Promise.all 이란?
여러 개의 프라미스를 동시(병렬)에 실행시키고 모든 프라미스가 준비될 때까지 기다린다고 해봅시다.
복수의 URL에 동시에 요청을 보내고, 다운로드가 모두 완료된 후에 콘텐츠를 처리할 때 이런 상황이 발생합니다.
Promise.all은 이럴 때 사용할 수 있습니다. -javascript.info/promise-api-
쉽게 말해 여러개의 프라미스를 수행하고 모든 프라미스가 수행될 때까지 기다린 후에
다음 프로세스를 진행시킨다고 보면 된다.
Promise.all 사용방법
기본문법
let promise = Promise.all([...promises...]);
샘플
Promise.all([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) // 3
]).then(alert);
//1,2,3 순서대로 팝업창이 뜸
위의 기본문법과 샘플은 javascript.info에서 제공하는 코드이다. 테스트 해보면 3개의 프라미스 객체가 있고
3개의 프라미스가 전부 완료되야 Alert 팝업창이 뜬다.
샘플2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body></body>
<script>
/**
* 샘플 코드를 수행하는 sampleFun 작성
*/
async function sampleFun() {
//number 배열을 받아 샘플 REST API URL 생성 및 비동기 통신 수행
const callApi = async (number) => {
url = 'https://jsonplaceholder.typicode.com/todos/' + number;
return await fetch(url)
.then(response => response.json())
.then(json => {return json});
}
//비동기 통신을 수행 할 횟수를 담ㅇ므
var numbers = [1,2,3,4,5,6];
//numbers 배열의 길이만큼 callApi호출
var arr = numbers.map(async (e) =>{
console.log(e + ' 수행')
return await callApi(e);
});
//모든 비동기 통신이 끝난후에 리턴 되는 값을 resultList에 담음
var resultList = await Promise.all(arr);
//결과값을 콘솔에 찍음
resultList.map(e=>{
console.log(e);
})
//await 대신 then으로 체인을 걸어도 됨
/*Promise.all(arr).then(result =>{
resultList = result;
console.log(resultList);
});*/
}
//sampleFun호출
sampleFun();
</script>
</html>
위에는 그냥 샘플로 짜본 코드이다. 대충 로직을 보면 이렇다.
1. 수행하고자 하는 비동기 통신의 횟수를 numbers 배열에 담는다.
2. numbers의 길이만큼 callApi를 호출하는 arr이라는 프라미스 배열을 만든다.
3. Promise.all에 arr 프라미스 배열을 파라메터로 준다.
4. 모든 비동기 통신이 끝난 후 resultList에 리턴값을 담는다.
5. 콘솔에 찍는다.
여기서 arr이라는 배열이 중요한데, Promise.all()의 파라메터로 사용하려면 프라미스 배열 형태가 필요하다.
이때 async는 리턴할 때, 리턴되는 값이 무엇이든 프라미스 객체 형태로 리턴하기 때문에
arr은 프라미스 배열 형태로 작성된다.
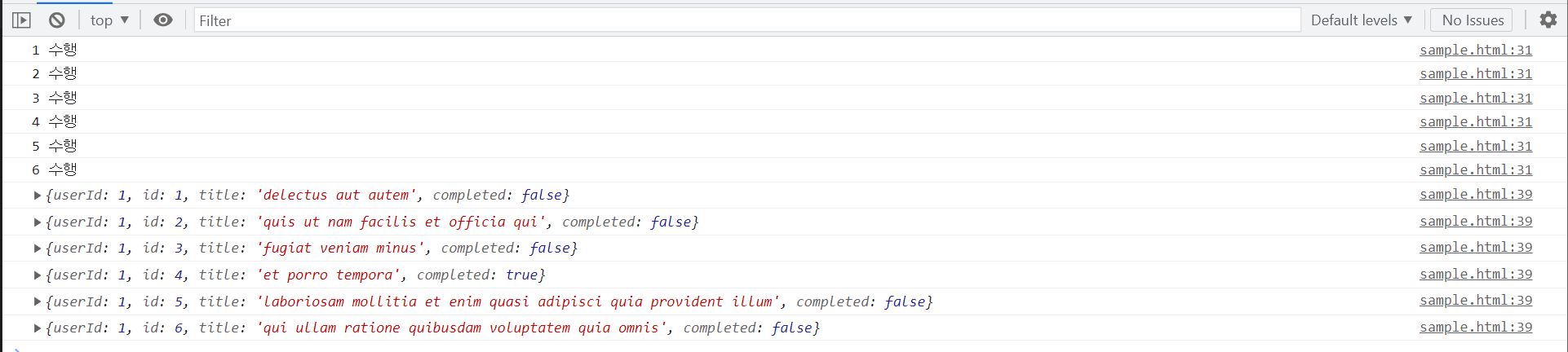
이렇게 결과를 보면 모든 비동기통신이 끝난후에 resultList가 제대로 찍히는 것을 확인 할 수 있다.
아래는 결과화면

내 생각에는 Promise.all을 사용할때는 주로 다수의 비동기통신을 해야하는 상황에서 동기처리를 위해 모든 작업이
끝난 후 결과값을 담을 때 사용하면 될 것 같다.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] window.print()를 이용해서 특정영역을 인쇄하는 기능을 구현하는 방법 (0) | 2023.11.11 |
|---|---|
| [JS] 자바스크립트의 콜백(Callback)함수에 대한 개념 및 샘플코드를 통해 이해해보자. (1) | 2023.05.21 |
| [JS] 웹API : structuredClone함수를 통한 깊은 참조 복사 하는 방법 (0) | 2022.12.23 |
| [JS] javascript & JQuery 2개 이상의 조합키로 keypress 이벤트 실행하는 방법 (0) | 2022.12.18 |
| [JS] javascript : Object.assgin 함수를 통해 객체를 복사해보자 에 대한 정리 (0) | 2022.12.18 |
