728x90
반응형
HTML에 모듈을 import하여 해당 HTML에서 Vue에서 인스턴스나, 컴포넌트에서 사용하듯 접근하여
사용하고 싶어 구글링을 하다가 방법을 찾아서 정리한다.
<script type="module">
import common from './js/common.js';
window.module = common; // window에 원하는 객체를 추가하고 거기에 모듈을 담는다.
</script>
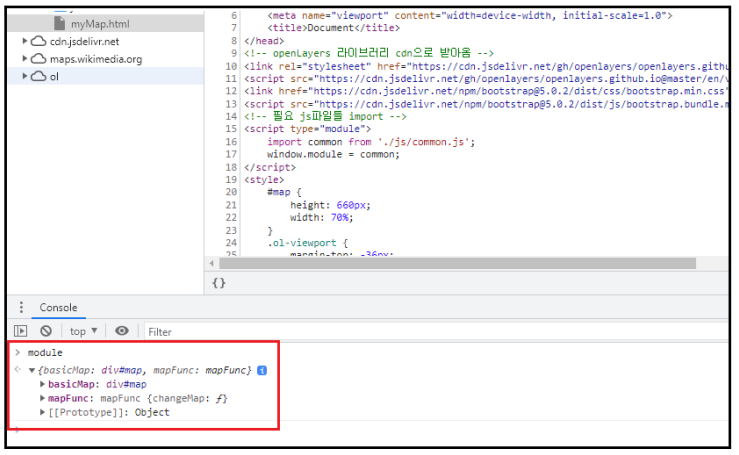
import한 모듈 ( 여기서는 common )을 window에 module이라는 객체를 추가하여 넣어준다.
window.module = common <= 이 부분..
이렇게 하면 module이라는 객체를 통해 import한 모듈에 쉽게 접근이 가능하다.

아래는 전체 코드 ( basisMap.js는 그냥 안넣음 )
mapFunc.js
var mapFunc = class {
changeMap = (makKind) =>{
alert(makKind);
}
}
mapFunc = new mapFunc();
export var mapFunc = mapFunc;
common.js
// basisMap.js, mapFunc import
import {basicMap} from './components/basisMap.js';
import {mapFunc} from './components/mapFunc.js';
export default{
basicMap,
mapFunc
}
myMap.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- openLayers 라이브러리 cdn으로 받아옴 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.14.1/build/ol.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- 필요 js파일들 import -->
<script type="module">
import common from './js/common.js';
window.module = common;
</script>
<style>
#map {
height: 660px;
width: 70%;
}
.ol-viewport {
margin-top: -36px;
}
</style>
<body>
<!-- 실제 지도가 표출 될 영역 -->
<div id="map">
<div class="btn-group" role="group" aria-label="Basic radio toggle button group" style="left: 1060px; top: 20px; z-index: 150; background-color: white;">
<input onclick="module.mapFunc.changeMap('vwroldMap')" type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="btnradio1">브이월드</label>
<input onclick="module.mapFunc.changeMap('kakaoMap')" type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio2">카카오맵</label>
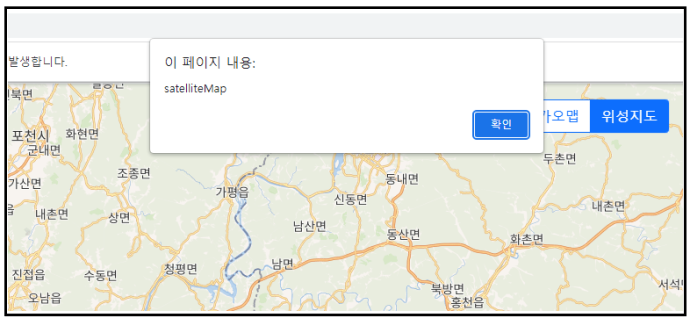
<input onclick="module.mapFunc.changeMap('satelliteMap')" type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio3">위성지도</label>
</div>
</div>
</body>
</html>
그럼 onclick 이벤트를 통해 mapFunc.js에 있는 함수에 쉽게 접근이 가능해진다.
( 꼭 onclick 이벤트가 아니라 addeventlistener로도 가능하지만 나는 onclick이 쓰고 싶었다.. 컴포넌트 처럼.. )

Loading...
serveanswer.com
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] javascript를 통해 ClassName(클래스명) 추가/삭제/변경/확인 (0) | 2022.05.31 |
|---|---|
| [JS] JQuery(제이쿼리) 선택자와 Event.target(이벤트 타겟)을 활용하여 스타일을 변경해보자. (0) | 2022.05.24 |
| [JS] DOM이 랜더링 되면 이벤트를 실행시키는 Ready/DOMContentLoaded에 대해 ( 제이쿼리 , 순수 자바스크립트 ) (0) | 2022.04.30 |
| [JS] ES6 : 배열 안의 원소값들을 하나로 묶는 Join함수 (0) | 2022.04.28 |
| [JS] javascript에서 객체를 생성하는 3가지 방법 (0) | 2022.04.18 |
