유용한 사이트
[유용한 사이트] .min.js를 .js파일로 복원(beautify)할 때 사용 가능한 사이트
모찌바라기
2022. 8. 19. 20:45
728x90
반응형
이전에 .js와 min.js의 차이점에 대해 간단히 정리해보았는데 (자바스크립트 :: .js파일과 .min.js파일의 차이점)
디버깅을 하려면 .js파일이 필요하다. 그래서 min.js 파일을 .js파일로 복원하는 2가지 유용한 사이트를 정리해본다.
참고
.js에서 .min.js로 압축하는 과정을 minify
.min.js에서 .js로 복원하는 과정을 beautify 라고 한다.
js-beautify 사이트
Online JavaScript beautifier
Beautify JavaScript, JSON, React.js, HTML, CSS, SCSS, and SASS
beautifier.io
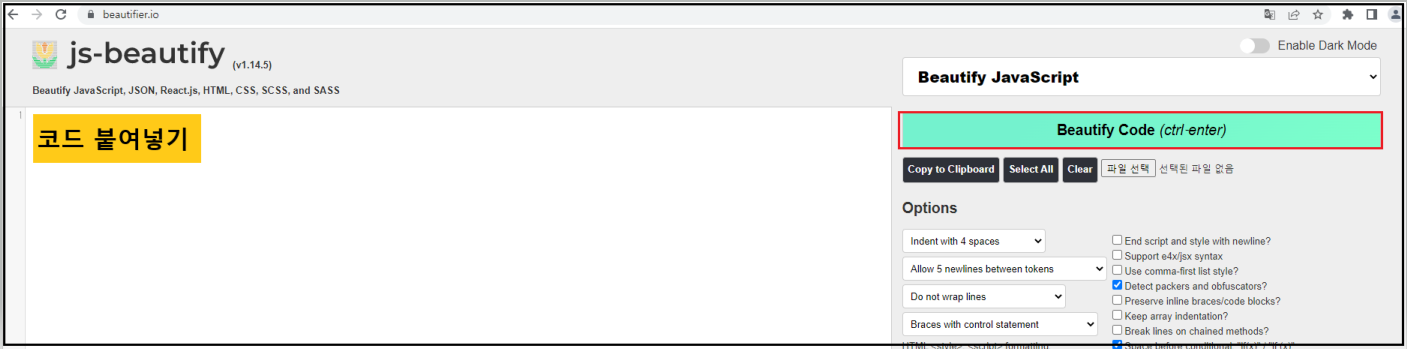
첫번째 사이트는 js-beautify 라는 웹사이트이다. 어려울 거 없다.
그냥 min.js의 코드를 갖다가 붙여넣고 [ Beautify Code ] 버튼을 눌러주면 된다.

근데 이 사이트 내가 했을때는 잘 안되는 것 같았다. 메모리 부족 현상으로 페이지가 프리징 되어버림..
그래서 나는 아래에 있는 사이트를 이용했다.
Jstillery 사이트
https://mindedsecurity.github.io/jstillery/
JStillery
mindedsecurity.github.io
여기도 어렵지는 않다. 그냥 코드를 갖다 붙여넣고 [ Beautify ] 버튼을 눌러주기만 하면 된다.

여기는 바로 되더라. 둘 중 편한 사이트를 사용하도록 하자.
728x90
반응형