728x90
반응형
저번에 415에러가 뜬 적이 있어서 링크와 같이 해결했었는데,
보통 우리는 Object형식으로 많이 주고 받는다.
그래서 오늘은 JSON데이터를 객체, Map 형태로 받는 2가지 방법에 대해 정리려고 한다.
1. pom.xml에 json 라이브러리 추가
<!-- json 라이브러리 추가 시작 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.6</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.9.13</version>
</dependency>
<!-- json 라이브러리 추가 끝 -->
json형태의 데이터를 객체 형태로 받게 도와주는 라이브러리이다. ( 버전은 적어 넣어주든 <properties>에서 가져오자 )
2. 비동기 통신 실행
let popInfo = {
popSub : '',
popCon : ''
}
popInfo.popSub = '팝제목';
popInfo.popSub = '팝내용';
// 통신을 수행 할 URL생성
const URL = '/com/insertPopup.do';
const insertPop = fetch(URL, {
method : 'POST',
headers : {'Content-type' : 'application/json'},
body : JSON.stringify(popInfo)
});fetch함수에 대한 내용은 블로그에 많이 정리되어 있으니, 따로 확인 할 것
그냥 객체 생성해서 데이터를 담고, 비동기통신을 처리한다고 생각하면 된다.
이제 받을 때 2가지 방식으로 받을 수 있다.
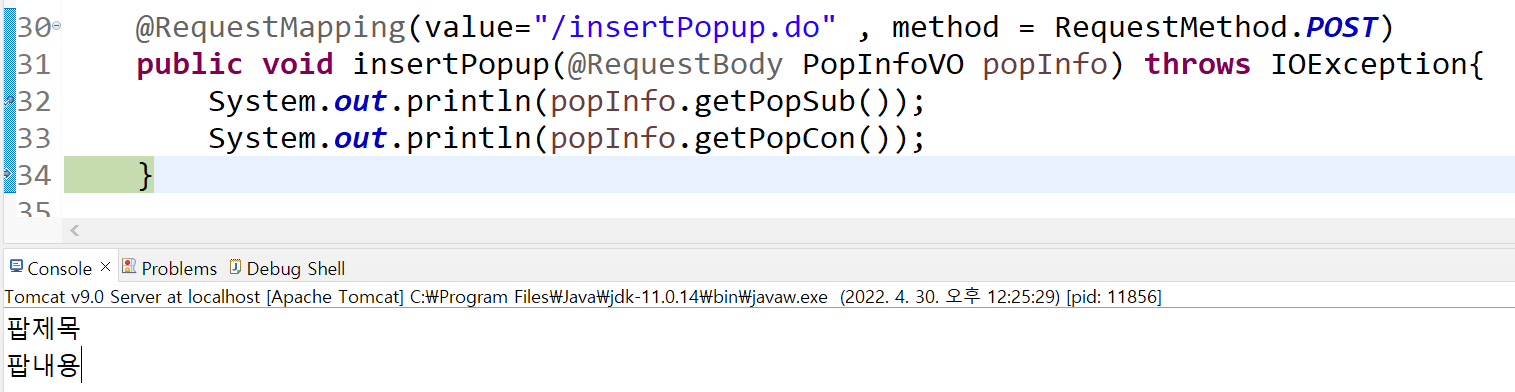
3.1 VO로 받기
@RequestMapping(value="/insertPopup.do" , method = RequestMethod.POST)
public void insertPopup(@RequestBody PopInfoVO popInfo) throws IOException{
System.out.println(popInfo.getPopSub());
System.out.println(popInfo.getPopCon());
}
-- 파라메터로 받을 때 파라메터(VO)앞에 @RequestBody 어노테이션을 달아주자.

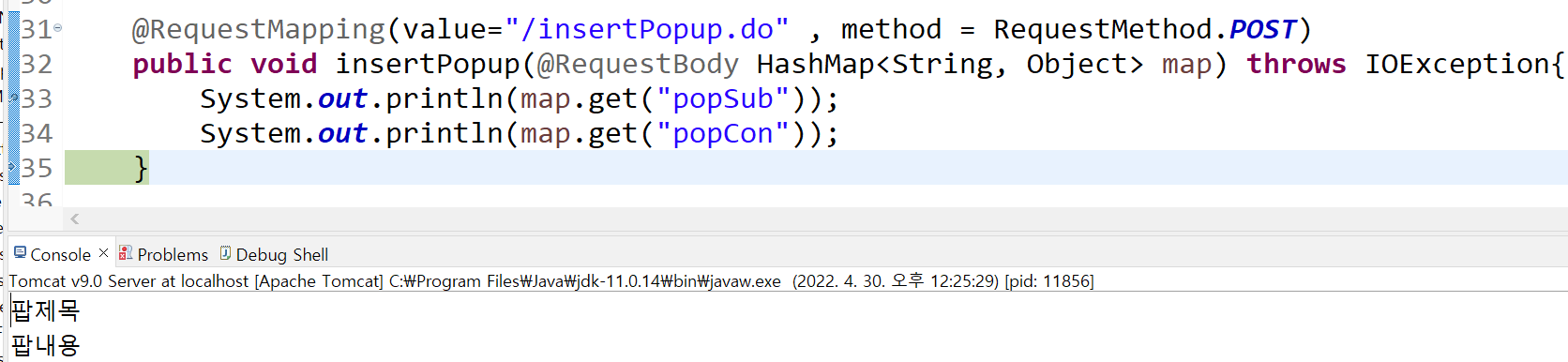
3.2 HashMap으로 받기
@RequestMapping(value="/insertPopup.do" , method = RequestMethod.POST)
public void insertPopup(@RequestBody HashMap<String, Object> map) throws IOException{
System.out.println(map);
}
-- 파라메터로 받을 때 파라메터(VO)앞에 @RequestBody 어노테이션을 달아주자.

자신이 필요한 걸로 받아서 쓰도록 하자~
728x90
반응형
