오늘은 Vuex 라이브러리에 대해 알아보려 한다.. Vuex란 무엇일까?
Vuex란 한마디로 상태(state)를 관리하는 라이브러리이다. 여기서 상태관리란
컴포넌트 간 데이터전달 및 이벤트 통신을 한 곳에서 관리하겠다는 의미이다.
지금까지 Vue에서는 props나, ref, EventBus를 활용하여 데이터를 전달하였는데,
props같은 경우는 컴포넌트가 많은 경우에는 데이터를 전달하기 위해 여러 곳을 거쳐가야 하고,
EventBus를 써서 여러곳을 거치지 않고 전달하려고 하면, 나중에 데이터 흐름의 파악이 어려워진다고 한다.
결론은 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 한 곳에서 관리할 필요성 때문에 사용한다.

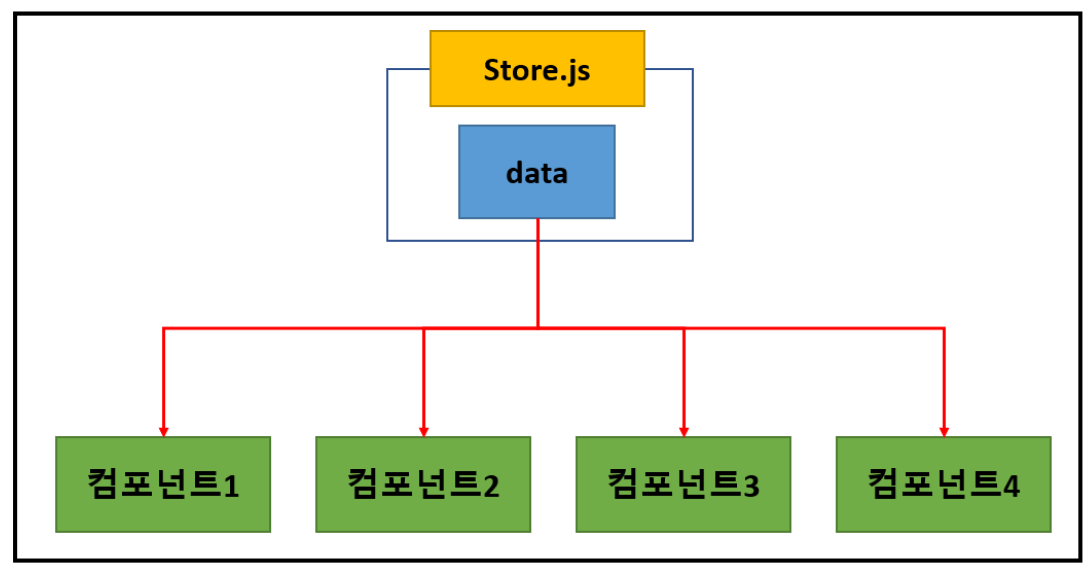
대충 이런 느낌으로 store.js ( 뒤에 나옴 )에 선언한 state의 데이터에 각 컴포넌트들이 접근해서 데이터를
공유하는 방식이다.
Vue3에서의 Vuex 설치 및 사용방법
============================================================================
1. Vuex 라이브러리 설치
npm install vuex --save
2. Vuex를 등록 할 javascript파일 생성 ( 보통 store.js로 많이 만듦 )
store.js
import { createStore } from "vuex";
export default createStore({
state: {
counter: 10
},
getters: {
time2(state) {
return state.counter * 2;
}
},
mutations: {
setCounter(state, value) {
state.counter = value;
}
}
});
main.js
import { createApp } from 'vue'
import App from './App.vue'
import store from "./store";
createApp(App).use(store).mount('#app');
이렇게 설정을 해주면 이제 어떤 컴포넌트에서도 해당 state에 접근하여 데이터를 가져올 수 있다.
데이터를 가져오려면 다음과 같이 입력해주면 된다.
$store.state.데이터명
-- 샘플
<template>
<div>
child2 : {{ $store.state.counter }}
</div>
</template>
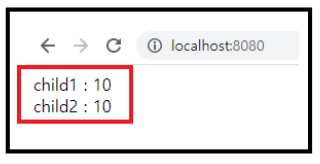
그럼 아래와 같이 데이터를 가져온다.

child1과 child2가 바라보고 있는 데이터는 store.js에서 선언한 state의 counter로써
각기 다른 컴포넌트가 같은 데이터를 바라보고 있다.
참고로 Vue2에서는 가져오는 문법이 조금 다르니, 주의하도록 하자.
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] 뷰 컴포넌트 메서드에서 Arrow Function을 사용하면 어떻게 될까? ( Enhanced Object property, this ) (0) | 2022.03.13 |
|---|---|
| [Vue] Vue3 기반 프로젝트에서 카카오맵 API를 통해 지도를 뿌려보자. (2) 지도검색 및 지도 이동 (0) | 2022.03.09 |
| [Vue] Vue 웹팩 빌드 에러 ( Vue packages version mismatch : ) (0) | 2022.03.07 |
| [Vue] Vue3 기반 프로젝트에서 카카오맵 API를 통해 지도를 뿌려보자. (1) 지도 가져오기 (1) | 2022.03.07 |
| [Vue] 하위 컴포넌트에서 상위 컴포넌트 데이터 전달 ( this.$emit ) (0) | 2022.03.07 |
