728x90
반응형
가끔 개발하다보면 다음과 같은 경우가 있다.
1. 문자열 변수로 특정 변수를 호출해야 하는 상황
2. 문자열 변수에 특정 문자열을 더해서 변수를 호출해야 하는 상황
eval함수를 활용하여 문자열로 자바스크립트 코드를 실행해보자.
1. eval 함수란?
문자로 표현 된 Javascript 코드를 실행하는 함수이다. - MDN 참조
주의 : 개발을 할 때 절대로 eval()를 사용하지 말도록 하자. 문자열을 통해 eval함수를 사용하는 것은 매우 위험하다.
※ eval()를 사용하면 안되는 이유는 MDN문서를 참조하도록 하자.
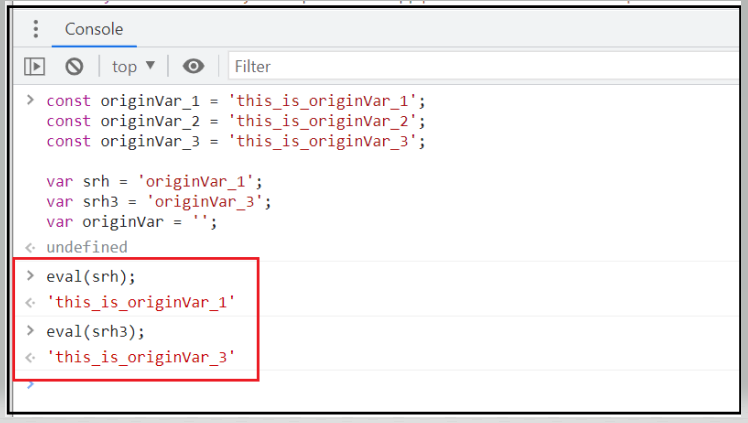
샘플변수 선언
//샘플 변수 선언
const originVar_1 = 'this_is_originVar_1';
const originVar_2 = 'this_is_originVar_2';
const originVar_3 = 'this_is_originVar_3';
// value값이 'originVar_1'인 srt변수로 originVar_1 변수를 호출하기 위한 샘플 변수
var srh = 'originVar_1';
// value값이 'originVar_3'인 srt3변수로 originVar_1 변수를 호출하기 위한 샘플 변수
var srh3 = 'originVar_3';
샘플코드
eval(srh);
//결과값 : 'this_is_originVar_1'
eval(srh3);
//결과값 : 'this_is_originVar_3'

이런식으로 변수(문자열)을 자바스크립트 코드처럼 사용할 수 가 있다.
아래와 같이 for문 등 인덱스와 조합하여 사용하는 것도 가능하다.
인덱스를 활용한 코드호출
for(var i=1;i<4;i++){
console.log(eval('originVar_'+i));
};
여기서는 그냥 변수명만을 자바스크립트 코드로 변환하였지만, 꼭 변수가 아니어도 된다.
자바스크립트 내장함수던, 웹 API던 전부 변환 할 수 있으니 상황에 맞게 사용하면 되지만
eval함수는 왠만하면 쓰지 말도록 하자.
eval함수의 대안으로 쓰이는 new Function에 대해서도 시간이 된다면 한번 정리해보도록 하겠다.
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] Axios GET요청으로 데이터를 보낼 때 415 (Unsupported Media Type) 에러 뜨는 문제 해결방법 (0) | 2022.08.09 |
|---|---|
| [JS] 문자열을 자바스크립트 코드로 사용하는 방법 / 문자열과 변수를 조합하여 자바스크립트 코드 만들기 :: window.Function (0) | 2022.08.05 |
| [JS] 자바스크립트 :: 문자열 변수를 객체의 키값으로 사용하는 방법 (0) | 2022.08.02 |
| [JS] 자바스크립트 addEventListener :: 자식 elements들의 이벤트 전파 막는 방법 (4) | 2022.08.01 |
| [JS] 자바스크립트 :: 배열(Array) vs 객체(Object) 어떤 상황에서 사용하는 게 좋을까? 에 대한 이야기 (0) | 2022.07.27 |
