addEventListener 웹API로 부모자식에게 이벤트를 추가하면 자식노드들에게도 해당 이벤트가 전파된다.
만약 나는 부모노드에만 클릭 이벤트를 추가하고 싶어서
addEventListener를 사용했는데, 자식 노드들을 클릭해도 같은 함수가 호출 된다면 당황스러울 것이다.
그래서 오늘은 addEventListener의 이벤트 전파를 막는 방법에 대해서 알아보자
addEventListener의 이벤트 전파 막는 방법
기본문법
// 여기서 item은 addEventListener로 이벤트를 추가하고자 하는 타겟을 의미함
if(item !== event.target) return;
어려울 것 없다. 그냥
addEventListener로 호출하고자 하는 함수안에 밑의 코드를 넣어주기만 하면 된다.
대충 보면, ( 클릭 ) 이벤트가 발생했을 때, addEventListener로 추가한 타겟과,
실제 이벤트가 발생한 타겟이 동일하지 않다면 return을 해줌으로써, 함수 로직을 중간에 멈추는 것이다..
아래에서 실제 예제를 보도록 하자.
셈플코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<li class="collapse mb-1">
collapse 영역
<div>자식노드1</div>
<div id="account-collapse">
<ul class="items-ul btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li class="item-li"><a href="#" class="link-dark rounded">자식의 자식 노드1</a></li>
<li class="item-li"><a href="#" class="link-dark rounded">자식의 자식 노드2</a></li>
<li class="item-li"><a href="#" class="link-dark rounded">자식의 자식 노드3</a></li>
<li class="item-li"><a href="#" class="link-dark rounded">자식의 자식 노드4</a></li>
</ul>
</div>
</li>
</body>
<script>
// 자식노드들을 가지는 부모노드인 클래스명이 collapse인 <li>를 item에 할당해줌
const item = document.querySelector('.collapse');
// item에 click이벤트를 추가해줌
item.addEventListener('click',(event)=>{
// 자식노드들에게 이벤트리스너가 버블링 되는 현상을 막아줌 = item에만 click 이벤트를 추가함
if(item !== event.target) return;
console.log('collapse를 클릭함');
});
</script>
</html>
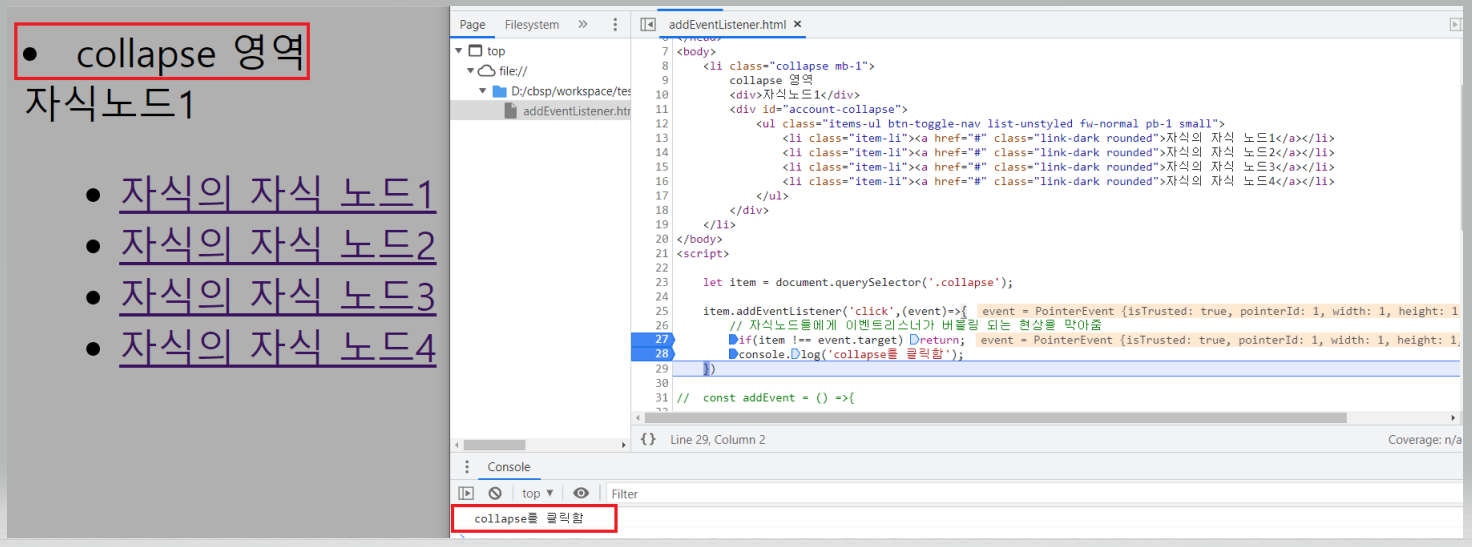
결과

item인 "collapse 영역"을 클릭하니, click이벤트가 호출되고, if문에서 item과 실제 event가 발생한
target을 비교해보니 true가 반환되며 console.log를 찍는 것을 확인할 수 있다.

여기서는 "자식노드"와 "자식의 자식노드"들을 클릭해보았다.
당연히 addEventListener에 의해 이벤트가 전파되니, 해당 함수가 호출되는 것을 볼 수 있다.
하지만 if문에서 item과 실제 이벤트가 발생한 타겟이 같냐에서 false를 반환하면서
바로 return을 호출하는 것을 볼 수 있다.
어떻게 보면 "임시방편"이라고 봐도 될 듯.. 어쨌든 부모든 자식이든 클릭이벤트가 발생했을 때
함수를 호출하는 건 매한가지고, 도중에 끊는 거니까..
참조링크 : https://stackoverflow.com/questions/13918441/javascript-addeventlistener-without-selecting-children
javascript addEventListener without selecting children
I need to use javascript only for this project. Sorry, no jQuery (I feel ashamed as well). I am adding an addEventListener to a div. "Problem" is that it applies to all its children, too. Is ther...
stackoverflow.com
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 문자열을 자바스크립트 코드로 사용하는 방법 / 문자열과 변수를 조합하여 자바스크립트 코드 만들기 :: eval() (0) | 2022.08.05 |
|---|---|
| [JS] 자바스크립트 :: 문자열 변수를 객체의 키값으로 사용하는 방법 (0) | 2022.08.02 |
| [JS] 자바스크립트 :: 배열(Array) vs 객체(Object) 어떤 상황에서 사용하는 게 좋을까? 에 대한 이야기 (0) | 2022.07.27 |
| [JS] 자바스크립트 :: .js파일과 .min.js파일의 차이점 (0) | 2022.07.26 |
| [JS] javascript에서 XML 형식의 데이터를 JSON 형식으로 변환해보자. ( 순수 javascript 및 라이브러리 활용 ) (0) | 2022.06.27 |
