728x90
반응형
결론만 말하자면
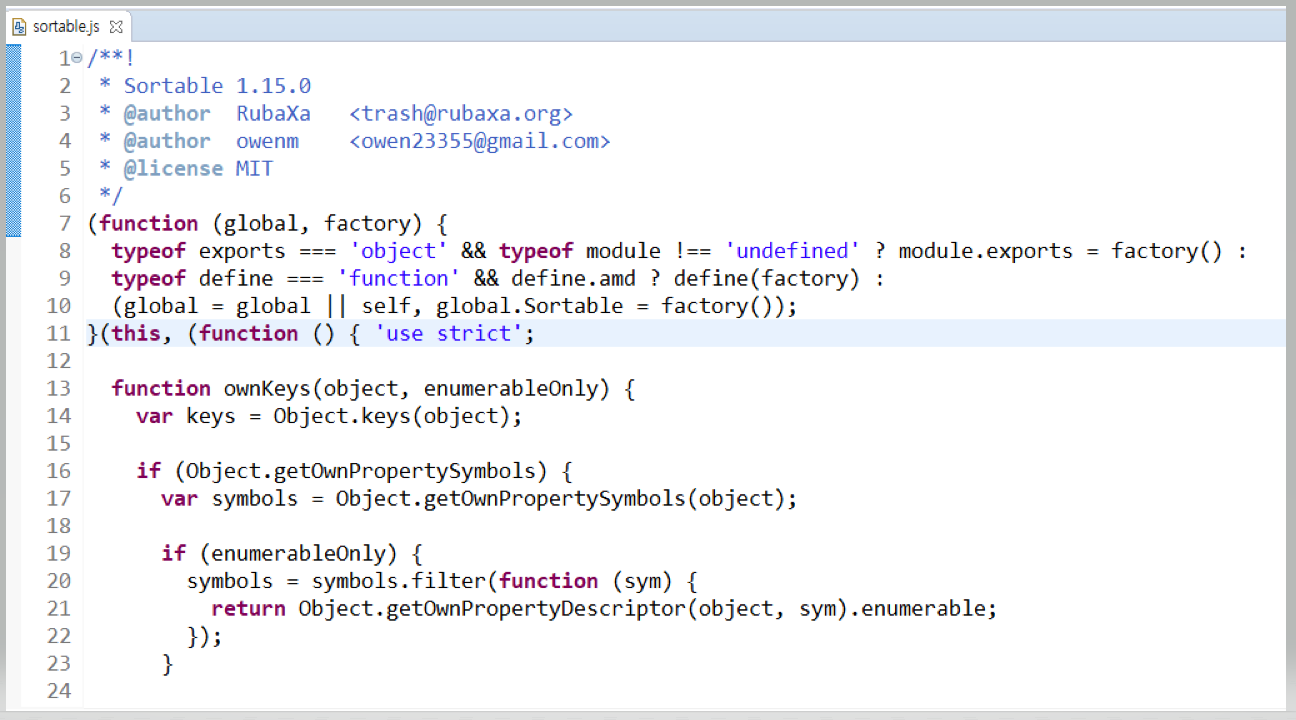
[파일명].js : 소스를 분석할 수 있도록 공백을 포함하는 개발자용 파일
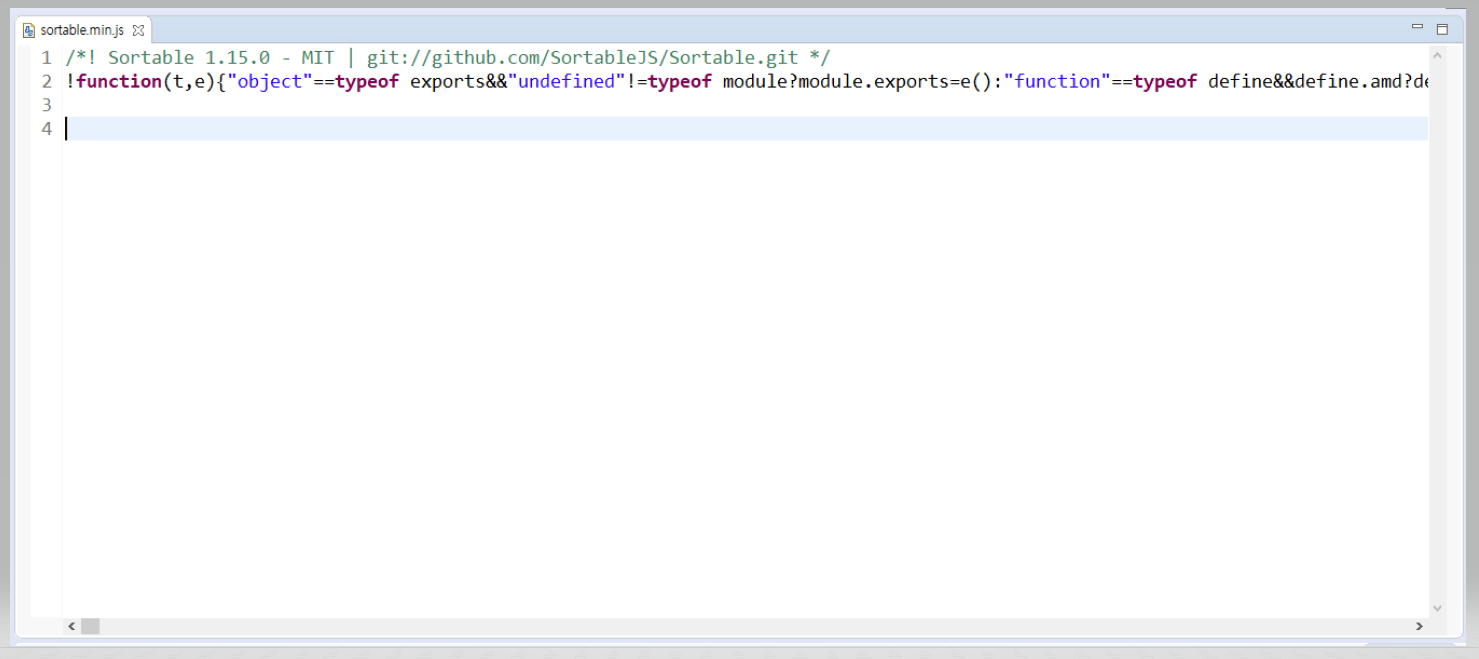
[파일명].min.js : 대역폭을 보존하기 위해 기존 .js를 압축한 버전 => 공백 및 주석을 제거 (개발하기 힘듦..)
실제 운영환경에서는 min.js를 사용하는 것이 좋다.
샘플 라이브러리 비교
git에서 제공하는 sortable.js와 sortable.min.js를 비교해보자. 제이쿼리가 가장 많겠지만..
sortable.js

sortable.min.js

그냥 이번에 쓸 일이 있어 git에서 sortable.js를 가져오는데
sortable.js와 sortable.min.js 2개가 보이길래 정리해보았다..
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 addEventListener :: 자식 elements들의 이벤트 전파 막는 방법 (4) | 2022.08.01 |
|---|---|
| [JS] 자바스크립트 :: 배열(Array) vs 객체(Object) 어떤 상황에서 사용하는 게 좋을까? 에 대한 이야기 (0) | 2022.07.27 |
| [JS] javascript에서 XML 형식의 데이터를 JSON 형식으로 변환해보자. ( 순수 javascript 및 라이브러리 활용 ) (0) | 2022.06.27 |
| [JS] javascript 배열 정렬하는 방법 :: sort함수 ( Array.prototype.sort() ) (0) | 2022.06.09 |
| [JS] javascript를 통해 ClassName(클래스명) 추가/삭제/변경/확인 (0) | 2022.05.31 |
