728x90
반응형
배열안의 객체에서 특정 키값을 모두 삭제하는 방법
샘플코드
var myArray = [
{
name : 'michelle',
age : 18,
height : 180
},
{
name : 'bomebome',
age : 25,
height : 168
},
{
name : 'postge',
age : 37,
height : 192
},
{
name : 'cmdgood',
age : 20,
height : 172
},
];
var key = 'height';
-- array : 객체들을 담고 있는 배열
-- key : 한번에 삭제하고자 하는 키값
deleteKyes: (array, key) => {
for (let obj of array) {
delete obj[key];
}
return array
}
-- deleteKeys함수 호출
deleteKeys(myArray, key);
코드만 보면 어렵지 않다. 그냥 배열을 받아와 for of문을 사용하여 반복문을 통해
delete연산자로 값을 삭제해준다. 실제 돌려본 결과는 아래와 같다.
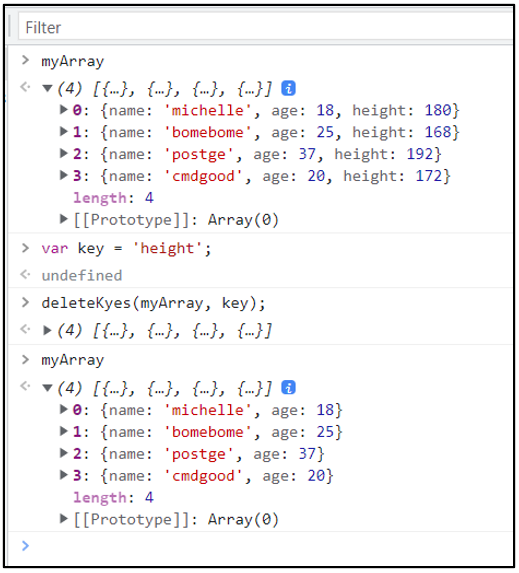
결과화면

이외에도 한번에 여러 속성들을 한번에 삭제하고 싶다면 deleteKeys 함수를 아래와 같이 작성할 수도 있다.
여러 속성들을 한번에 삭제하는 방법
샘플코드
var keys = ['age', 'height'];
deleteKyes: (array, keys) => {
for (let obj of array) {
deleteKyes.forEach(e => delete obj[e])
}
return array
}
deleteKeys(myArray, keys);
이렇게 deleteKeys를 작성하여주면 myArray안의 객체들에 있는 age와 height라는 키값들을 한번에 다 삭제 해준다..
delete 연산자란?
우선 delete 연산자는 아래와 같다.
delete연산자는 객체의 속성을 제거합니다. 제거한 객체의 참조를 어디에서도 사용하지 않는다면 나중에 자원을 회수한다
-MDN
어려울 거 없다. 그냥 객체에서 키값을 이용하여 해당 객체의 속성을 삭제해주는 연산자이다.
샘플코드
-- 기본 문법
delete 객체[키값]
-- 샘플코드
var myObj = {
myObj.name : 'michelle',
myObj.age : 18,
myObj.height : 180
};
-- myObj
-- {name: 'michelle', age: 18, height: 180}
delete myObj['height'];
-- myObj
-- {name: 'michelle', age: 18}
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] javascript : 메서드 파라메터 기본값 설정과 기본값에 대한 이야기 (0) | 2022.12.18 |
|---|---|
| [JS] javascript : 배열 각 문자열의 홑따옴표(') 유지하는 방법 (0) | 2022.12.17 |
| [JS] javascript : 객체(Object)의 key값 한번에 수정(rename)하는 함수 (0) | 2022.12.15 |
| [JS] javascript : 객체(Object)의 키(Key)값 수정하는 방법 (0) | 2022.12.15 |
| [JS] javascript : 이벤트리스너(EventListener) 한번만 수행하도록 옵션을 주는 방법 (0) | 2022.12.14 |
