오늘은 Promise( '이하 프로미스' )에 대해서 정리를 해보려고 한다. Promise 자체가 정리할 게 많기 때문에
1. 프로미스 기본 사용법.
2. 프로미스를 활용한 실제 비동기 통신
이렇게 2단계로 나눠서 정리를 해보려 한다.
프로미스란 무엇일까?
============================================================================
프로미스는 자바스크립트 비동기 처리에 사용되는 객체이다. 여기서 자바스크립트의 비동기 처리란
‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미
나는 지금까지 제이쿼리를 활용한 Ajax를 사용해오다가
외부라이브러리를 활용한 Axios, ES6 내장함수인 Fetch를 통해 비동기통신을 주로 하게 되었다.
이 Axios와 Fetch의 공통점으로는 리턴되는 객체가 Promise객체여서 Response데이터를 다루기 쉽다는 장점이
있었는데 이게 가능했던 이유가 Axios와 Fetch가 프로미스를 기반으로 만들어진 녀석들이라는 것이다.
즉 프로미스가 기본이 됨을 의미... 그럼 바로 프로미스를 활용하면서 알아보자.
프로미스 기본사용법
============================================================================
우선 프로미스를 사용하려면 프로미스 객체를 생성해주어야 한다.
프로미스는 클래스이기 때문에 new를 통해 객체를 생성해줄 수 있다.
// 프로미스 객체 생성
const promise = new Promise();
//resolve : 통신이 성공했을 때 resolve(...)를 호출함
//reject : 통신이 실패했을 때 reject(...)를 호출함
const promise = new Promise((resolve, reject) => {
// 무거운 통신을 하는 비동기 처리 코드를 작성
console.log('Promise객체를 생성하였습니다.');
})
이렇게 promise객체를 생성하였다. console.log는 테스트하기 위해 넣음.. 이렇게 하고 웹화면을 열면..

프로미스 객체 안에 선언해놓은 console.log가 찍히는 것을 볼 수 있다.
즉, 프로미스 객체 선언시 안에 있는 작업이 자동으로 "실행" 되는 것을 알 수 있다. 그 말은 필요하지도 않은데,
자동으로 불필요한 네트워크 통신이 발생할 수 도 있다는 것을 의미하므로 주의가 필요하다.
예를 들면 버튼을 눌렀을 때 비동기통신을 통해 데이터를 가져와야 하는데, 버튼을 클릭하지 않고 화면을 이동했을
뿐인데 네트워크 통신이 이뤄진다거나...
이제 다음과 같이 코드를 작성해보자.
const promise = new Promise((resolve, reject) => {
console.log('Promise객체를 생성하였습니다.');
setTimeout(() => { // 비동기 통신을 했다고 가정..
resolve("통신 성공!"); // 비동기 통신이 완료 되면 "통신 성공!" 이라는 문자열을 resolve에 담아줌..
reject(new Error('i dont know..')); // 비동기 통신 실패에 reject에 값이 담긴다.
}, 2000);
});
promise.then(value=>{ // 프로미스 객체가 성공적으로 수행되면 resolve안의 값을 value로 받아옴을 의미..
console.log(value);
}).catch(error =>{ // 프로미스 객체가 성공적으로 수행되지 못하면 reject안의 값을 error로 받아옴을 의미..
console.log(error);
});
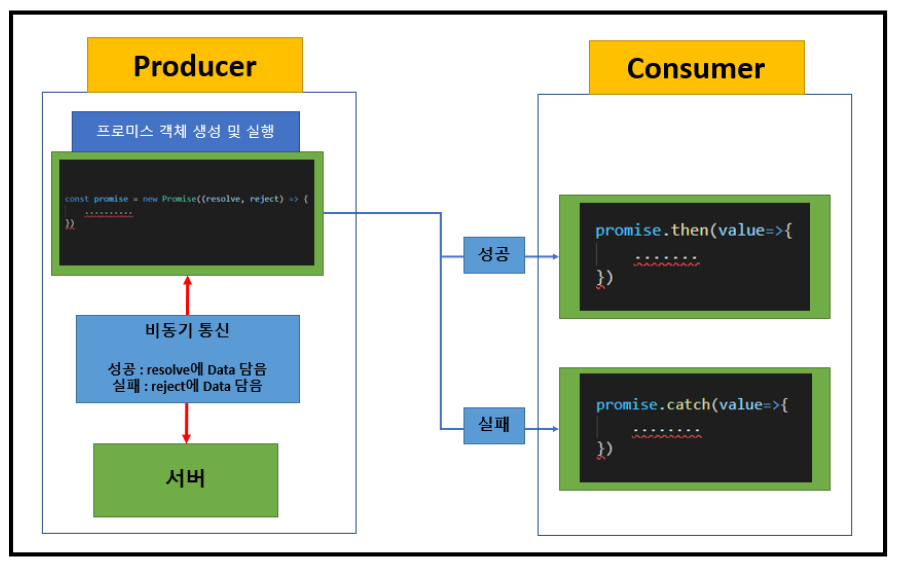
프로미스의 핵심인 부분인데, 프로미스는 크게 2가지로 나뉜다.
실제로 비동기통신 및 작업을 수행하는 프로미스 객체인 Producer
해당 프로미스 객체의 비동기통신 및 작업을 통해 가져온 데이터를 사용하는 Consumer이다.
즉, 어떤 작업을 하는 프로미스 객체를 생성해놓고, 해당 프로미스 객체의 작업 성공여부에 따라 데이터를
사용하는 것이다.
Producer 생성 및 실행 => Consumer를 통해 데이터 사용 과 같은 흐름이라고 이해하면 될 것 같다...

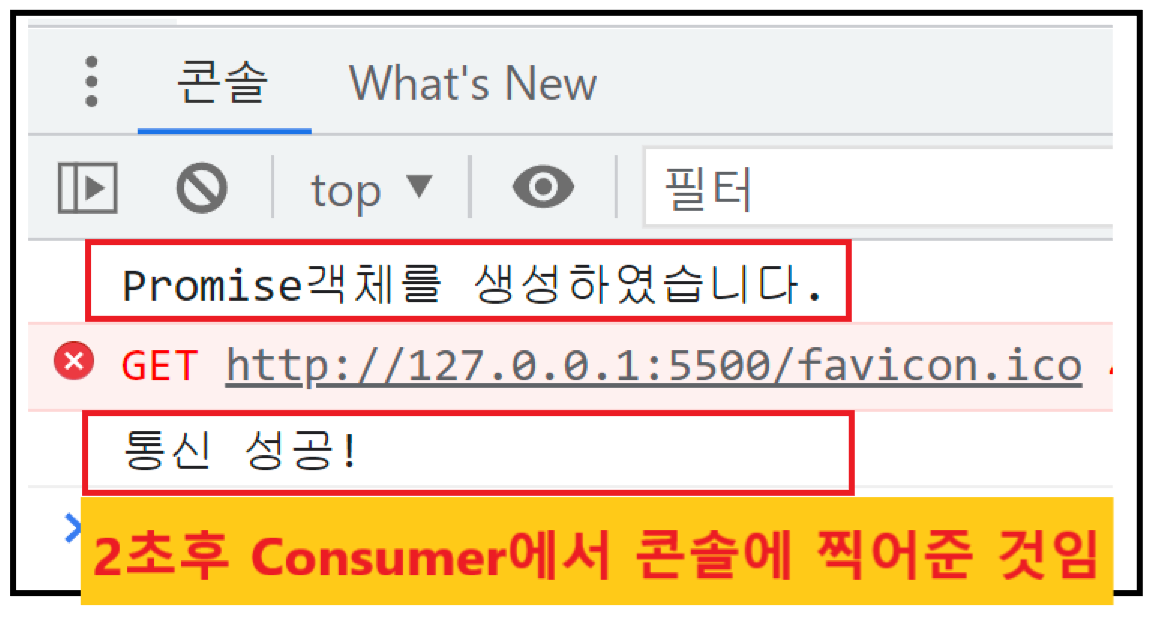
위와 같은 코드를 실행하면 아래와 같다..

여기서는 단순히 비동기 처리 함수인 setTimeout을 사용해서 무조건 성공하지만 실패했을 시는
reject에 값이 담겨서 catch에서 처리해준다...
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] IndexOf()를 통해 특정 요소값의 인덱스(위치)를 찾아보자. (0) | 2022.03.19 |
|---|---|
| [JS] ES6 : includes()를 이용하여 문자열 및 배열에 특정 값이 있는 지 확인 해보자. (0) | 2022.03.18 |
| [JS] async/await을 이용한 setTimeout() 대하여... ( setTimeout함수 동기처리 ) (0) | 2022.03.16 |
| [JS] ES6 : async와 await을 통한 동기처리를 해보자. ( setTimeout ) (0) | 2022.03.16 |
| [JS] ES6 : Enhanced Object property ( 축약 기능 )에 대해서 (0) | 2022.03.13 |
