저번에 원시타입과 참조타입에 대한 차이점을 한번 정리해보았는데, 길어져서 따로 올린다.
이번에는 원시타입에 대해 조금 더 정리하려고 한다.
원시타입은 함수를 가지는가?
전에 정리한 내용은 원시타입은 객체가 아닌 "단순 값"이라고 했다.
샘플코드
const str = '안녕하세요'
const yn = true
const num = 15
위 코드를 보면 str변수는 String이고, yn변수는 boolean, num변수는 Number이다...
그런데 javascript 개발을 해본 사람들은 다 알 것이다. 이 친구들로 함수를 쓸 수 있다는 것을...
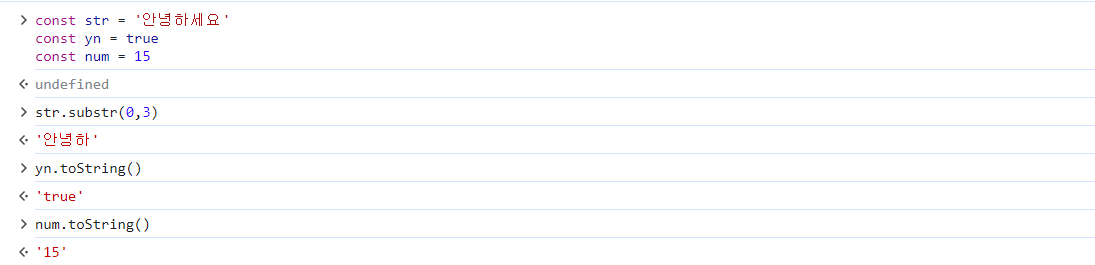
샘플코드
const str = '안녕하세요'
const yn = true
const num = 15
str.substr(0,3) // '안녕하'
yn.toString() // 'true'
num.toString() // '15'
샘플이미지

샘플코드와 샘플이미지를 보면 분명히 각 변수들은 원시타입 즉 문자열이거나, 숫자인데 어떻게 함수를 쓸 수 있는걸까?
보통 저런 방식으로 함수를 호출하려면 객체타입이어야 하고 해당 객체에 함수가 들어 있어야 한다...
그럼 어떻게 이런 결과가 나오게 된걸까?
원시타입은 어떻게 함수를 가질 수 있는걸까?
JavaScript에서 원시타입(primitive types)은 객체가 아니기 때문에 함수를 직접적으로 가질 수 없다.
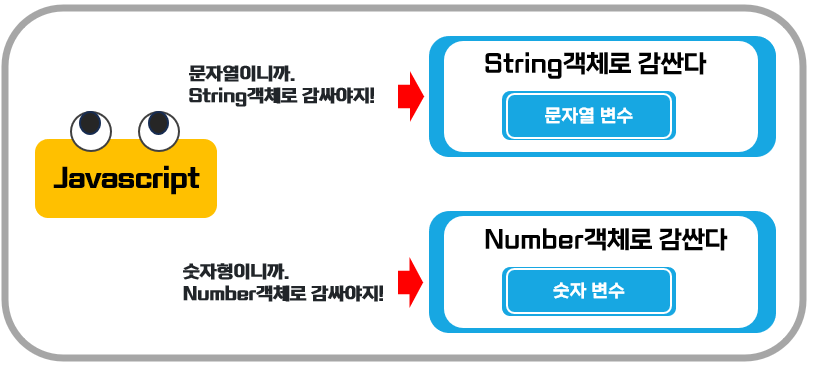
그러나 JavaScript는 원시 데이터 유형을 해당 객체 래퍼(object wrapper)로 자동 변환하여
메서드와 속성에 접근할 수 있게 해준다.
예를 들어, 문자열은 원시타입 중 하나이지만, 문자열 리터럴을 사용하여 변수를 선언하면 해당 변수는
내부적으로 String 객체로 감싸진다. 이로써 문자열 메서드와 속성에 접근할 수 있게 된다.
중요한 부분을 빨갛게 칠했다. 조금 많지만... 근데 결국 저거다.
저 이유로 인해 원시타입인 변수들에서 함수를 호출할 수 있게 된 것 이다.

결론
원시타입 데이터를 가지는 변수 선언시, javascript가 해당 원시타입 유형과 같은 객체로 해당 변수를 감싸주어서
원시타입이라도 함수를 사용 할 수 있다
지금까지는 아무렇지 않게 사용했었는데 정리하면서 새로운 사실을 알게 됬네...
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 프로미스 팩토리 함수의 사용 방법과 사용하는 이유에 대한 정리 (0) | 2024.01.25 |
|---|---|
| [JS] javascript에서 IIFE(Immediately Invoked Function Expression)패턴이란? (0) | 2024.01.22 |
| [JS] 원시타입(primitive) VS 참조타입(reference)의 차이점 (1) (0) | 2024.01.19 |
| [JS] nullish 병합연산자 '??'에 대한 설명 및 사용방법 ( feat. OR연산자와 비교 ) (0) | 2023.11.25 |
| [JS] 동적으로 모듈을 import(dynamic import)하는 방법 : import() 사용 (0) | 2023.11.24 |
