구글 검색을 하니까 다들 그냥 어디 블로그에서 복사 붙여넣기만 해서 비슷비슷하길래 공부겸 정리해봄
그럴거면 블로그 글을 왜 쓰는 지 모르겠다.. 포폴용인가?
유스케이스 다이어그램(Use Case Diagram)이란??
시스템에서 제공하는 기능이나 서비스에 대한 명세하는 단계로
사용자와 시스템간의 상호작용을 보여준다.
유스케이스 다이어그램의 구성요소

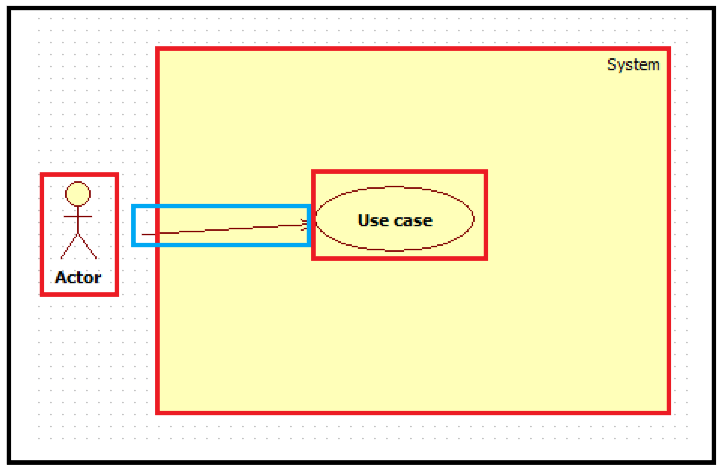
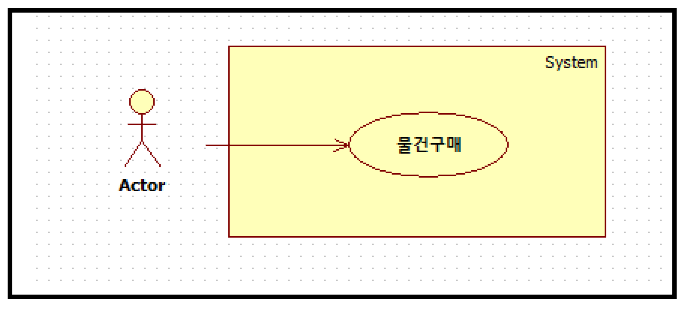
1) 시스템(Scope)
우리가 개발하고자 하는 시스템.
2) 유스케이스(Use Case)
시스템이 어떤 서비스 또는 기능을 제공하는 지를 타원형으로 표시하며,
유스케이스의 이름은 상호작용을 단순하고 명료하게 기술해준다.
3) 액터(Actor)
(1) 프라이머리 액터(primary actor) : 시스템을 사용함으로써 이득을 얻는 액터로 사람을 의미하며,
졸라맨을 이용하여 표기한다.
(2) 세컨더리 액터(secondary actor) : 프라이머리 액터가 이득을 얻기 위해 도움을 주는 액터로 보통
외부시스템을 의미하며, 박스에 <<actor>>를 입력하여 표기한다. 보통 시스템의 오른쪽에 그려준다.
4) 관계(relationship)
유스케이스 다이어그램에서 각 객체간의 관계는 크게 아래와 같이 2개가 있다.
(1) 액터와 유스케이스간의 관계

(2) 유스케이스와 유스케이스간의 관계

그리고 관계의 종류로는 아래와 같이 3개가 있다.
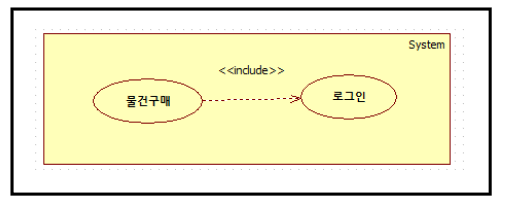
(1) 포함 관계(필수적 관계)
하나의 유스케이스가 구동되기전에 반드시 구동되어야 하는 유스케이스를 의미한다.
예를 들면 인터넷 쇼핑몰을 이용하여, 구매를 하려면 반드시 로그인이 되어 있어야 함을 의미한다.
로그인이 되어있지도 않은데, 어떻게 물건을 구매한단 말인가?
이럴 때 포함관계를 사용하며, 기존 유스케이스에서 새롭게 만들어지는 유스케이스 방향으로 화살표 점섬을
연결하고 <<include>>로 표기한다.

이 그림에서는 "물건구매"라는 유스케이스를 구동하려면 반드시, "로그인"이라는 유스케이스가 먼저 구동되어야 하며,
"물건구매"라는 유스케이스는 "로그인"이라는 유스케이스를 포함한다. 라는 의미로도 해석할 수가 있다.
(2) 일반화 관계
보편적인 유스케이스와 구체적인 유스케이스간 존재하는 관계이다.
예를 들면 사과, 배, 오렌지는 과일이다. 와 같은 느낌...

부모 유스케이스와 자식 유스케이스들 간의 상속관계를 의미한다.
이 그림에서는 "로그인" 이라는 부모 유스케이스와
"카카오 로그인", "네이버 로그인" 이라는 자식 유스케이스로 이루어져 있으며,
자식 유스케이스에서 부모 유스케이스 방향으로 삼각형 실선 화살표로 표기한다.
주의할 점은 일반화 관계에서는 자식 유스케이스들은 부모의 속성들을 그대로 물려 받기 때문에,
부모 유스케이스에 해당하는 모든 포함, 확장 관계를 만족해야 한다.
즉, 부모 유스케이스가 구동 안되는 상황이면 자식 유스케이스들도 당연히 구동되지 않는다.
(3) 확장 관계(선택적 관계)
유스케이스가 특정한 조건이 만족되어야만 실행되는 단계를 확장관계로 표현한다.
특정한 조건이 만족하는 경우에만 실행되는 단계를 유스케이스로 작성후, 원래의 유스케이스 방향으로
점선 화살표로 연결한 후 <<extend>>로 표기해준다.

"주문취소"라는 유스케이스는 선택적으로 사용할 수 있는 기능으로 필수가 아니며,
경우에 따라 실행 될 수 있다. 라고 이해하면 된다.
아래는 위에서 배운 내용을 토대로 만든 샘플..

해당 유스케이스 다이어그램을 해석하면
(1) 사용자(액터)는 "영화검색"을 실행한다.
(2) "영화검색"을 하기 위해서는 "로그인"을 반드시 먼저 실행해야 한다.
(3) "로그인"은 "카카오 로그인"과 "네이버 로그인"과 부모자식 관계이다.
(4) 외부시스템인 "영화검색 시스템"을 통해 영화를 가져온다.
(5) 선택적으로 "조회내용 다운로드"를 실행할 수 있다.
이번에 사업 시작전 잠깐 쉬면서 유스케이스 다이어그램을 만들어 보았는데,
사업을 위해 그냥 갖다 쓴 유스케이스 다이어그램과 이렇게 하나하나 배운 뒤 다시 본
유스케이스 다이어그램은 정말 다른 느낌이다.. 재미도 있고..
