728x90
반응형
Geoserver에서 WMS에 줄 스타일을 만들 때, 통계값이나 명칭을 라벨로 주는 경우가 많다.
그런데 라벨이 만약 Polygon안에 존재하고, 줌레벨이 너무 낮은 경우에는 라벨이 보이지 않는다.
이는 Geoserver라는 오픈소스에서 무분별한 라벨로 인해 이미지가 혼잡해지는 것을 방지하고자 Default로
잡아놓은 것 이라고 한다.
그래서 일반적으로 라벨링을 하면 특정 줌레벨까지 들어가지 않는 한, 라벨이 보이지 않는다.
그래서 스타일에 강제로 보이도록 하는 옵션을 넣는 방법이 있다.
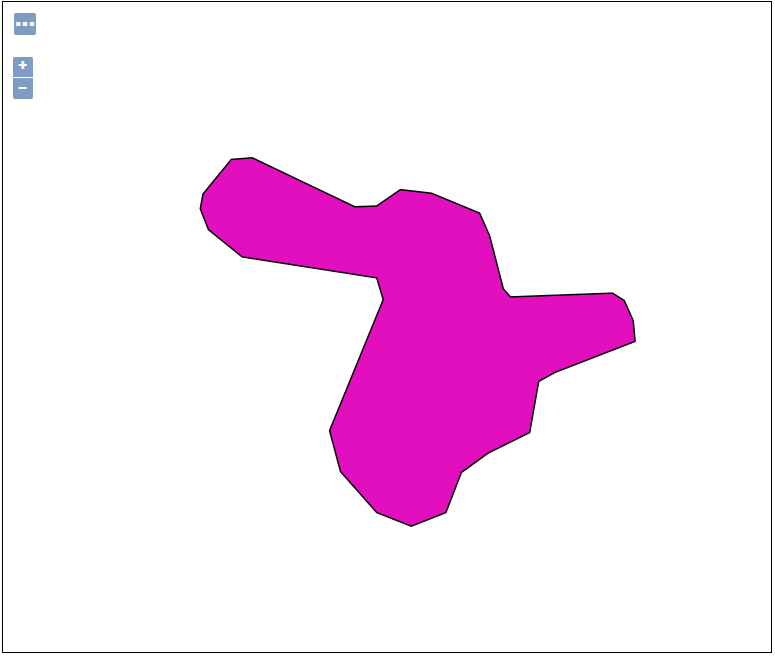
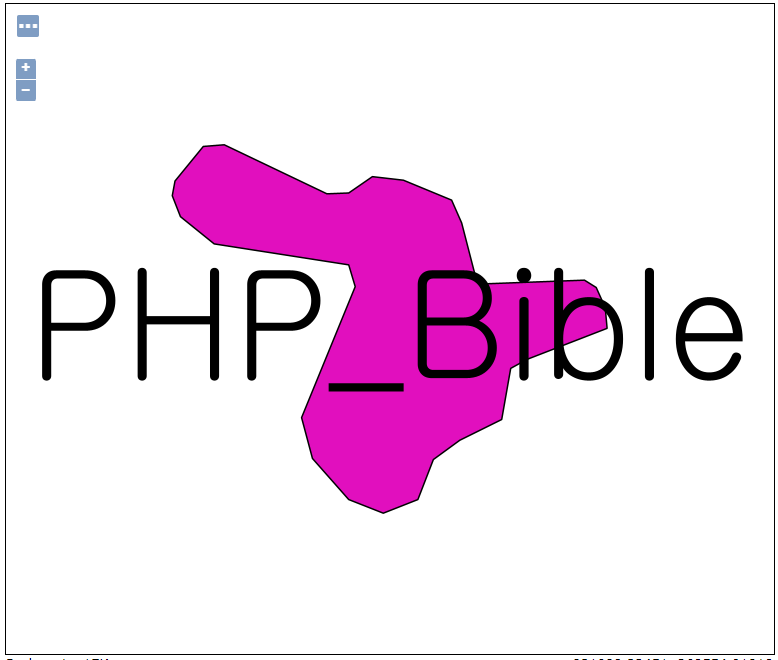
아래 WMS이미지는 같은 이미지이다.
하지만 왼쪽의 줌레벨에서는 라벨이 보이지 않고, 오른쪽의 줌레벨에서는 라벨이 보인다.
라벨 크기를 줄이면 왼쪽 줌레벨에서도 라벨이 보이겠지만, 어떤 경우에는 라벨이 너무 작으면 보이지 않아
문제가 될 수 있다. (필지처럼 폴리곤이 밀집되어 있는 곳..)
 |
 |
그런 경우 아래 옵션을 주면 된다.
Label이 모든 줌레벨에서 보이도록 하는 옵션
<se:VendorOption name="spaceAround">-1</se:VendorOption>
<se:VendorOption name="conflictResolution">false</se:VendorOption>
<se:VendorOption name="goodnessOfFit">0</se:VendorOption>
샘플 스타일
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.1.0/StyledLayerDescriptor.xsd" version="1.1.0" xmlns:ogc="http://www.opengis.net/ogc" xmlns:se="http://www.opengis.net/se" xmlns:xlink="http://www.w3.org/1999/xlink">
<NamedLayer>
<se:Name>sample_layer</se:Name>
<UserStyle>
<se:Name>sample_layer</se:Name>
<se:FeatureTypeStyle>
<se:Rule>
<se:Name>sample_layer</se:Name>
<se:MinScaleDenominator>0</se:MinScaleDenominator>
<se:MaxScaleDenominator>750000</se:MaxScaleDenominator>
<se:PolygonSymbolizer>
<se:Fill>
<se:SvgParameter name="fill">#e10fbe</se:SvgParameter>
</se:Fill>
<se:Stroke>
<se:SvgParameter name="stroke">#010101</se:SvgParameter>
<se:SvgParameter name="stroke-width">1</se:SvgParameter>
<se:SvgParameter name="stroke-linejoin">bevel</se:SvgParameter>
</se:Stroke>
</se:PolygonSymbolizer>
</se:Rule>
<se:Rule>
<se:MinScaleDenominator>0</se:MinScaleDenominator>
<se:MaxScaleDenominator>750000</se:MaxScaleDenominator>
<se:TextSymbolizer>
<se:Label>
<ogc:PropertyName>my_name</ogc:PropertyName>
</se:Label>
<se:Font>
<se:SvgParameter name="font-family">Gulim</se:SvgParameter>
<se:SvgParameter name="font-size">150</se:SvgParameter>
</se:Font>
<se:LabelPlacement>
<se:PointPlacement>
<se:AnchorPoint>
<se:AnchorPointX>0</se:AnchorPointX>
<se:AnchorPointY>0.5</se:AnchorPointY>
</se:AnchorPoint>
</se:PointPlacement>
</se:LabelPlacement>
<se:Fill>
<se:SvgParameter name="fill">#000000</se:SvgParameter>
</se:Fill>
<se:VendorOption name="maxDisplacement">1</se:VendorOption>
<se:VendorOption name="spaceAround">-1</se:VendorOption>
<se:VendorOption name="conflictResolution">false</se:VendorOption>
<se:VendorOption name="goodnessOfFit">0</se:VendorOption>
</se:TextSymbolizer>
</se:Rule>
</se:FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
이렇게 해주면 아래와 같이 줌레벨이 작은 경우에서 라벨이 보이게 된다.

728x90
반응형
'GIS' 카테고리의 다른 글
| [Geoserver] WMS 스타일 : 라벨 숫자 3자리마다 콤마(,) 주는 방법 ( feat. Function ) (0) | 2023.08.25 |
|---|---|
| [Geoserver] WMS 스타일 : 라벨 문자열 합치는 방법 ( feat. Function ) (0) | 2023.08.25 |
| [Geoserver] 특정 저장소에 있는 레이어를 다른 저장소에 옮기는 방법 (0) | 2023.08.03 |
| [GIS] GeometryCollection과 Geoserver에 대한 이야기 (0) | 2023.07.19 |
| [GIS] 내가 가진 정사영상(TIF파일)이 몇 cm급인지 확인하는 방법 (0) | 2023.04.29 |
