Vue프로젝트 할 때, 쓰기만 했지 정리를 안해서.. 이번에 리액트 공부하는김에 라우트 정리를 좀 하려고 한다..
페이지 라우팅이란?

리액트 라우터 설치
1. 리액트 라우터 설치

react-router-dom 설치 명령어
npm i react-router-dom

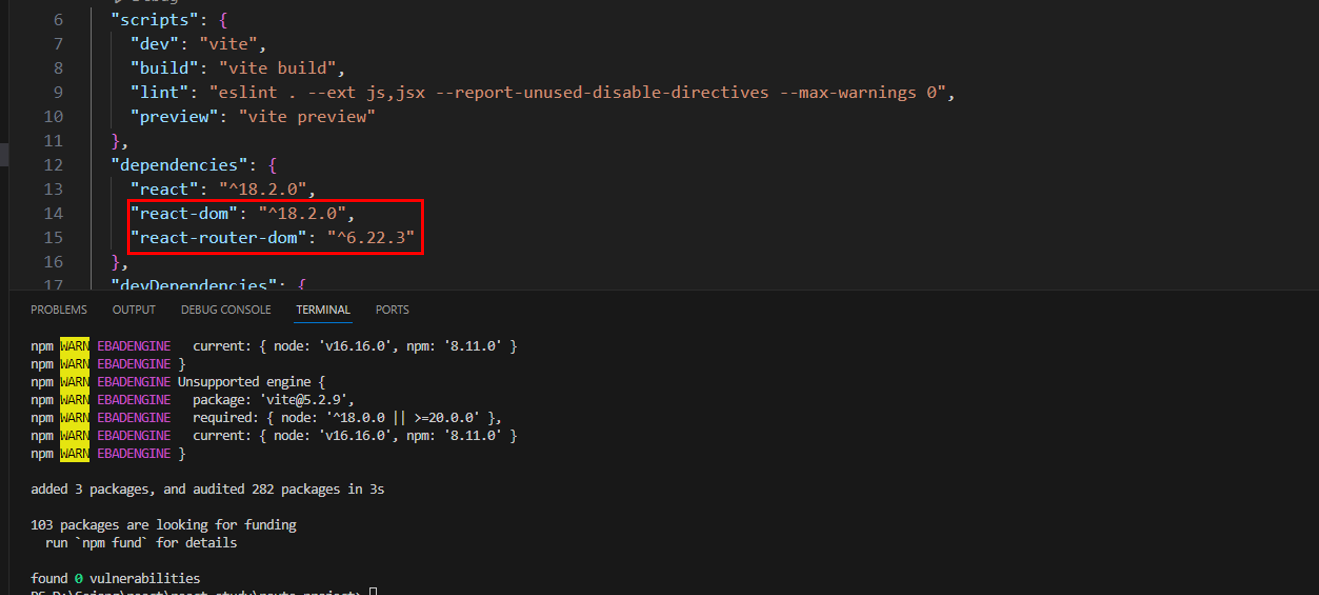
그냥 npm으로 설치하면 되니 어렵게 생각안해도 된다.. 위와 같이 package.json의
dependencies객체에 react-router-dom이 추가 되었다면 됬다..
리액트 라우터 설정 방법
라우터를 사용할 때, 작성은 크게 다음과 같은 순서로 작성하면 된다.
1. <BrowserRouter>로 라우터를 적용할 상위컴포넌트를 감싼다.
2. <Routes>로 <Route>들을 감싼다.
3. <Route>에 URL경로와 해당 URL경로로 접근시 변경 해줄 컴포넌트를 path와 element 속성에 담아준다.
4. <Link>에 to 속성에 원하는 경로를 작성해준다.
와 같이 진행된다. 위에서 이야기한 BrowserRouter, Routes, Route, Link는 react-router-dom 라이브러리에서
제공하므로, 사용하려면 import 해야한다.
import
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
기본문법
//BrowserRouter import
import { BrowserRouter } from "react-router-dom";
//<BrowserRouter>로 라우터를 설정 할 컴포넌트를 감싼다.
<BrowserRouter>
<라우터를 설정 할 컴포넌트 />
</BrowserRouter>
<Link to="이동하고 싶은 URL경로"></Link>
<Routes>
<Route path="변경 할 컴포넌트의 URL경로" element={변경 할 컴포넌트} />
</Routes>
라우터 샘플코드
main.jsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.jsx";
import "./index.css";
import { BrowserRouter } from "react-router-dom"; <!-- BrowserRouter import -->
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<BrowserRouter> <!-- App컴포넌트를 <BrowserRouter>로 감쌈 -->
<App />
</BrowserRouter>
</React.StrictMode>
);
App.jsx
import "./App.css";
import { Home } from "./pages/Home";
import { Map } from "./pages/Map";
import { Shop } from "./pages/Shop";
import { Route, Routes, Link } from "react-router-dom";
function App() {
return (
<>
<div>
<Link to="/Home" style={{ border: "solid", marginLeft: "5px" }}>
HOME 이동
</Link>
<Link to="/Map" style={{ border: "solid", marginLeft: "5px" }}>
MAP 이동
</Link>
<Link to="/Shop" style={{ border: "solid", marginLeft: "5px" }}>
SHOP 이동
</Link>
</div>
<Routes>
<Route path="/Home" element={<Home />} />
<Route path="/Map" element={<Map />} />
<Route path="/Shop" element={<Shop />} />
</Routes>
</>
);
}
export default App;
각 컴포넌트
#Home 컴포넌트
export const Home = () => {
return (
<>
<div>Home입니다</div>
</>
);
};
#Map 컴포넌트
export const Map = () => {
return (
<>
<div>Map입니다</div>
</>
);
};
#Shop 컴포넌트
export const Shop = () => {
return (
<>
<div>Shop입니다</div>
</>
);
};
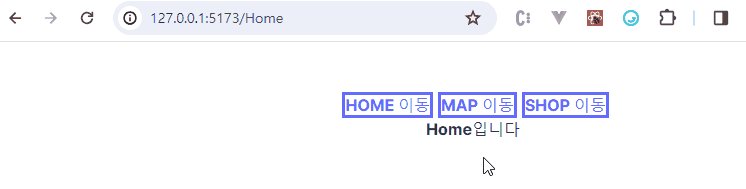
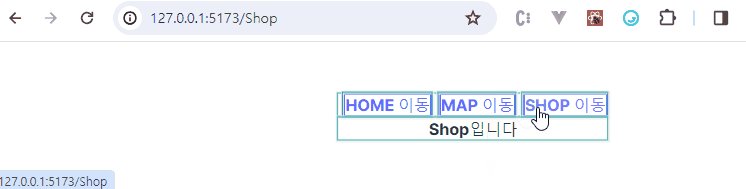
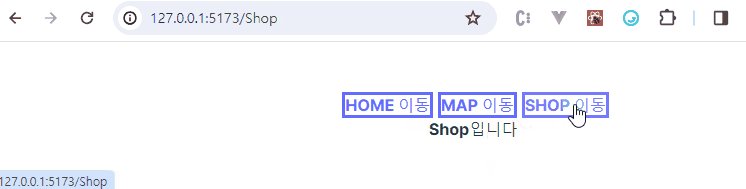
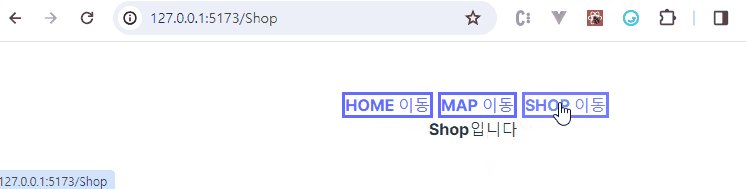
결과

결과를 보면 버튼을 누를때 마다, URL이 변경되고 컴포넌트가 변경되는 것을 확인 할 수 있다.
위의 샘플코드는 진짜 그냥 어떻게 쓰는지만 적어놓은거고, 보통 개발에 적용할 때는
리액트에서 제공하는 useNavigate를 사용하여 모듈로 따로 빼서 작성을 한다.
useNavigate 샘플코드
import "./App.css";
import { Home } from "./pages/Home";
import { Map } from "./pages/Map";
import { Shop } from "./pages/Shop";
import { Route, Routes, useNavigate } from "react-router-dom";
function App() {
const nav = useNavigate();
const onClickButton = (link) => {
nav(link);
};
return (
<>
<div>
<button onClick={() => onClickButton("/")}>Home 페이지로 이동</button>
<button onClick={() => onClickButton("/Map")}>Map 페이지로 이동</button>
<button onClick={() => onClickButton("/Shop")}>
Shop 페이지로 이동
</button>
</div>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/Map" element={<Map />} />
<Route path="/Shop" element={<Shop />} />
</Routes>
</>
);
}
export default App;
'FrontEnd > React' 카테고리의 다른 글
| [React] 동적 라우팅에 대한 설명 및 리액트에서의 동적 라우팅 사용방법 (1) | 2024.04.28 |
|---|---|
| [React] 리액트 Context Provider 모듈 분리하는 방법 + 분리하는 이유 (0) | 2024.04.20 |
| [React] 리액트 컴포넌트간 데이터 전달 : Context 훅에 대한 정리 (feat. createContext + useContext) (0) | 2024.04.20 |
| [React] 리액트 상태 관리: 함수형 업데이트에 대한 정리 (0) | 2024.04.13 |
| [React] React에서의 최적화 1: react.memo 정리 (feat. 리랜더링 방지) (0) | 2024.04.12 |
