같이 일하던 선임이 Vanilla 스크립트를 가지고 XML을 JSON으로 변환하는 것을 보고 신기해서 나도 해보는 글..
보통은 이런 작업은 라이브러리를 활용할 수 있으면 그게 베스트이다. 라이브러리를 사용할 수 있는 환경이라면
라이브러리를 사용하도록 하자.
오늘은
1. Vanilla 스크립트를 통해 XML을 JSON으로 변환하는 방법
2. 라이브러리를 활용하여 XML을 JSON으로 변환하는 방법
2가지에 대해 알아보도록 하자.
우선 XML데이터는 공공데이터포털 API를 통해 가져오도록 하겠다. 그리고 테스트 해 볼 사람은
공공데이터포털에서 인증키를 받아 아래 코드를 그대로 붙여놓고, 인증키값만 바꿔주도록 하자.
난 그냥 HTML에서 한거라, 따로 프록시서버를 태웠으니 그것도 생각하고 실행해보도록 하자.
1. Vanilla 스크립트를 통한 XML을 JSON으로 변환
0. xmlToJson 함수생성
// xml을 json으로 변환해주는 xmlToJson함수 선언
function xmlToJson(xml) {
// Create the return object
var obj = {};
if (xml.nodeType == 1) {
// element
// do attributes
if (xml.attributes.length > 0) {
obj["@attributes"] = {};
for (var j = 0; j < xml.attributes.length; j++) {
var attribute = xml.attributes.item(j);
obj["@attributes"][attribute.nodeName] = attribute.nodeValue;
}
}
} else if (xml.nodeType == 3) {
// text
obj = xml.nodeValue;
}
// do children
// If all text nodes inside, get concatenated text from them.
var textNodes = [].slice.call(xml.childNodes).filter(function(node) {
return node.nodeType === 3;
});
if (xml.hasChildNodes() && xml.childNodes.length === textNodes.length) {
obj = [].slice.call(xml.childNodes).reduce(function(text, node) {
return text + node.nodeValue;
}, "");
} else if (xml.hasChildNodes()) {
for (var i = 0; i < xml.childNodes.length; i++) {
var item = xml.childNodes.item(i);
var nodeName = item.nodeName;
if (typeof obj[nodeName] == "undefined") {
obj[nodeName] = xmlToJson(item);
} else {
if (typeof obj[nodeName].push == "undefined") {
var old = obj[nodeName];
obj[nodeName] = [];
obj[nodeName].push(old);
}
obj[nodeName].push(xmlToJson(item));
}
}
}
return obj;
}
1. xml데이터를 가지고 있는 경우
//함수선언
const getXMLfromAPI = () => {
const url = 'https://cors-anywhere.herokuapp.com/http://apis.data.go.kr/1360000/AsosDalyInfoService/getWthrDataList';
const authKey = 'kKpMWs%2B----------------fvrckn9d3DoT0vWO0EjY5xN06%2BP53Po%2FaGkNo193gHjU8SuGkE2%2Fu65phwcW6NA%3D%3D';
const reqURL = url + '?serviceKey=' + authKey + '&numOfRows=10&pageNo=1&dataCd=ASOS&dateCd=DAY&startDt=20100101&endDt=20100102&stnIds=108';
let getXML = fetch(reqURL, {
headers : {
mrethod : 'GET',
}
}).then(function(result){
return result.text();
}).then(function(xmlData){
//가져온 XML을 JSON으로 변환
var XmlNode = new DOMParser().parseFromString(xmlData, 'text/xml');
console.log(xmlToJson(XmlNode));
})
};
//함수호출
getXMLfromAPI();
이 코드에서는 이미 fetch를 통해 XML데이터를 가져오고, then에서 XML데이터를 JSON으로 변환하는 로직이다.
2. xml데이터를 받은 URL만 가지고 있는 경우
//함수선언
const getXMLfromAPI = async () => {
const url = 'https://cors-anywhere.herokuapp.com/http://apis.data.go.kr/1360000/AsosDalyInfoService/getWthrDataList';
const authKey = 'kKpMWs==========v1Tfvrckn9d3DoT0vWO0EjY5xN06%2BP53Po%2FaGkNo193gHjU8SuGkE2%2Fu65phwcW6NA%3D%3D';
const reqURL = url + '?serviceKey=' + authKey + '&numOfRows=10&pageNo=1&dataCd=ASOS&dateCd=DAY&startDt=20100101&endDt=20100102&stnIds=108';
// async와 await을 통해 바로 XML을 JSON으로 변환
const response = await fetch(reqURL);
const xmlString = await response.text();
var XmlNode = new DOMParser().parseFromString(xmlString, 'text/xml');
console.log(xmlToJson(XmlNode));
};
//함수호출
getXMLfromAPI();
이 코드는 async와 await을 통해 URL을 가지고 바로 XML을 JSON으로 변환해준다. 결과는
제대로 JSON형태로 변환됨..
참조 : https://gist.github.com/chinchang/8106a82c56ad007e27b1
Function to convert XML to JSON
Function to convert XML to JSON. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
2. 라이브러리를 활용하여 XML을 JSON으로 변환
아래 파일을 받으면 샘플파일도 있으니, 간단한 테스트도 가능하니, 해 볼 사람은 해보도록 하자.
해당 알집을 풀면 xml2json.js파일이 있는데, 이 녀석을 import하도록 하자.

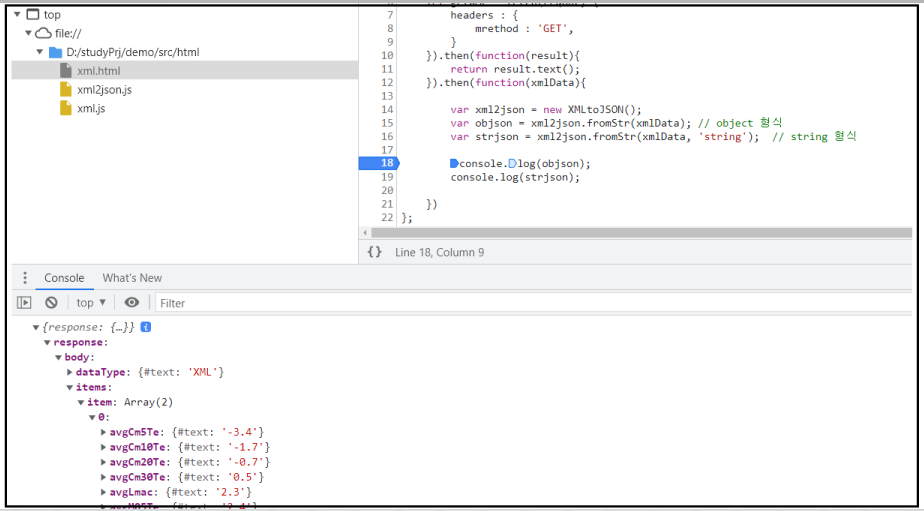
아래 코드를 작성
const getXMLfromAPI = () => {
const url = 'https://cors-anywhere.herokuapp.com/http://apis.data.go.kr/1360000/AsosDalyInfoService/getWthrDataList';
const authKey = 'kKpMWs%2BB7PNqZUGhNY6Wv1Tfvrckn9d3DoT0vWO0EjY5xN06%2BP53Po%2FaGkNo193gHjU8SuGkE2%2Fu65phwcW6NA%3D%3D';
const reqURL = url + '?serviceKey=' + authKey + '&numOfRows=10&pageNo=1&dataCd=ASOS&dateCd=DAY&startDt=20100101&endDt=20100102&stnIds=108';
let getXML = fetch(reqURL, {
headers : {
mrethod : 'GET',
}
}).then(function(result){
return result.text();
}).then(function(xmlData){
var xml2json = new XMLtoJSON();
var objson = xml2json.fromStr(xmlData); // object 형식으로 담음
var strjson = xml2json.fromStr(xmlData, 'string'); // string 형식으로 담음
console.log(objson);
console.log(strjson);
})
};
getXMLfromAPI();
결과

이건 그냥 라이브러리 갖고와서 값을 넣어 리턴 받기만 하면 되니, 따로 설명은 안함.
참조 : http://coursesweb.net/javascript/convert-xml-json-javascript_s2
Convert XML to JSON in JavaScript
JavaScript object to Convert XML content to JSON object, or to JSON string, in JavaScript
coursesweb.net
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 :: 배열(Array) vs 객체(Object) 어떤 상황에서 사용하는 게 좋을까? 에 대한 이야기 (0) | 2022.07.27 |
|---|---|
| [JS] 자바스크립트 :: .js파일과 .min.js파일의 차이점 (0) | 2022.07.26 |
| [JS] javascript 배열 정렬하는 방법 :: sort함수 ( Array.prototype.sort() ) (0) | 2022.06.09 |
| [JS] javascript를 통해 ClassName(클래스명) 추가/삭제/변경/확인 (0) | 2022.05.31 |
| [JS] JQuery(제이쿼리) 선택자와 Event.target(이벤트 타겟)을 활용하여 스타일을 변경해보자. (0) | 2022.05.24 |
