728x90
반응형
다음과 같은 .jsp파일이 2개 있다.
하나는 WEB-INF 하위에 있고 하나는 webapp 하위에 있다.

톰캣을 구동시킨 뒤, 각 파일을 URL을 통해 접근해보자.
우선 webapp 하위에 있는 파일에 접근해보자

접근이 잘 된다.
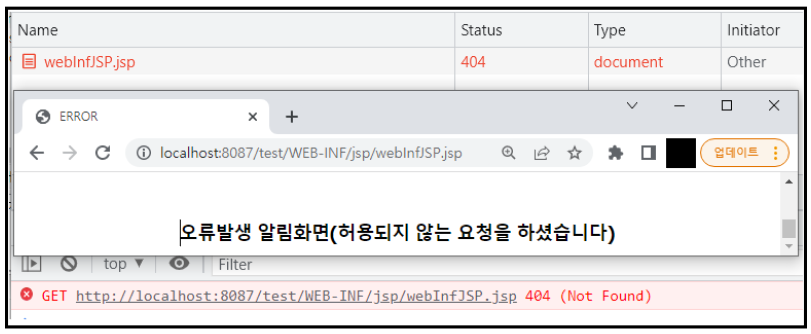
그럼 이번에는 WEB-INF하위에 있는 .jsp에 접근해보자

접근이 안된다. 왜 접근이 안될까? 대충 설명하면 아래와 같다.
webapp 폴더에 있는 녀석들은 따로 비즈니스 로직이 없어도 가상의 결과물을 만들어 직접적으로 뷰를 살펴 볼 수 있다
=> Controller를 통하지 않아도 바로 결과물을 볼 수 있지만, 서버에 올릴 시 보안에는 취약하다.
WEB-INF 폴더의 경우에는 브라우저에서 직접적으로 접근이 불가한 경로이다.
=> Controller를 통해야만 접근이 가능하며, 사용자가 직접 접근이 불가하여 보안성이 높다.
이건 jsp뿐만이 아니라, html, js, css와 같은 정적파일들도 포함된다.
그래서 WEB-INF안에 있는 js나 css에는 접근을 할 수 없다. 만약 WEB-INF 하위에 .js나 .css를 생성하고
호출을 하면 404에러가 뜰 것이다.
그래서 .js나 .css는 webapp하위에 생성하는 게 가장 베스트이다. 하지만 정말로
나는 무슨일이 있어도 WEB-INF 아래에 .js를 두고 쓰고 싶다고 한다면.. 아래 코드를 활용해보도록 하자.
<script>
<%@include file="/WEB-INF/경로" %>
</script>
//샘플
<script>
<%@include file="/WEB-INF/jsp/testJSP/testJs1.js" %>
</script>
728x90
반응형
