지금까지 학원을 다닐 때도, 회사에서 일을 할 때도 이클립스만 사용했었다. 근데 Vue를 공부하거나, javascript를
공부하려고 유튜브에서 영상을 보면 대부분 비주얼 스튜디오 코드를 사용한다. 강력한 텍스트 편집기 이기 때문..
이제 ES6문법을 조금씩 공부하려고 생각한 김에 비주얼 스튜디오 코드를 설치해보자~
1. 비주얼 스튜디오 코드(Visual Studio Code) 설치
============================================================================
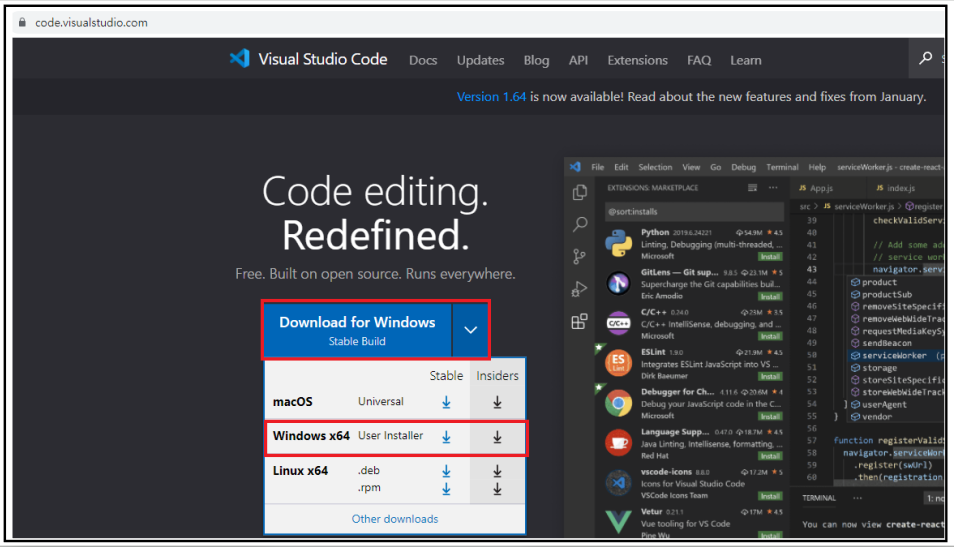
비주얼 스튜디오 코드 공식 홈페이지로 접속
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

여기서 본인의 OS에 맞게 설치해준다. 나는 Windows에 64bit이니까 해당 파일을 다운로드 하였다.
stable : 안정화 된 버전
insiders : 가장 최신 버전. 즉 많은 기능을 사용할 수 있음.
나는 안정화 된 것을 좋아하기 때문에 stable을 다운로드..

다운로드 완료 후, 라이센스 동의 후 다음

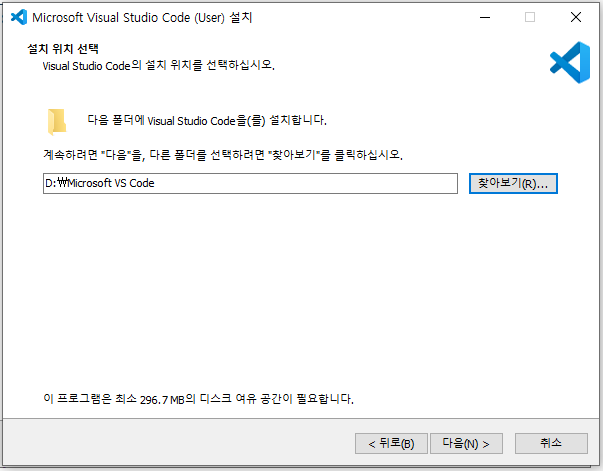
경로를 설정해준 뒤 다음

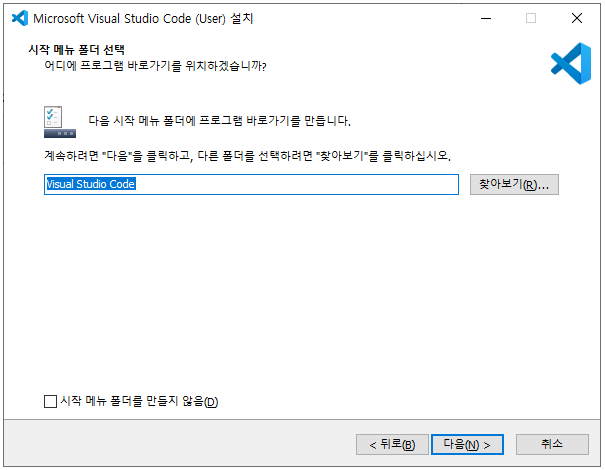
시작메뉴 관련 설정 후 다음

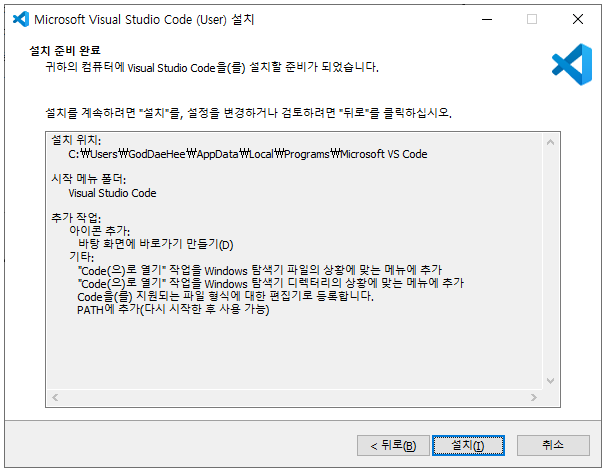
추가 설정 후 다음

설치 클릭

그럼 이렇게 설치가 완료 된다~
2. 한글 설정
============================================================================
보기 편하게 한글로 볼 수 있도록 설정해보자.

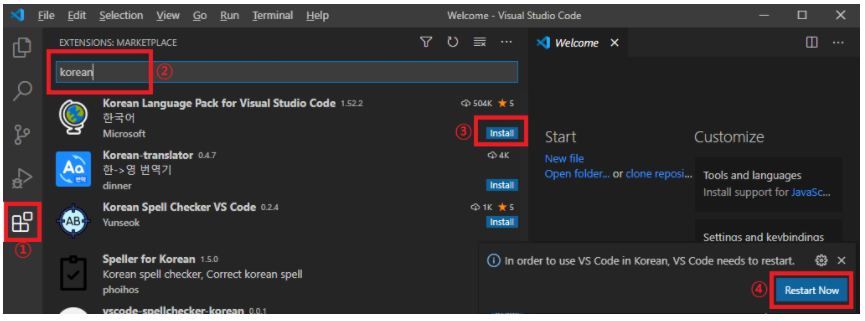
1. 좌측메뉴의 익스텐션(확장) 버튼 클릭
2. korea검색
3. Korean Language Pack for Visual Studio Code를 Install
4. Restart Now를 눌러 바로 재기동 해줌
이렇게 해주면 아래와 같이 한글로 바뀐 것을 확인할 수 있다.

'기타' 카테고리의 다른 글
| [기타] npm install -g @vue/cli 명령어 에러 해결법 (0) | 2022.02.06 |
|---|---|
| [기타] 비주얼 스튜디오 코드(Visual Studio Code)에서 Vue 3.0 개발환경을 세팅 및 프로젝트를 생성 해보자 ( feat. Node.js ) (0) | 2022.02.06 |
| [API] 카카오 주소 검색API, 키워드 검색 API를 사용해보자 ( feat. vue.js axios ) (0) | 2022.02.02 |
| [API] 카카오API를 활용하여 지도표출 및 주소 검색을 해보자. (0) | 2022.02.02 |
| [API] CORS 에러발생과 해결법 (feat. 프록시 서버 활용) (2) | 2022.02.02 |
