옛날 신입이 시절에 정리해야지 라고 생각하고 임시저장 해놨던 걸 이제서야 정리해본다.
그때 구현했던 게, 클릭한 텍스트에 fontWeight를 두껍게 주는 기능이었는데..
해당 코드는 현재 VueJs의 클래스바인딩으로 변경되었으니, 올려도 되겠지 싶어 그냥 올린다.

1년이 넘어 기억은 안나지만, 대충 아래와 같은 기능을 구현하려고 짠 코드 같음..
1. 제이쿼리 선택자를 활용한 CSS 변경
2. Event.target을 활용한 Style 변경
그래서 오늘은 2가지에 대해 알아보자. 그럼 바로 시작해보자.
testFile.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<script>
var changeColor = () => {
//여기에 css를 주는 코드 작성
}
</script>
<body>
<h1 class="clickText" onclick="changeColor()">클릭해보세요</h1>
</body>
</html>
이 html을 가지고 연습해보자.
1. 제이쿼리 선택자를 활용한 CSS 변경
기본문법
$([클래스명 or 아이디명]).css([propertyName], [value]);
샘플코드
$('.clickText').css('color', 'red');
어려울 거 전혀 없다. javascript나 제이쿼리 좀 써봤다 싶으면 바로 할 수 있을 것이다.
"클릭해보세요"를 클릭했을 때 changeColor 함수를 호출하고 changeColor 함수는
클래스명이 "clickText"인 녀석의 css 속성에 color : red 를 추가해준다.
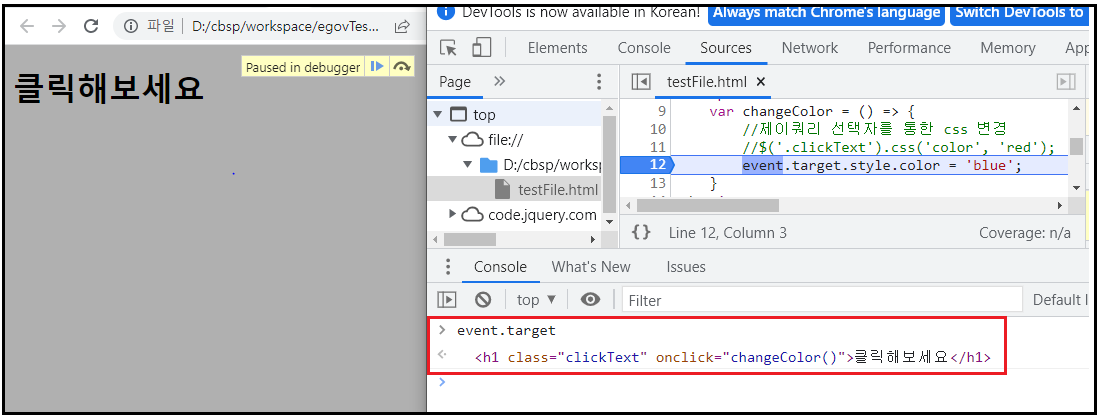
2. Event.target을 활용한 Style 변경

텍스트를 클릭했을 때의 event.target은 이미지 속의 저녀석, 근데 제이쿼리의 .css와는 문법이 다르다.
기본문법
event.target.style.[propertyName] = [value];
샘플코드
event.target.style.backgroundColor = 'yellow';
전체 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<script>
var changeColor = () => {
//제이쿼리 선택자를 통한 style 변경
$('.clickText').css('color', 'red');
//event.target을 활용한 style 변경
event.target.style.backgroundColor = 'yellow';
}
</script>
<body>
<h1 class="clickText" onclick="changeColor()">클릭해보세요</h1>
</body>
</html>
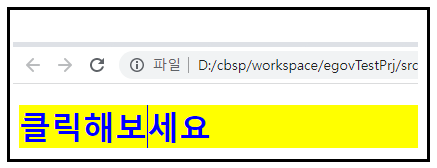
결과

지금 보니까. 옛날에 작성한 코드에 parentElement랑 firstChild는 왜 쓴거지?...
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] javascript 배열 정렬하는 방법 :: sort함수 ( Array.prototype.sort() ) (0) | 2022.06.09 |
|---|---|
| [JS] javascript를 통해 ClassName(클래스명) 추가/삭제/변경/확인 (0) | 2022.05.31 |
| [javascript] ES6 : import한 모듈을 HTML에서 사용하기 (0) | 2022.05.12 |
| [JS] DOM이 랜더링 되면 이벤트를 실행시키는 Ready/DOMContentLoaded에 대해 ( 제이쿼리 , 순수 자바스크립트 ) (0) | 2022.04.30 |
| [JS] ES6 : 배열 안의 원소값들을 하나로 묶는 Join함수 (0) | 2022.04.28 |
