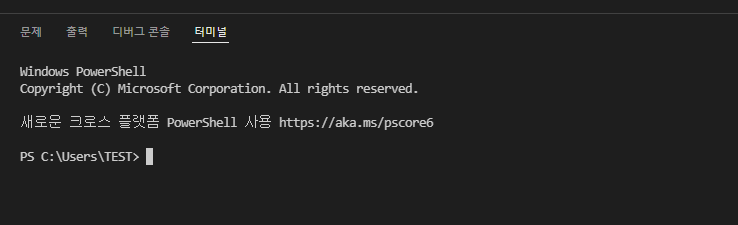
그럼 VScode 아래에 터미널이라는 탭이 하나 생기고 뭔가 로그가 뜬다.

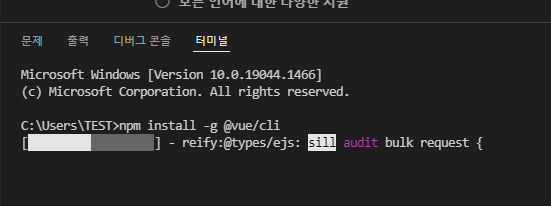
이제 해당 터미널에 다음 명령어를 입력한다.
npm install -g @vue/cli위의 명령어를 설명하면, Node.js를 통해 실행할 수 있는 npm 명령어로 @vue/cli라는 라이브러리를 설치하도록 한다.
해당 @vue/cli 라이브러리는 create문만으로 Vue프로젝트를 생성할 수 있게 해주는 편리한 녀석이라고 생각하면 된다.
여기서 에러 날 시 아래 글 참조
[기타] npm install -g @vue/cli 명령어 에러 해결법
저번에 VScode로 @vue/cli 라이브러리를 설치하는데 아래와 같은 에러가 발생했다. 1. npm 은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램... 오류 해결 방법 2. 'npm' 용어가 cmdlet 함수 스크립
bongra.tistory.com
문제가 없다면 아래와 같이 정상적으로 설치가 완료된다.
 |
 |
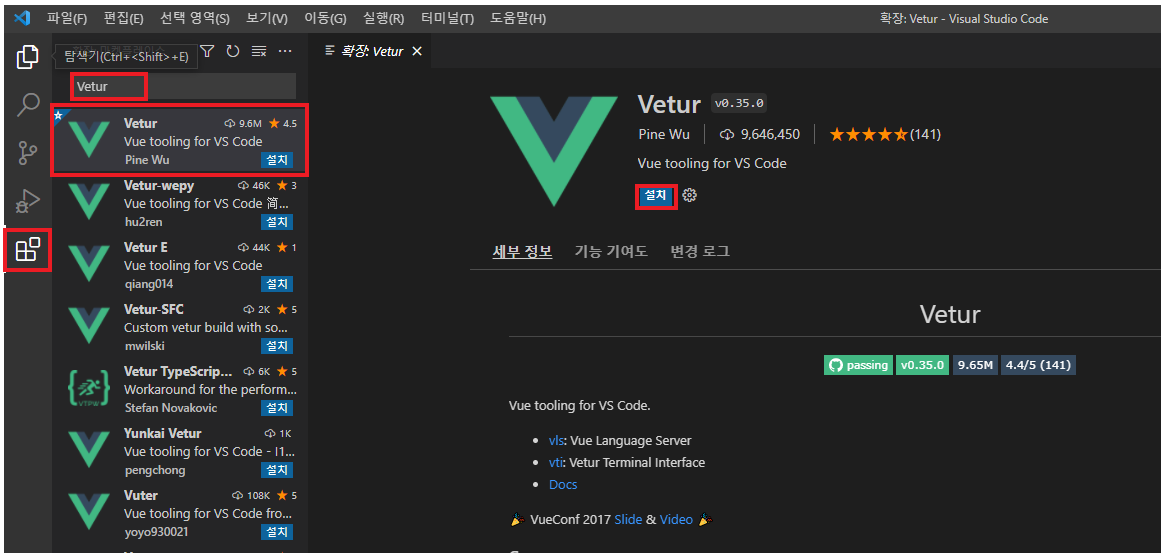
설치가 완료 되었으면 추가 확장자 Vetur을 설치해준다.

확장메뉴에서 Vetur 검색후 설치진행. 설치가 완료 되었으면 HTML CSS SUPPORT 확장자도 설치해준다.

설치가 완료 되었으면 vue 3 Snippets도 설치해준다.

여기 3개의 확장자는 필수는 아니지만, 편리한 기능을 지원하니 다운로드 받는 것을 추천한다.
이렇게 까지 하면 개발환경 세팅은 끝이 난다.
2. 프로젝트 생성
============================================================================
우선 원하는 경로에 디렉토리를 하나 생성해준다. ( 나는 D드라이브에 생성해주었다. )


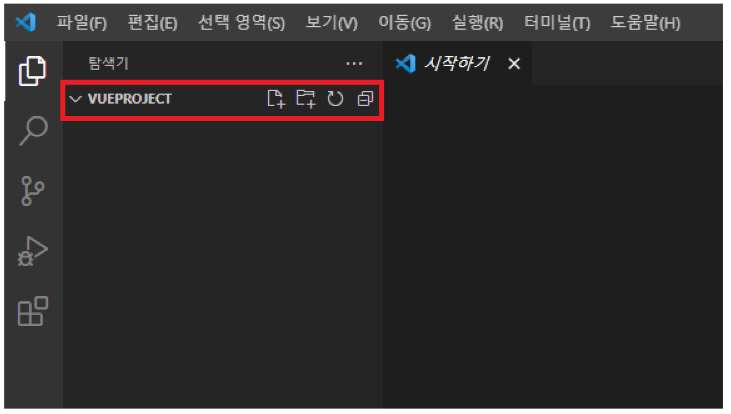
그 후, VScode로 돌아와 파일->폴더열기를 통해 해당 폴더를 열어준다.

그럼 좌측메뉴에 내가 생성한 디렉토리가 보일 것이다. 그럼 성공이다.
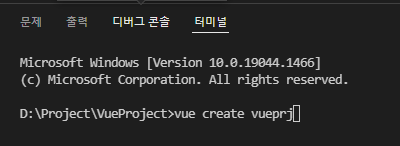
이제 이 디렉토리 안에 프로젝트를 생성 할 것이다. 터미널을 열어 다음 명령어를 입력한다.
vue create [프로젝트명]명령어 그대로, Vue 프로젝트를 만들어라! 라는 의미이다.

나는 vueprj라는 프로젝트를 생성하였다. 여기서 대문자가 들어가면 에러가 난다!

이제 여기서 Default (Vue 3)을 선택하고 엔터를 눌러준다. 그럼 이제 하위폴더로 Vue프로젝트가 생성이 되는 것을
확인 할 수 있다.

내가 만든 VUEPROJECT라는 폴더 하위에 vueprj라는 프로젝트가 생성된 것을 확인 할 수 있다.
이제 파일 -> 폴더 열기를 통하여, 해당 프로젝트 폴더를 열어준다.

그럼 이제 아래와 같이 vueprj 프로젝트를 편집할 수 있는 화면으로 전환이 된다.

자 이렇게 비주얼 스튜디오 코드를 통해서 Vue개발환경과 Vue 프로젝트를 생성해보았다.
이제 터미널에 아래 명령어를 입력한다.
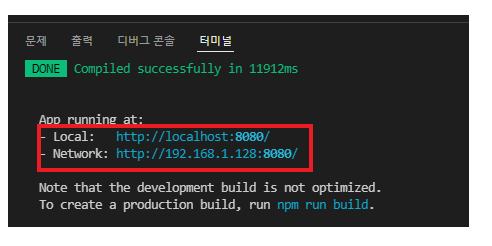
npm run serve서버를 실행하는 명령어로, 이클립스에서 톰캣을 start하는 것과 같다고 보면 된다 그럼 아래와 같이 서버가
실행된 것을 확인 할 수 있고, 해당 URL로 들어가면 기본적인 Vue 화면이 표출된다.


============================================================================
요즘 유튜브로 애플코딩님의 강좌를 보고있다. 아주 큰 도움이 되는 것 같다. API나 AJAX 등 이해하기 힘들었던 걸
정말 알기 쉽게 설명해주신다. 관심 있는 분들은 보는 것을 추천한다.
다음부터는 이걸로 개발연습을 해봐야겠다.
'기타' 카테고리의 다른 글
| [기타] BootStrap(부트스트랩)을 사용해서 HTML화면을 만들어보자. (0) | 2022.02.12 |
|---|---|
| [기타] npm install -g @vue/cli 명령어 에러 해결법 (0) | 2022.02.06 |
| [기타] 비주얼 스튜디오 코드(Visual Studio Code) 설치 및 한글 설정 (0) | 2022.02.06 |
| [API] 카카오 주소 검색API, 키워드 검색 API를 사용해보자 ( feat. vue.js axios ) (0) | 2022.02.02 |
| [API] 카카오API를 활용하여 지도표출 및 주소 검색을 해보자. (0) | 2022.02.02 |
